|
第六步: 重复第四步和第五步 仔细的把阴影做好 不出意外的话,下面将会是你得到的效果
第七步: 除了背景图层,把其他图层都归为一组并命名为该组为“Think” 复制这组并把这组合并为一个图层,混合模式改为 正片叠底 不透明度 50%
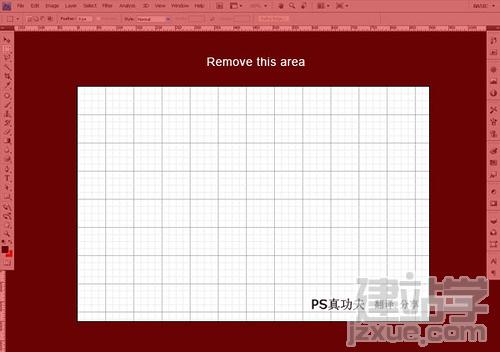
第八步:制作文字底下的阴影 这步作者先做了辅助线,这个方法比较有意思,大家可以看看 新建一个文档 900X600 px 打开网格(ctrl+”) 按电脑的Print screen键抓图并保存下来使用PS打开 使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档 更改混合模式为正片叠底并调整好位置作为影子的辅助线
|