本文是使用旋转的苹果皮来制作出苹果形状的效果。具有十分独特的创意!类似这样的教程还有很多,希望每个人都能认真的去学习,仔细的去练习,相信你也可以成为大家眼中的高手!
之前我们为大家讲了很多关于人像、风光的内容,在后期方面今天给大家介绍一个饶有生活乐趣的后期小技巧,希望大家喜欢。
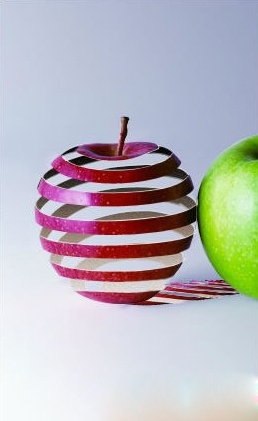
最终效果图!

制作方法:
1、打开一张水果图片。

2、将水果抠出,复制生成图层1。
3、单击工具箱中的“钢笔工具”按钮,绘制出如图二所示的钢笔路径。

4、单击工具箱中的“路径选择工具”,按住“Shift+Alt”键,在绘制的路径上按住左键向下拖拽鼠标,对其进行复制,
效果如下:

5、单击工具箱中的“转换点工具”,对控制柄进行调整效果如下图所示。

6、将路径转换为选区,然后将“图层1”设置为当前层,按删除键删除选择区内的图形,如下:

7、取消选区,再单击“路径”面板中的“工作路径”将其选择,然后单击“路径”面板右上角的三角按钮,在弹出的
菜单中选择“存储路径”命令。
8、在弹出的对话框中,将“工作路径”存储为“路径2”,单击好,将“路径2”复制生成为“路径2副本”。
9、单击工具箱中的“路径选择工具”,在画面中选取钢笔路径,然后选择菜单栏中的“编辑”“变换路径”“垂直翻
转”命令,将路径垂直翻转,效果如下图所示。

10、单击工具箱中的“转换点工具”,将翻转后的钢笔路径调整至如下图所示。

11、用同样的方法,将复制出的钢笔路径依次选择并垂直翻转,然后调整至如下图所示的形态。

12、单击工具箱中的“椭圆”按钮,在画面中绘制出如下图所示的椭圆选区。

13、单击路径面板底部的将“选区转换为路径”如图十,然后按“Ctrl+X”键,将转换的钢笔路径剪切到剪贴板中。
14、将“路径2副本”设置为当前工作状态,按“Ctrl+V键,将路径粘贴到”路径2副本“中。

15、按“Ctrl+T”键,为路径添加自由变形框,调整效果如下图所示。

16、新建图层2,调整到图层1的下方,然后按将路径转换为选区。
17、设置前景色为黑色,背景色为灰色,然后单击“渐变”工具,由上至下填充渐变色,如下:

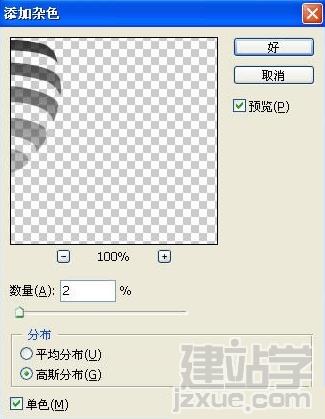
18、取消选区,选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,参数设置如下图:

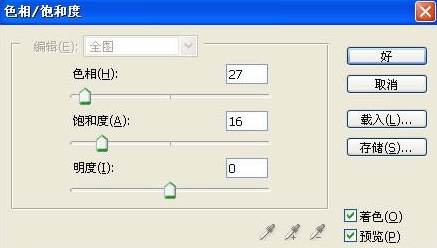
19、调整“色相/饱和度”对话框,参数设置如图:

20、将“路径2”显示在画面中。
21、回到图层面板,新建“图层3”,设置前景色为浅灰色。
22、选择工具箱中的“画笔”,设置如下图。

23、打开“路径”面板,单击其下方的“描边路径”,用设置的笔头描绘路径,然后在灰色区单击,将路径隐藏,
用“橡皮”工具将描绘的下方檫除。
24、将“路径2副本”显示在画面中,打开“图层”面板,新建“图层4”并调整到图层1的下方。

25、打开“路径”面板,单击其下方的“描边路径”,用设置的笔头描绘路径,然后在灰色区单击,将路径隐藏,用
“橡皮”工具将描绘的下方檫除,将不透明度设置为60%效果如图:

26、将图层合并为图层1,复制并调整图层1,制作投影效果,如图:

填充黑色,高斯模糊,完成最终效果如图!

|