|
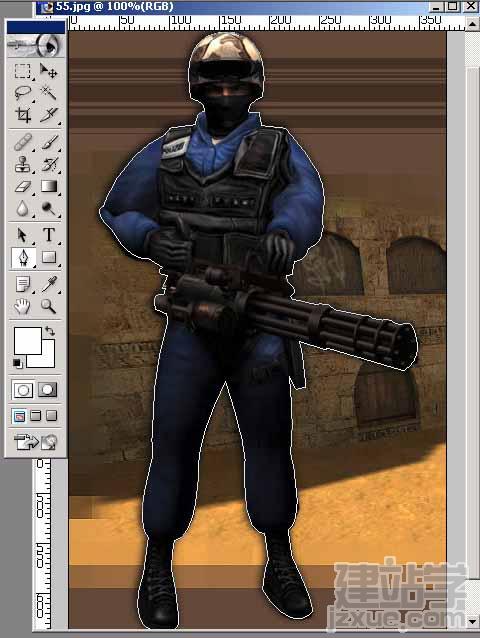
photoshop在抠图的时候,我们很多人最先想到的就是钢笔,的确,在抠很多图的时候都要用到钢笔工具,下面我们就详细介绍下钢笔工具的应用

选取钢笔工具 上面设为路径


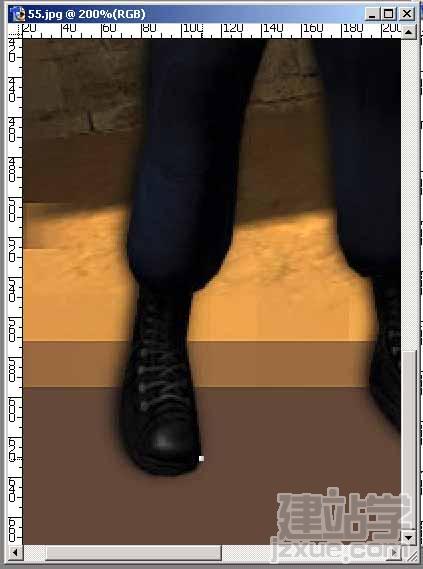
开始先找起点,最好选 起点背后比较平的 从下到上 或从上到下

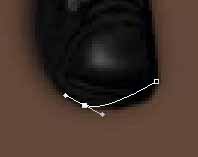
然后开始钩了,钩的时候选点最好在交叉 或转角 不要在一段弧行线中间。
刚钩完的时候不要鼠标左键,要立刻按住 CTRL 键调整

然后可以调2边平衡小线 使路径线和人物吻合 也要按住CTRL键

好了之后 按住ALT点一下这个“点” 使他消除另一边平衡小线 这样在继续钩的时候不会因为有平衡小线而产生的弧度。

在人物轮廓的时候尽量拉大些钩,使肌肉看起比较平滑 不然就是包包坑坑的了 :)


大点的弧行就把平衡小线拉长些 不过注意不要拉到文档外了。
慢慢的钩完了后最后收点 要注意必须要点到初始点重合 而且这点的时候不能按CTRL
(不按CTRL钩是会出现一条直线,如果要弧线 就是点了后 鼠标不放 再按下CTRL拉,不过最后这点也不好修改,所以最开始的初始点选最后为平行的地方最好)

钩完了后就这个样子。

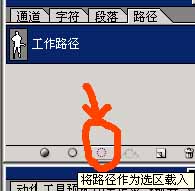
然后选到路径面板 点“将路径作为选区载入”
然后回到文档 点 选择 -> 羽化 -> 1像素

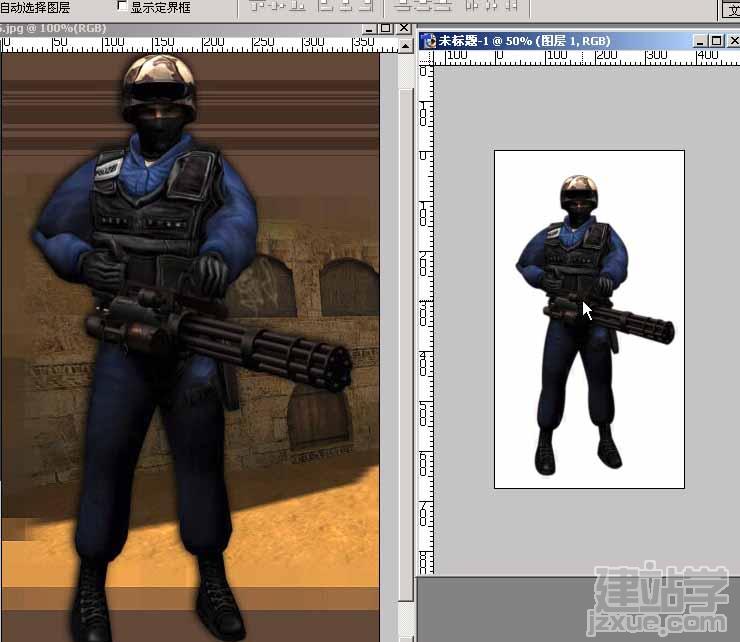
这样就完成了 最后把他拖入你要的文档里

看明白了吗 ~ 快试试吧
(责任编辑:admin) |