|
想在您的网站上添加一款酷黑的导航条吗?这篇教程将教您快速而有效的制作一款导航条并添加到您的网站中。 先预览下最终效果吧!很酷哦!

第一步:基本要领 创建新的psd文档,宽度700px,高度160px,背景色以黑灰色(#2b2b2b)填充。 用Photoshop新建图层,图层属性为“导航条”,选择圆角矩形工具,设置前景色为黑色(#000000)如下图一样画一矩形条(长度和宽度可自行处理)。

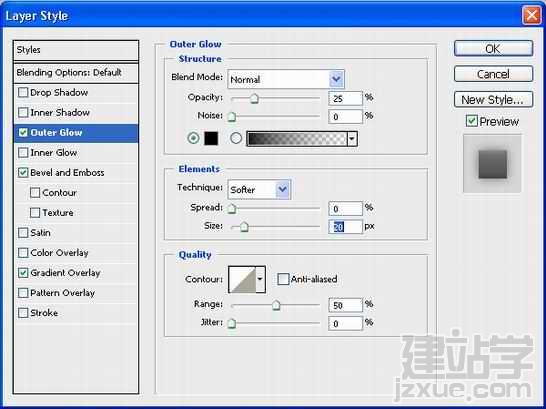
第二步:设置图层样式 双击“导航条”图层或者选择“导航条”图层,点击右键,在下拉菜单中选择混合选项菜单,将出现“图层样式对话框”。 点击左边复选框中的“外发光”,并且如下图进行设置:

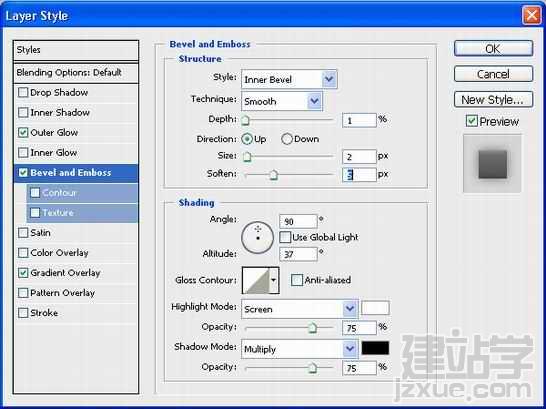
再点击左边复选框中的“斜面和浮雕”,并且如下图进行设置:

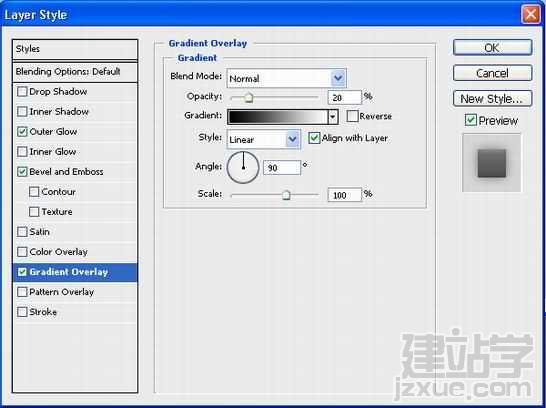
最后,点击左边复选框中的“渐变叠加”,如下图进行设置:
 |
