|
首先我们了解一下,什么是可选颜色 "可选颜色"是Adobe Photoshop中的一条关于色彩调整的命令。但与色阶,色彩平衡和色相饱和度相比,就没有那么直观,所以大家常常遇到可选颜色时,并不是那么顺手,一般都是跟着教程调数值,遇到让自己调其它图的时候就不知如何入手了,本文将向朋友们讲解可选颜色的原理。 首先引用一段可选颜色的基础,先了解一下 可选颜色
"可选颜色"是Adobe Photoshop中的一条关于色彩调整的命令。但与色阶,色彩平衡和色相饱和度相比,就没有那么直观,所以大家常常遇到可选颜色时,并不是那么顺手,我也在网络上查了查关于可选颜色的教程,但基本上都是些以实例为主的,参数调好了,跟着一调,就OK了,但真正让自己调别的图的时候,又不知如何入手。或者效果不理想,干脆抛弃了这个很有用的调色工具! 我在这里就简单的给初学的朋友说说怎么调可选颜色 好的,我们现在开始进入可选颜色的忽悠话题: 如果真的想用好可选颜色,首先应该多了解一下色彩基础知识,否则还是一头雾水!
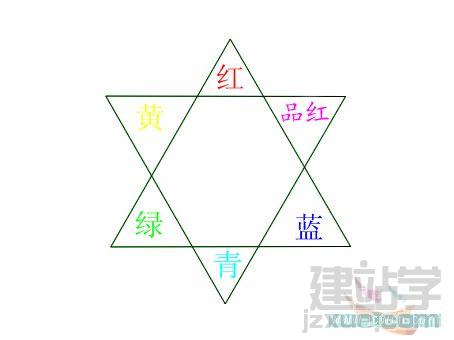
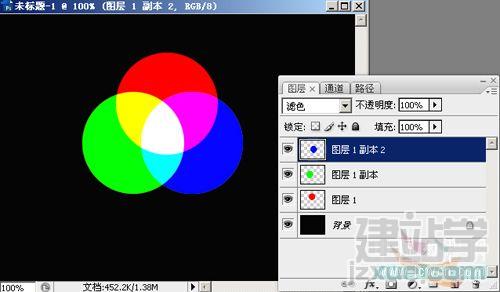
上面一张图是RGB三原色及其对应色的关系(有助于可选颜色的理解),接下来: 我们在PS中画出如下图形(绿色和蓝色图层混合模式改为滤色):
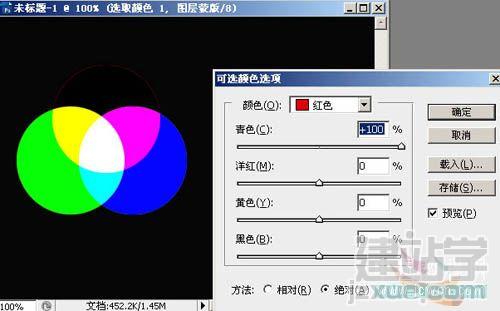
这时候我们打开可选颜色调整对话框,首先调整红色:
看第一个调整色:青色! 青色代表什么呢?大家在RGB三原色及其对应色的关系中可以看出,青色是红色的对应色,如果我们把滑块向右拖动增加青色,红色是不是越来越黑了,那正是两个对应色混合,相互吸收的原理。 拖动滑块向左减少青色,大家看到什么?是不是没有变化呀,因为在红色本色就不具有青色
看第二个调整色:洋红!
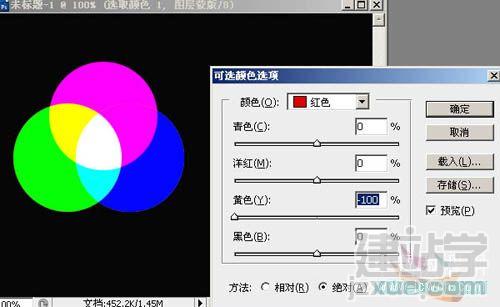
看第三个调整色:黄色!
看第四个调整色:黑色! 这个比较简单,是调整红色的明度,左明右暗。 好了,通过这一个色彩的调整,我们就应该知道其原理了吧,你可以试试别的颜色的调整,来提高对可选颜色的认识! |