|
本Photoshop技巧实例教程为你带来虚线图形的制作方法,这是最简单最快捷而且也是效果最好的虚线图形画法,而且是简单易懂的视频教学。希望对网友有所帮助! 前天晚上讨论了在PS(Photoshop)中制作虚线的方法,下来后自己录了个视频和大家一起分享制作方法。
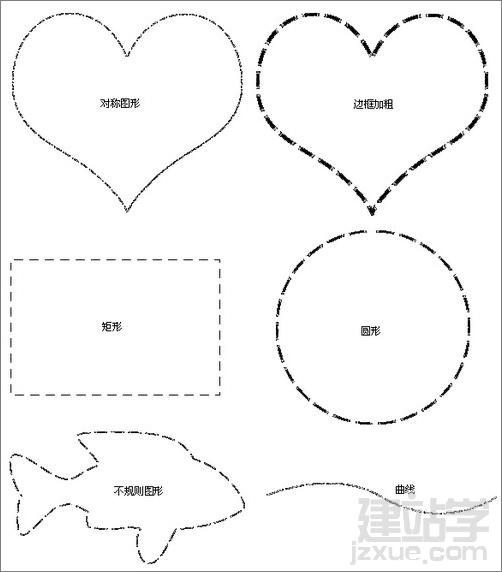
视频中有些快捷键操作,可能初级朋友看不太懂,下面我把大概的方法说一下: 要点: 下面是用此方法做出来的不同形状的效果:
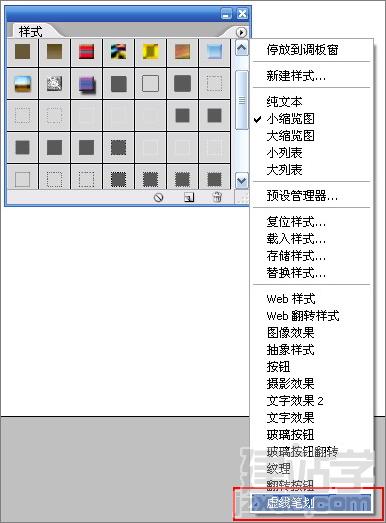
还有另外一种画虚线的方法,就是画出路径后在路径上打“—”(减号),这样也可以实现虚线的制作,可以在字符面板中用水平缩放参数控制虚线长度,字符间距控制虚线间距,字号控制粗细,不过在画矩形虚线时不好控制转角的间距。 再另,CS2及以上版本的样式面板中自带有虚线样式,用户可以载入并使用,不过只对矩形有效,圆形和其它图形执行该样式后效果很差。
|