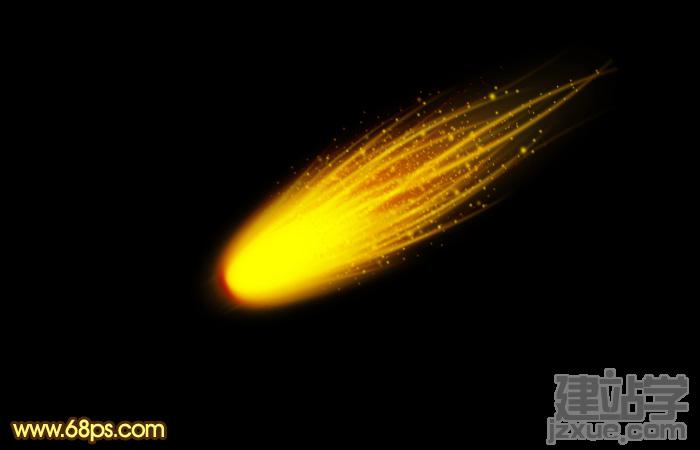
| 平时我们看到的流星都是非常小的,这次把它放到数倍,看看她的真实面目。流星构造并不复杂,关键是要了解清楚她的构造,然后分层逐步渲染出来。 |
 |
 |
| 1、先来了解一下流星的大致构造,主要由三部分构成:头部的火焰,尾部的流动光束,燃烧脱落的小火焰。如下图。 |
 <图1> |
| 2、新建一个800 * 600像素的画布,背景填充黑色,如下图。 |
 <图2> |
| 3、新建一个组,在组里新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素后填充褐色:#703E01,取消选区后添加图层蒙版,用黑色画布把尾部擦出过渡效果,如图4。 |
 <图3> |
 <图4> |
| 4、把当前图层复制一层,按Ctrl + T 把色块稍微缩小一点,再锁定图层不透明度,填充黄色:#FFF65C,混合模式改为“颜色减淡”,不透明度改为:60%,效果如下图。 |
 <图5> |
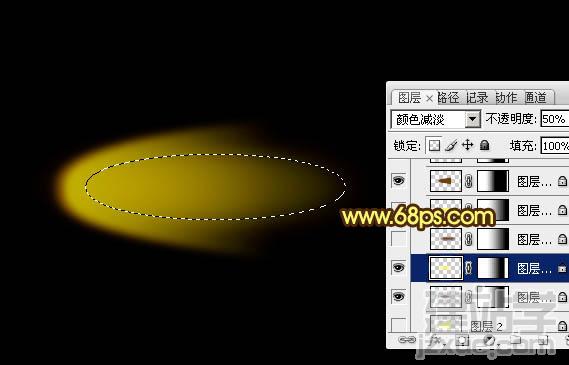
| 5、在本组的最下面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化6个像素后填充褐色,取消选区后添加图层蒙版,用黑色画笔擦出尾部透明效果。 |
 <图6> |
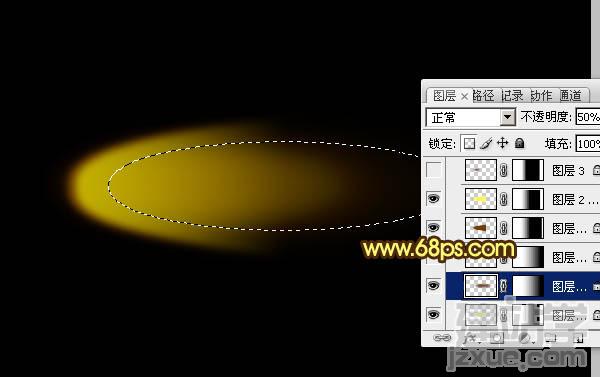
| 6、再把当前图层复制一层,稍微缩小一点,锁定图层不透明度后填充黄色,混合模式改为“颜色减淡”,效果如下图。 |
 <图7> |
| 7、在组的最上面新建一个图层,同上的操作,再制作一些辅助高光,过程如图8 - 12。 |
 <图8> |
 <图9> |
 <图10> |
 <图11> |
 <图12> |
| 8、把当前组复制一层,混合模式改为“叠加”,把色块部分稍微缩小一点,效果如下图。 |
 <图13> |
| 9、把当前组复制一层,混合模式为“叠加”不变,位置稍微向右移一点,效果如下图。 |
 <图14> |
| 11、在背景图层上面新建一个组,在组里新建一个图层,把前景颜色设置为褐色,用钢笔勾出下图所示的路径,然后右键选择描边路径,用设置好的画笔描边,并勾选模拟压力,效果如下图16。 |
 <图15> |
 <图16> |
| 12、调出当前图层曲线选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后新建一个图层填充黄色,混合模式改为“颜色减淡”,效果如下图。 |
 <图17> |
| 13、同样的方法再制作其它的几条光束,过程如图18,19。 |
 <图18> |
 <图19> |
| 14、光束是对称的,把组复制一层,适当垂直法翻转并对接起来,效果如下图。 |
 <图20> |
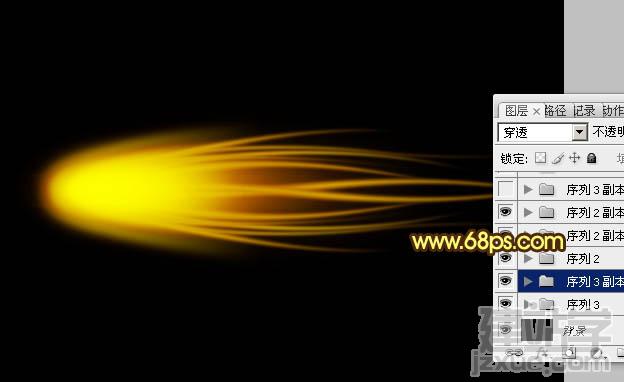
| 15、可以把光束层多复制几层加强亮度,效果如下图。 |
 <图21> |
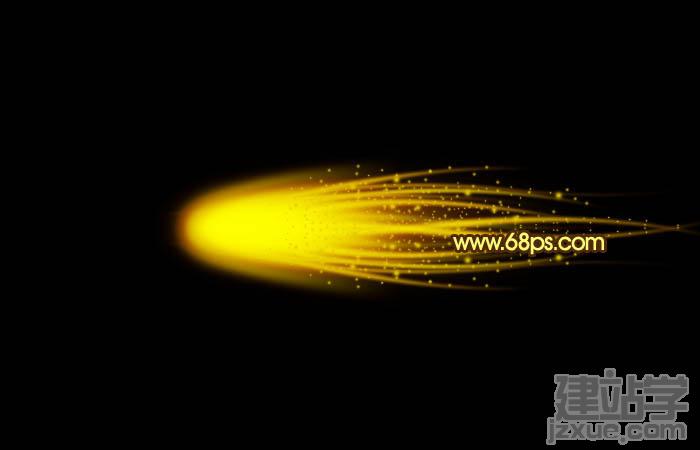
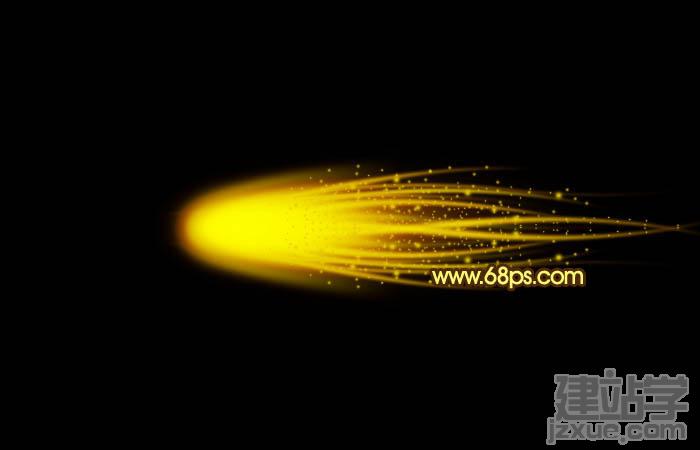
| 16、在图层的最上面新建一个图层,用画笔加上一些小点,效果如下图。到这一步基本效果出来了。 |
 <图22> |
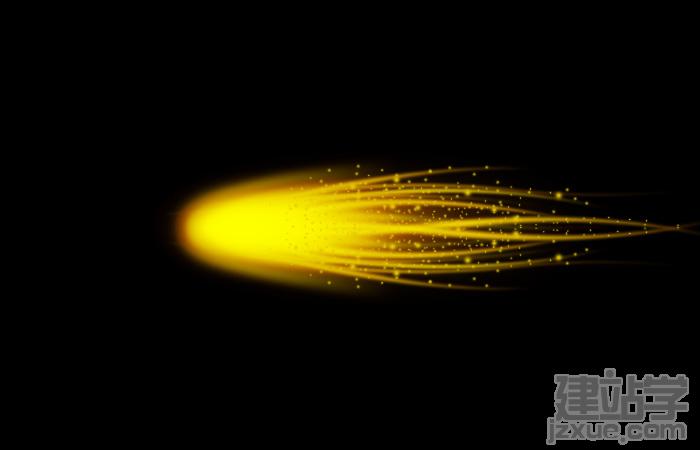
| 17、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。复制一层后按Ctrl + T 调整角度,效果如下图。 |
 <图23> |
| 18、把当前图层复制一层,混合模式改为“强光”,加强整体光感,再适当降低图层不透明度,效果如图24。同样的方法再多复制几层,效果如图25。 |
 <图24> |
 <图25> |
| 最后调整一下细节,完成最终效果。 |
 |
(责任编辑:admin)
