|
本教程中我们学习一种简单的网站导航按钮制作方法,运用选框和画笔工具,再用渐变叠加并添加文字和图层排版就可以制作出常见风格的网站导航按钮。 设计工具为Photoshop CS3,先看一下做好的完成图:
设计过程如下: 步骤1:用外形工具或选项框工具设计出菜单的背景来,见下图:
步骤2:创建一图层,用缩放工具放大到1000%,用画笔在这个创建图层上勾出一条恰当长度的1px竖线,色彩为#ffffff;见下图:
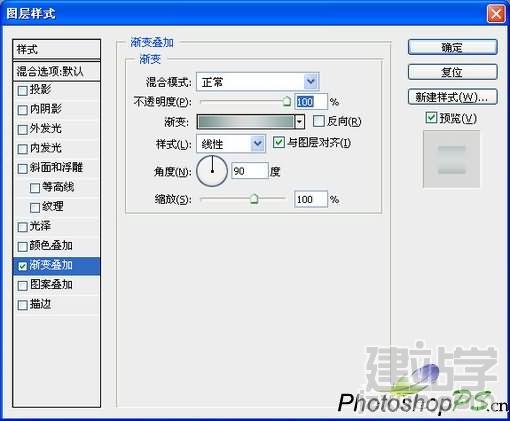
步骤3:给这个PS图层加"渐变叠加"这个混合选项,设定如下:
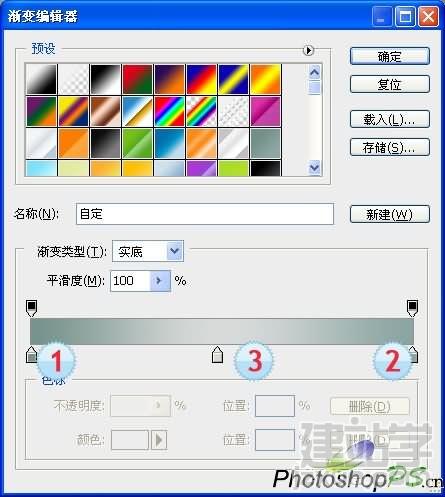
1处的色彩为白色竖线的下端四周的背景色彩值,2处的色彩为白色竖线的上端四周的背景色彩值,3处的色彩为#d7d7d7。效果如下:
|