 |
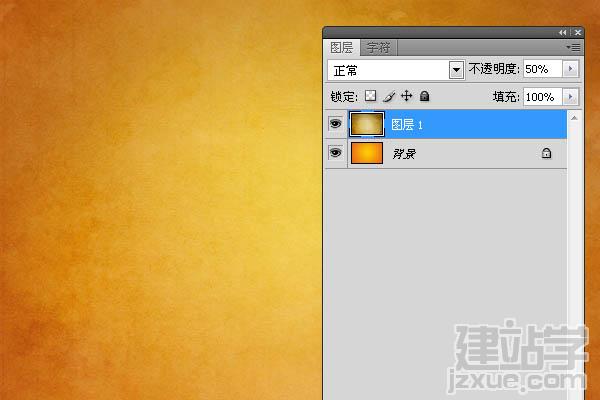
| 1、设置前景色为#fece01,和背景颜色#e8661b,使用径向渐变,从中间往角落拉。 |
 |
| 2、将我们提供的牛皮纸加入到画布中,然后设置不透明度为:50%。 |
 |
 |
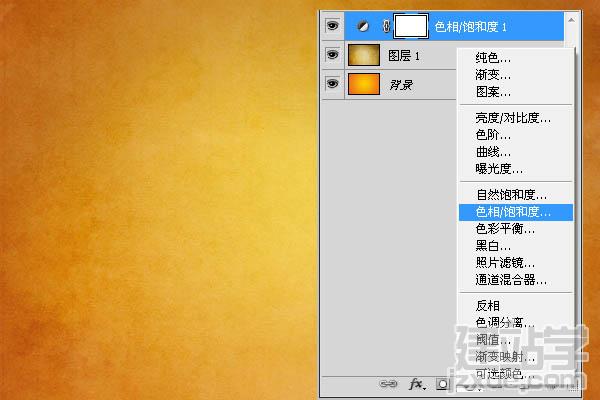
| 3、点击图层面板下面的新建调整层,选择色相/饱和度。 |
 |
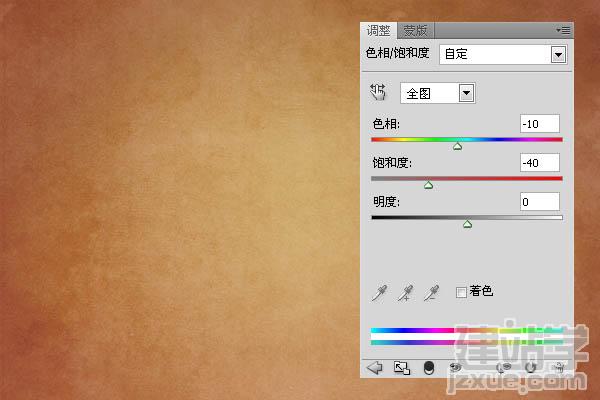
| 4、改变“色相” 值-10和饱和度的值 -40。 |
 |
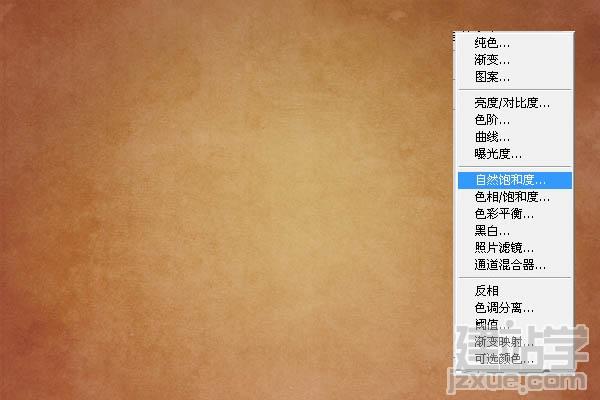
| 5、再次点击图层面板下面的新建调整层,选择自然饱和度。 |
 |
| 6、设置如下。 |
 |
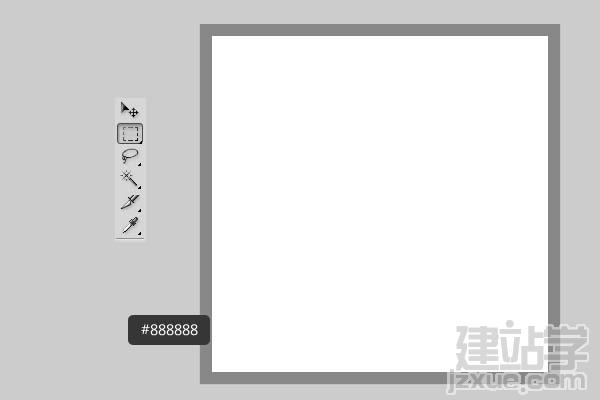
| 7、新建一个30X30的画布。让后按CTRL+”+”,将他放大,这样我们就方便制作了。然后使用矩形选取工具,绘制一个正方形。 |
 |
| 8、然后编辑>描边,宽度为:1。位置为:内部。颜色为:#888888。 |
 |
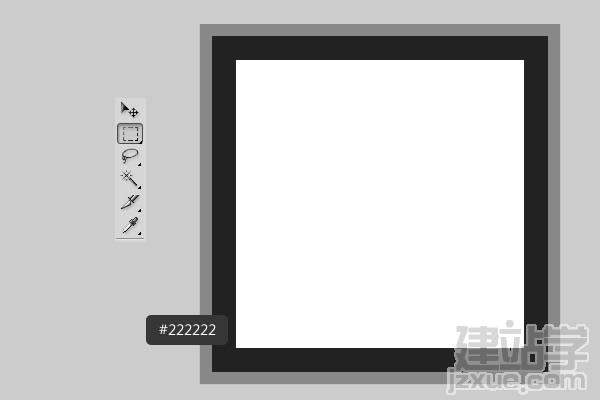
| 9、然后在到里面画一个矩形选取。跟上面同样的步骤,宽度为2。颜色为:#222222。 |
 |
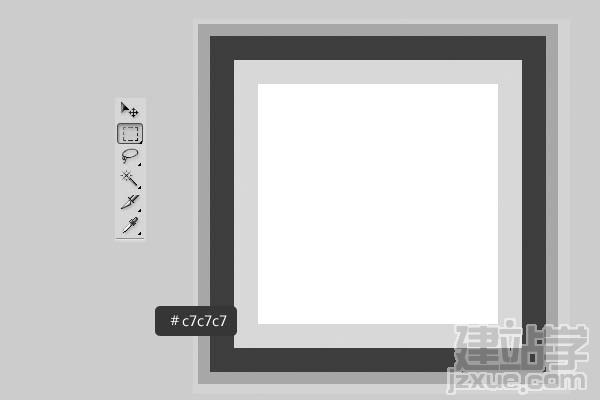
| 10、再次继续画一个宽度为2的,颜色为:#c7c7c7。做完以后,到编辑- >定义图案,给图案随便取个名字 |
 |
| 11、返回我们开始的画布,下载我们提供的字体,然后到画布上输入,文本的颜色为:#743d10,间距为:25, 这里注意了,字是分2行的。 |
 |
| 12、然后复制文字。 |
 |
| 13、然后将复制出来的文字选中,按CTRL+E合并,然后移至文字下面。将此图层命名为:阴影。阴影我们后面在来做。可以先把此图层隐藏。 |
 |
| 14、双击文字,设置混合样式。阴影:只要改变颜色#402713。 |
 |
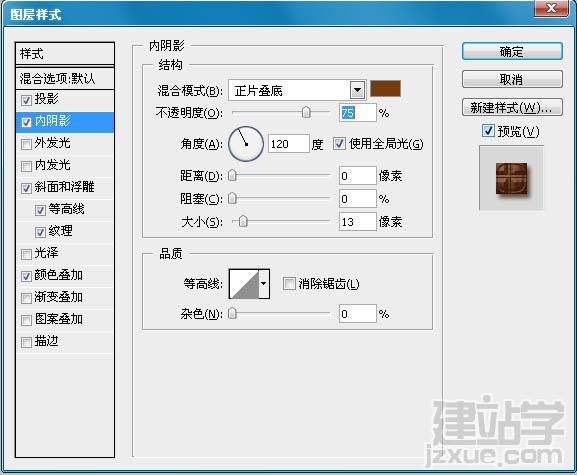
| 15、内阴影:颜色更改为#743d10,距离为0,大小为13。 |
 |
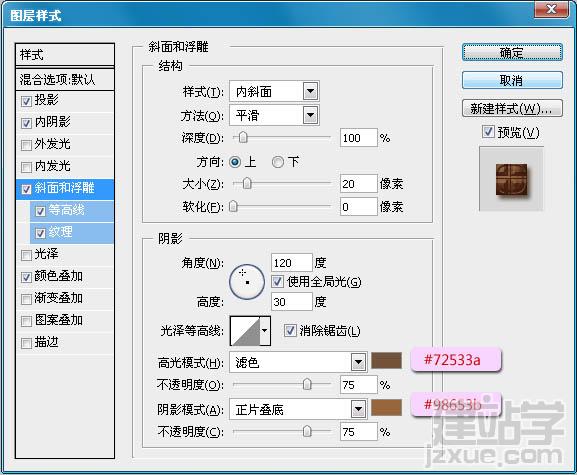
| 16、斜面和浮雕:大小20,勾选消除锯齿,改变高亮颜色为#72533a,阴影颜色#98653b。 |
 |
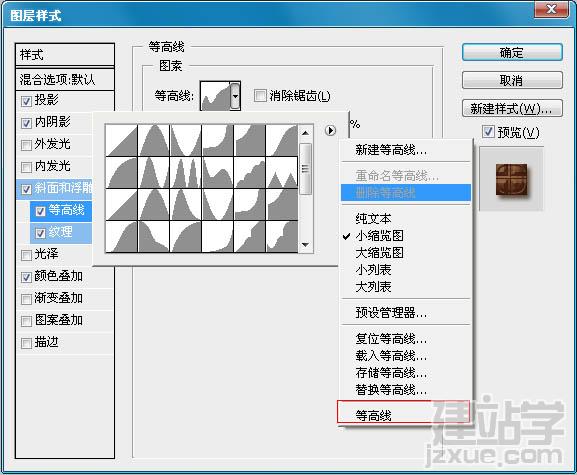
| 17、等高线:需要加载,默认的里面有。 |
 |
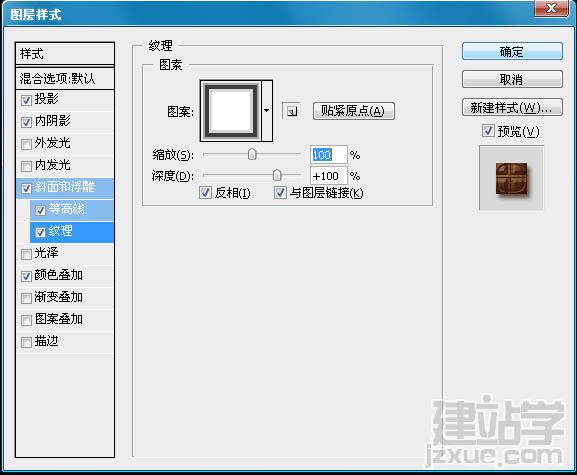
| 18、纹理:将我们开始制作的图案加载进来就可以了,设置如下。 |
 |
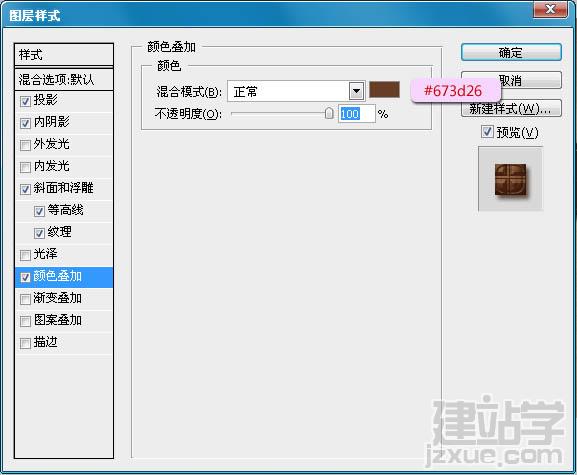
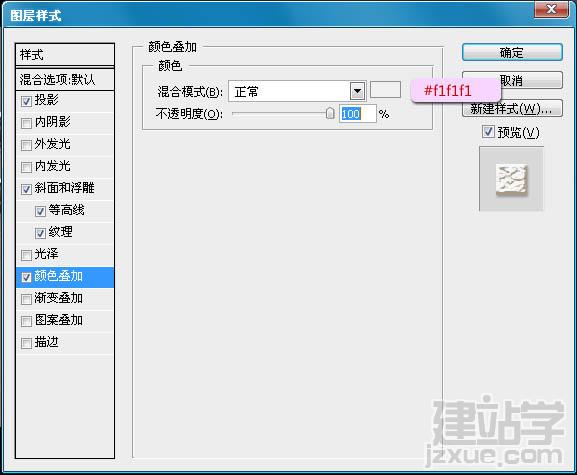
| 19、颜色叠加。 |
 |
| 20、做完后效果应该是这样的。 |
 |
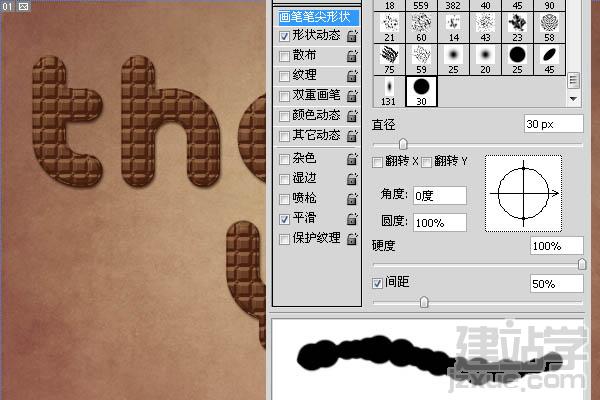
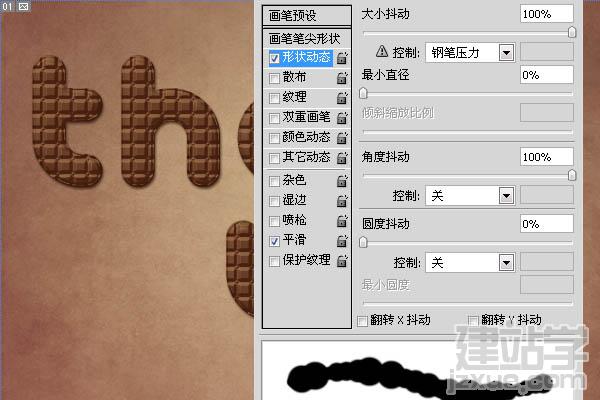
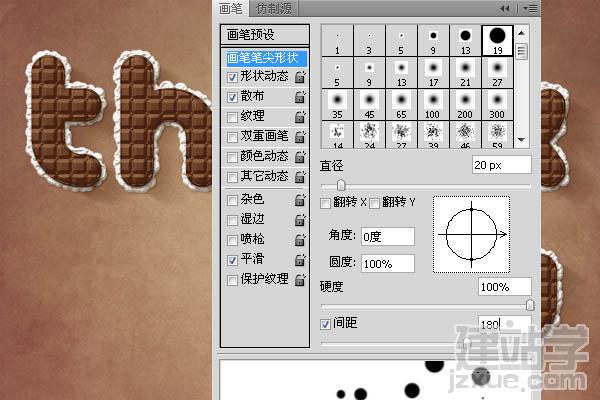
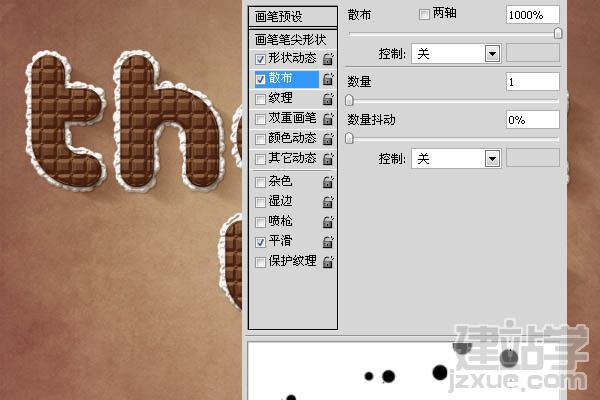
| 21、现在我们在文字下面新建一个图层,然后选择画笔工具,按F5弹出画笔属性窗口。如下设置。 |
 |
 |
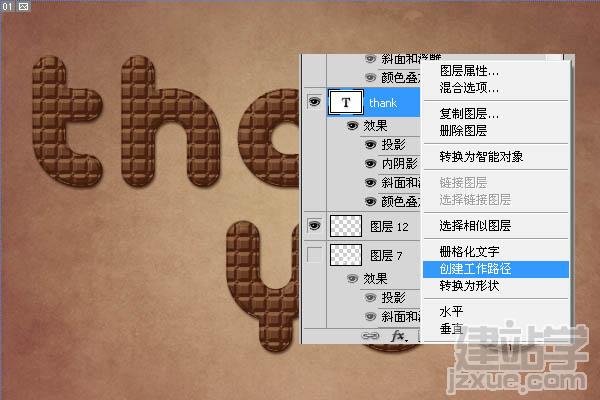
| 22、选择钢笔工具,然后右击文字图层,选择“创建工作路径”。 |
 |
| 23、然后在把鼠标移动到画布中,右键选择“描边路径”,在选择“画笔描边”,这里注意了,前景色要为白色。 |
 |
| 24、然后用同样的方法将下面的文字也做上。 |
 |
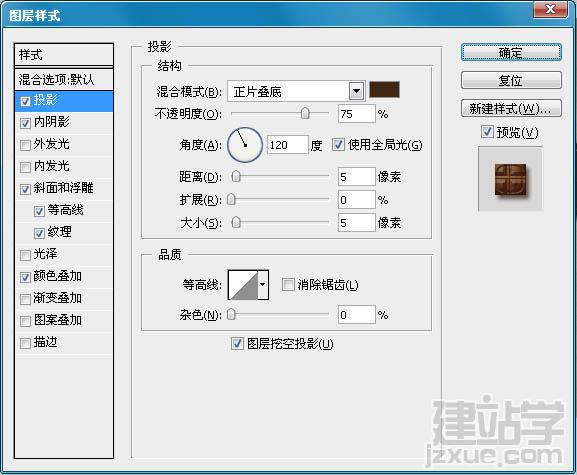
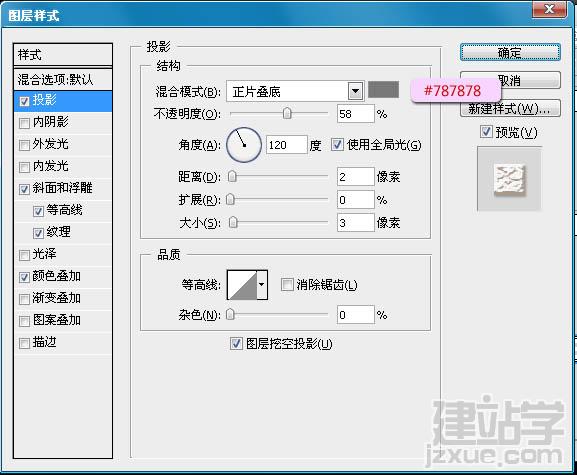
| 25、现在我们给刚才制作好的背景加样式。投影。 |
 |
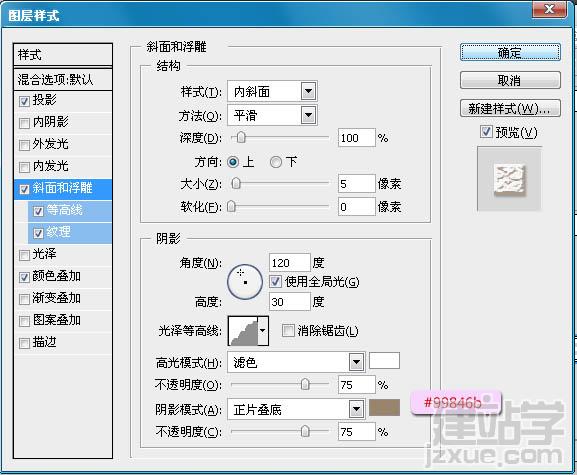
| 26、斜面与浮雕。 |
 |
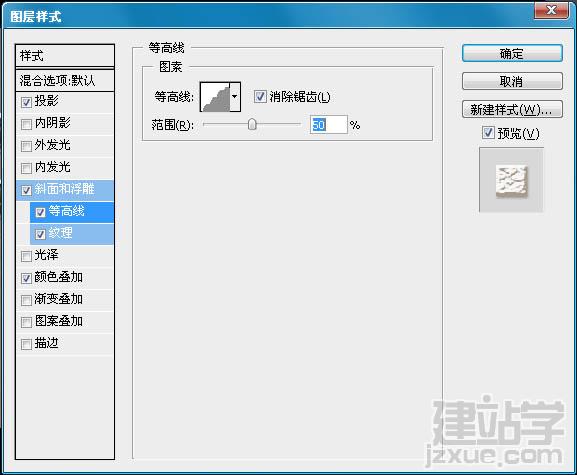
| 27、等高线。 |
 |
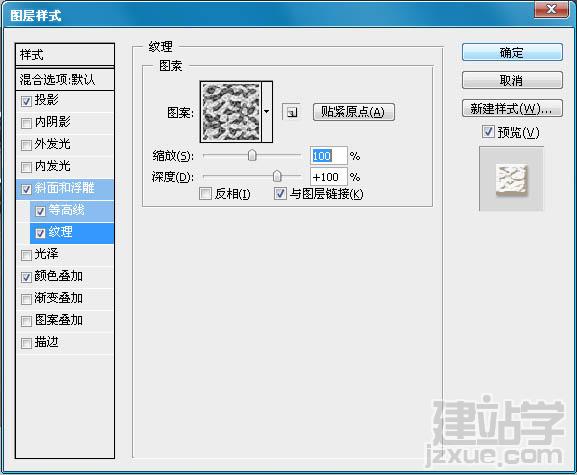
| 28、纹理: 下图中的纹理需要加载,在默认的“纹理”里面有。 |
 |
| 29、颜色叠加。 |
 |
| 30、完成后应该是这样的效果。 |
 |
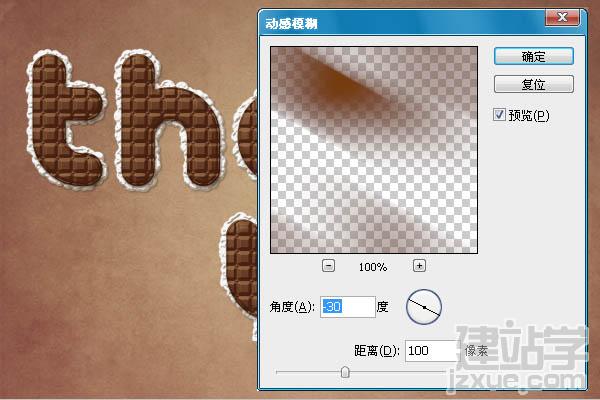
| 31、现在我们制作阴影。将我们前面复制隐藏的文字图层显示出来,然后选择滤镜>模糊>动感模糊,设置如下。 |
 |
| 32、做完后,设置它的混合选项为:正片叠低,透明度为:50%,然后将他忘右下角慢慢的移,这样可以让他有个真实的投影。 |
 |
| 33、新建图层,选择画笔,按F5呼出画笔属性框。设置如下。 |
 |
 |
| 34、然后我们在画布上随意拖动他,在将我们制作的文字背景的奶油样式粘贴到这些小圆上面。 |
 |
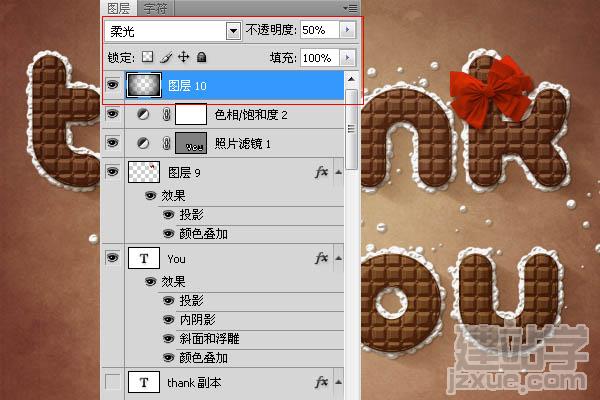
| 35、现在我们添加一个蝴蝶结,这里有一些融合画面的效果我就不做了,我们还是做重要的部分,那就是这段文字的PS教程就可以了,
在最上面新建一个图层,然后设置一个左边为白色透明,右边为黑色的径向渐变,从中间往角落啦。设置如下 。 |
 |
 |
| 最终效果: |
 |
(责任编辑:admin)
