|
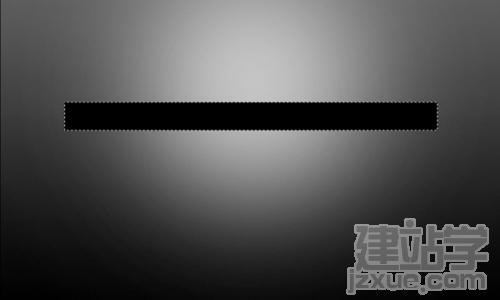
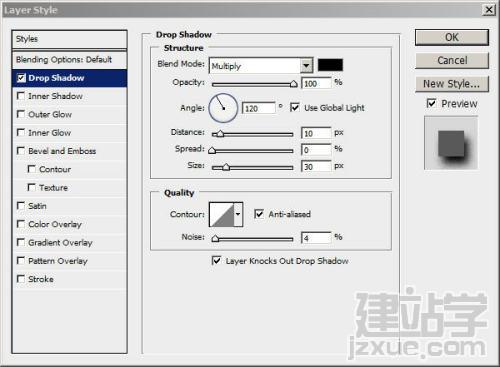
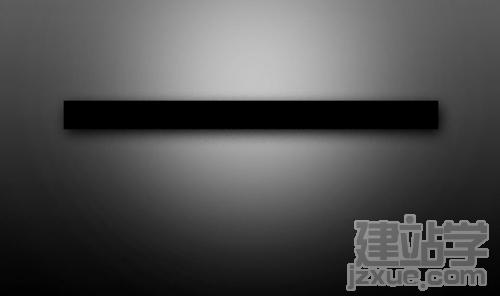
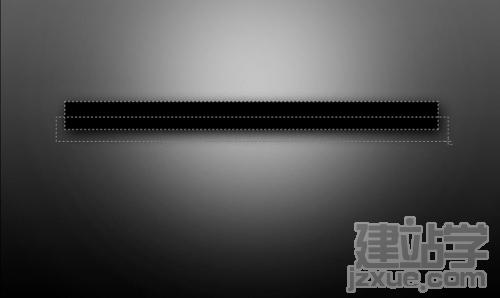
本文介绍了如何制作一个基础的Photoshop教程:导航条按钮效果,步骤虽然比较简单,但是效果却不错,适合新手进行学习,感兴趣的朋友可以跟着试试。 首先,打开Photoshop,新建一个1000*600px大小的文件。随后将背景色从上往下拉出渐变效果,颜色从#333333到#000000。 接着,用圆形笔刷,颜色为白色,设置画笔大小为700px,流量为50%,在背景上点击产生白色光晕效果。 使用矩形选区画出导航条的框架,填充为黑色。 为其添加样式: 得到如下图的效果。 点选黑色导航条图层,使其选中状态,随后用矩形选区按住alt建对选区进行裁剪。 |