|
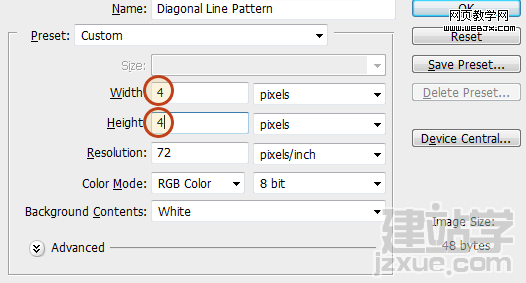
4.接下来要给按扭添加一个“斜线效果” 新建文档(ctrl+N)大小为:4*4。
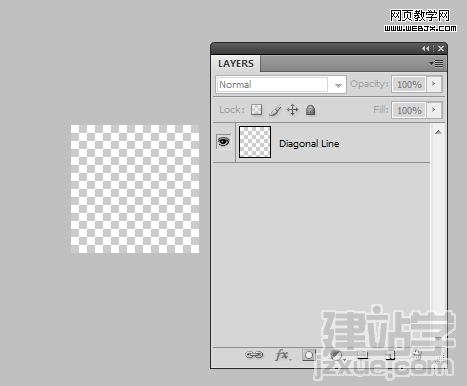
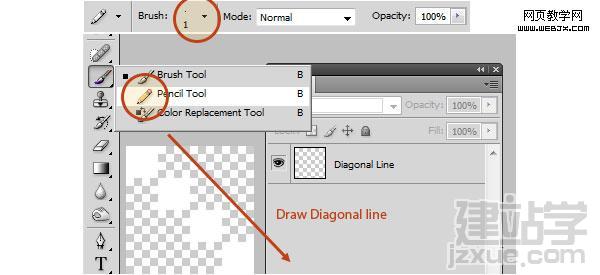
按ctrl+空格键,放大文档到1600%。新建一个图层并删掉背景图层。 在工具箱选择“铅笔工具”并设置笔尖大小为1px;前景色为白色。画出如下图效果:
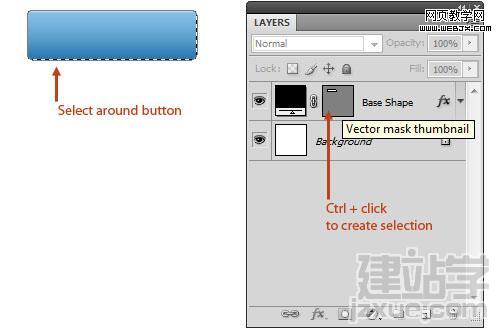
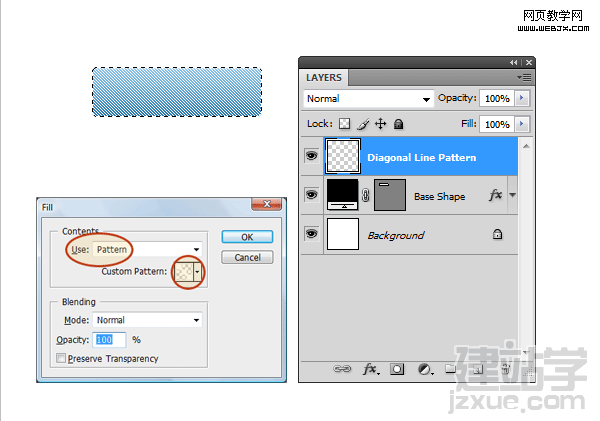
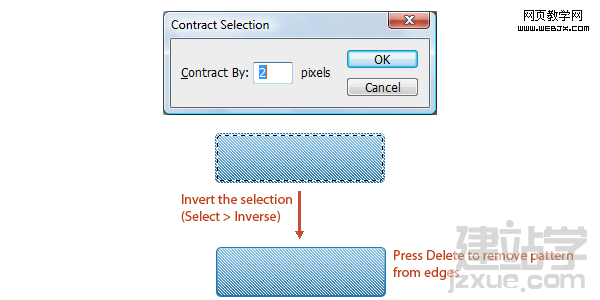
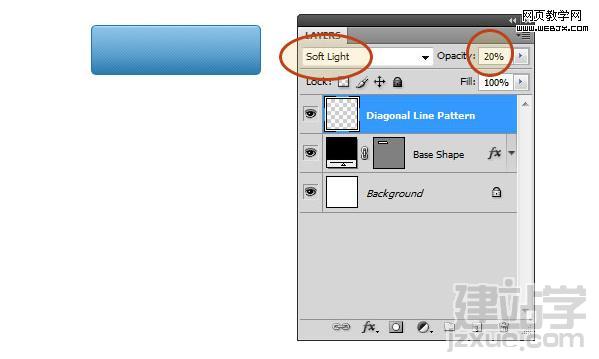
在菜单栏找到,编缉>定义图案;并给图案命个名字:diagonal line pattern. 返回主文档,按“ctrl”键不放;并单击按扭图层,使按扭图案变成选区。 在按扭图层上新建一个图层,然后在菜单栏找到:编辑>填充,在弹出的对话框中,在下拉菜单中选择“图案”,在下面的自定义图案选择我们刚才自定义图案“diagonal line pattern”。 在菜单栏找到:选择>修改>收缩,把选区收缩2px,接下来把选区反选(ctrl+shift+I);按delete键删除边缘部分,这样就可以把描边显示出来。 更改“混合模式”“柔光”并调不透明度:20% |