| 用Phostoshop制作的非常漂亮的具有魔幻色彩的翅膀。效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。 |
 |
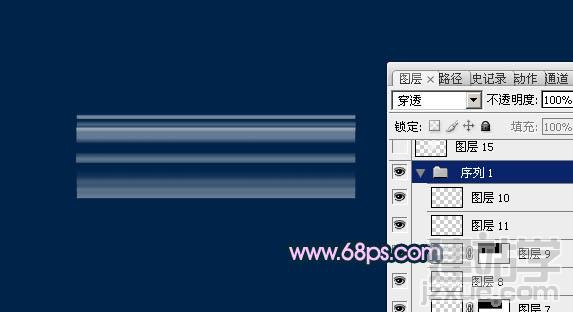
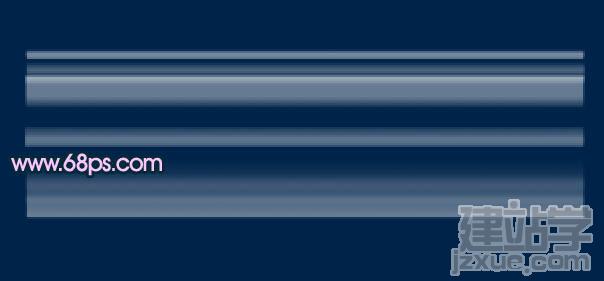
| 1、在制作翅膀之前,我们需要先做一些准备工具,需要先做好一些平行的白色半透明线条,大致需要完成的效果如下图。 |
 <图1> |
| 2、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,用矩形选框工具拉出图2所示的矩形选区,填充白色,确定后把图层不透明度改为:40%,加上图层蒙版,用黑白线性渐变拉出顶部透明度效果,如图3。 |
 <图2> |
 <图3> |
| 3、新建一个图层,用矩形选框工具拉出下图所示的选区填充白色,然后把图层不透明度改为:30%,取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明效果,如下图。 |
 <图4> |
| 4、同上的方法再制作稍大的矩形,局部也需要拉出过渡效果。 |
 <图5> |
| 5、同上的方法再制作其它的色块,过程如图6,7。 |
 <图6> |
 <图7> |
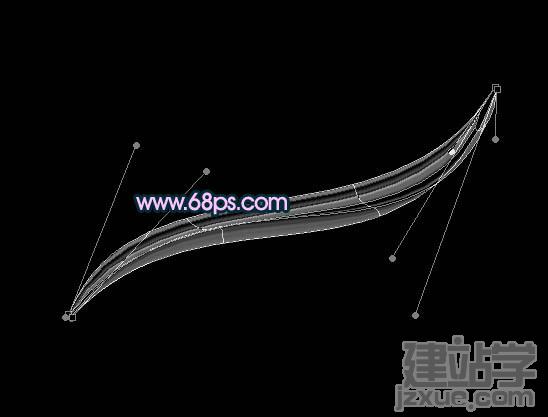
| 6、把做好的几条矩形光束图层合并,然后复制一份,按Ctrl + T 变形,右键选择“变形”,然后拉出图8所示的弧形,按Enter确认后用涂抹工具稍微涂抹一下边缘和两端,效果如图9。 |
 <图8> |
 <图9> |
| 7、按Ctrl + J把当前图层复制一层,按Ctrl + T 稍微旋转一点弧度并缩小一点,效果如下图。 |
 <图10> |
| 8、同样的方法再多复制一些光束,过程如图11,12。 |
 <图11> |
 <图12> |
| 9、把做好的光束合并,锁定图层不透明度后用渐变工具拉出紫色至蓝色线性渐变,效果如下图。 |
 <图13> |
| 10、把拉好渐变后的翅膀图层复制一层,适当旋转一下角度并缩小一点,增加翅膀的层次感和亮度。 |
 <图14> |
| 11、同上的方法再复制几层,适当调整好位置和大小,过程如图15,16。 |
 <图15> |
 <图16> |
| 12、现在再来增加一些光束的亮度,复制当前翅膀图层,稍微缩小一点,混合模式改为“颜色减淡”,效果如下图。 |
 <图17> |
| 13、再多复制一层,适当调整好位置和大小,混合模式为“颜色减淡”,效果如下图。 |
 <图18> |
| 14、右边翅膀基本完成,把构成翅膀的几个图层合并,再复制一份水平翻转后移到左边,与右边翅膀对接成完成的翅膀,效果如下图。 |
 <图19> |
| 15、调出真个翅膀选区,新建一个图层,把前景颜色设置为白色,用画笔把翅膀中间位置涂上白色,效果如下图。 |
 <图20> |
| 最后调整一下亮度,装饰一些光斑,完成最终效果。 |
 |
(责任编辑:admin)
