|
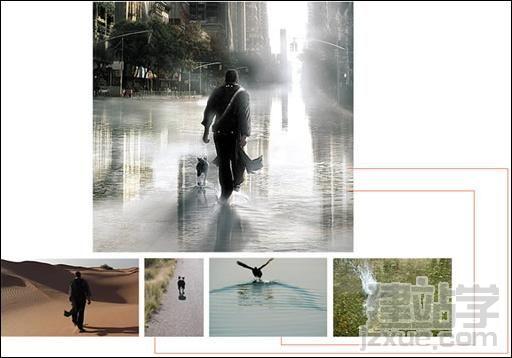
| 效果图 |
这次作业的目的是锻炼我的技巧熟练度。我并没有一个确切的目的,只是想把自然景观融合到城市里。
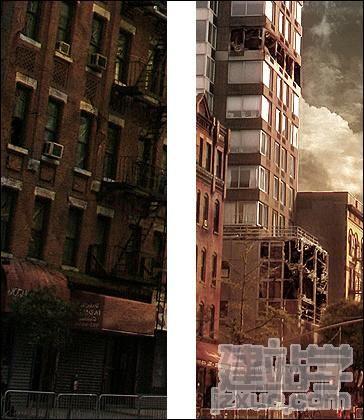
我所使用的图片基本来自互联网,除了这张城市主体图片,它是我从Fotolia买来的。
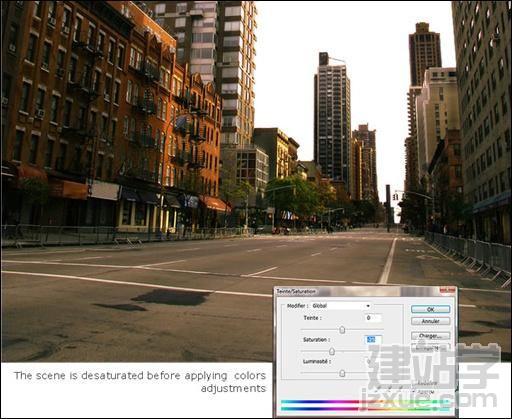
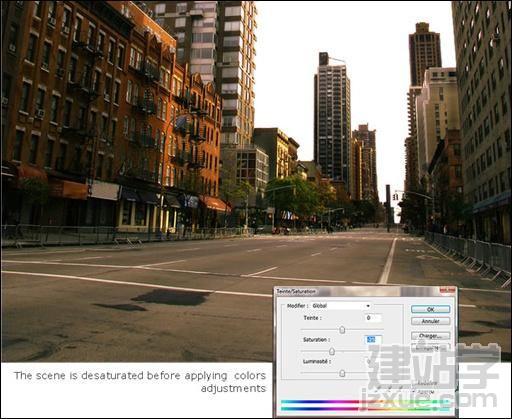
这里所做的就是翻转,调整位置,最后裁剪成你所看到的那样,然后用"色相/饱和度"来调色。
 |
| 图1 素材图调色 |
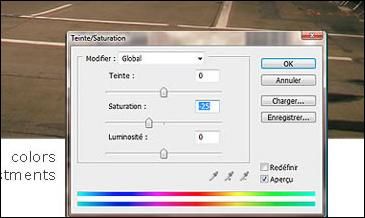
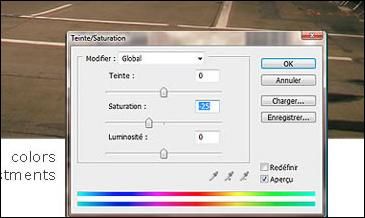
具体参数:
 |
| 图2 调色参数 |
现在让我们来着手环境渲染。给城市一个新的天空(云图来自google,这里原作者没有对天空处理作说明,读者可以通过滤镜、图层样式以及调色做成满意的效果)。
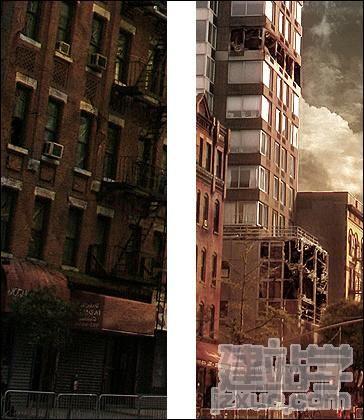
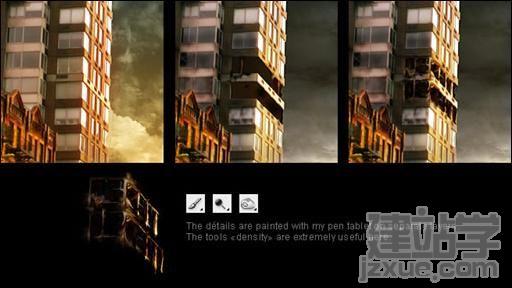
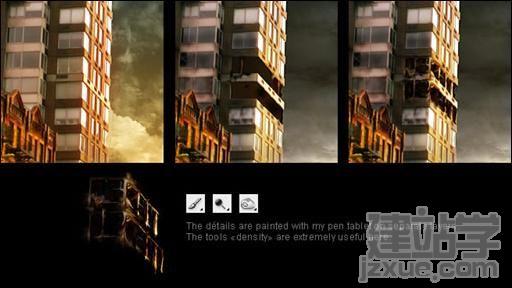
在这一阶段,我开始"消灭"一些建筑和玻璃等等,让城市看起来象曾遭受过灾难一样。(大家可以从图中看出细节的处理,以及使用到的工具:有画笔、减淡、加深工具)
 |
| 图3 加入天空背景 |
 |
| 图4 消灭一些建筑和玻璃 |
 |
| 图5 用到的工具有:画笔、减淡、加深 |
洪水-给城市里加水,这是一个复杂的过程,需要照顾到物体的倒影和反光。最后的效果是混合了一些河流、池塘等图片。
 |
| 图6 加入水的倒影和反光 |
局部的水纹处理。
 |
| 图7 水纹处理 |
不同层之间的混合是使用了图层混合模式。
 |
| 图8 应用到池塘与河流素材时,不同图层的设置模式 |
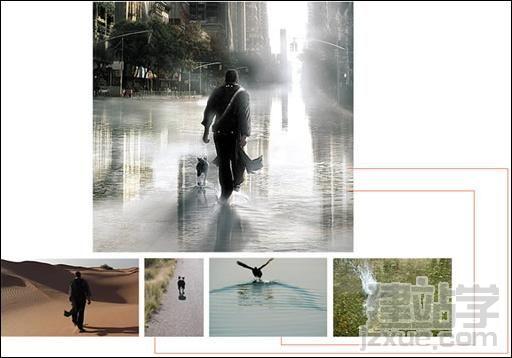
给这幅画加入一个人物主体,同样我也使用了减淡、加深工具,还有图层混合模式。大家可以看到,每一部分都是来自不同的图片,尽量让他们组合的完美一些。
 |
| 图9 加入一个人物主体 |
 |
| 图10 素材图应用的部分 |
植被,添加上它们,会使城市看起来象被淹过一样。
 |
| 图11 加入一些植被,看上去城市像是被水淹过很久了 |
 |
| 图12 植被素材的应用例子 |
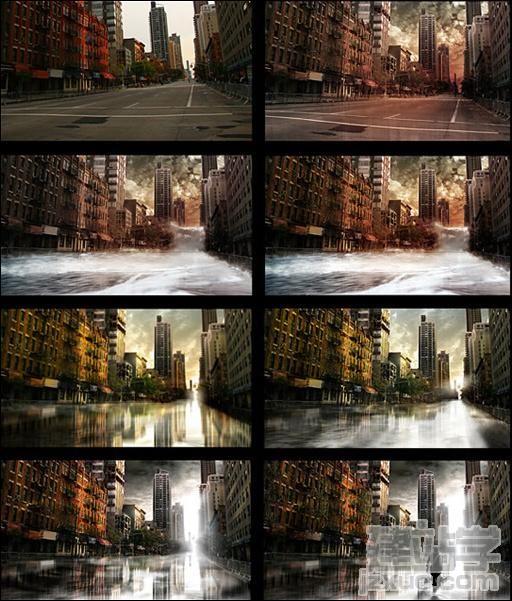
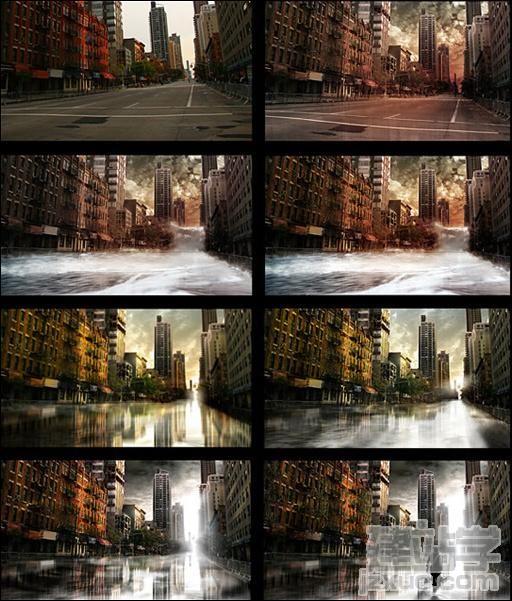
最后,你可以看到我做出了一组画面,全部的过程。
 |
| 图13 上述制作过程的全部回放 |
 |
| 图14 最终实现的效果 |
(责任编辑:admin) |