Ps鼠绘精致逼真的数位板
时间:2011-10-03 15:36来源: 作者: 点击:
次
PS鼠绘wacom数位板
首先认识一下数位板。什么是数位板呢?
数位板,又名绘图板、绘画板、手绘板等等,是计算机输入设备的一种,通常是由一块板子和一支压感笔组成,它和手写板等作为非常规的输入产品相类似,都针对一定的使用群体。与手写板所不同的是,数位板主要针对设计
|
PS鼠绘wacom数位板
首先认识一下数位板。什么是数位板呢?
数位板,又名绘图板、绘画板、手绘板等等,是计算机输入设备的一种,通常是由一块板子和一支压感笔组成,它和手写板等作为非常规的输入产品相类似,都针对一定的使用群体。与手写板所不同的是,数位板主要针对设计类的办公人士,用作绘画创作方面,就像画家的画板和画笔。
在进行绘制数位板的同时,需要观察一下实例图片哦!
嗯!
今天咱们就用PS鼠绘一个数位板!
1, 11、首先新建个文档,我新建的是壁纸大小的文档,1024-768,背景为白色。
2, 22、选择圆角矩形工具,直径为40像素,画一个圆角矩形。

载入选区,填充灰色。
注意,据我观察。因为wacom这款板子。它的角度是不一样的,在板子的左侧的角度很小,我用的是10个像素,所以,要再画一个10像素的矩形。。两个矩形合并到一起,再整体拉个渐变。

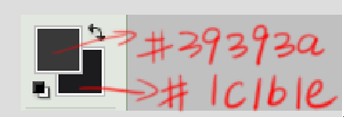
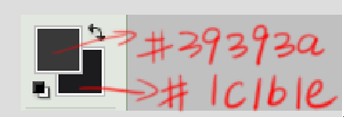
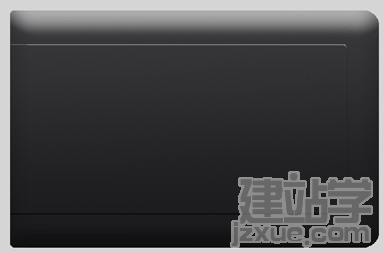
3、转为选区,选择线性渐变,由上至下拉一条渐变。前景色深灰色到黑色。

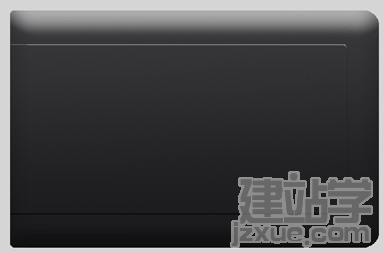
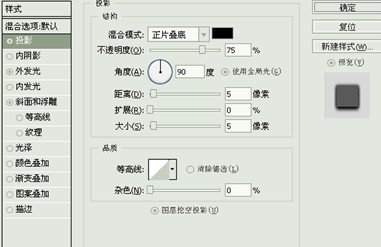
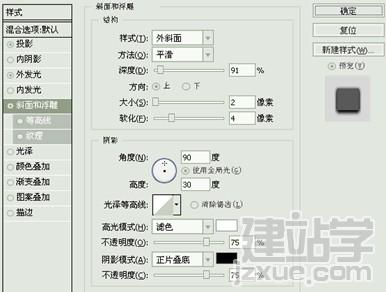
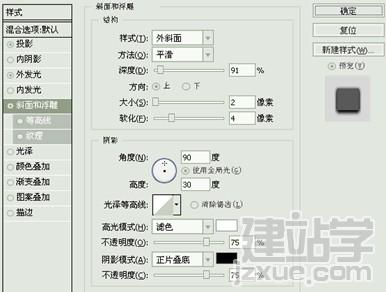
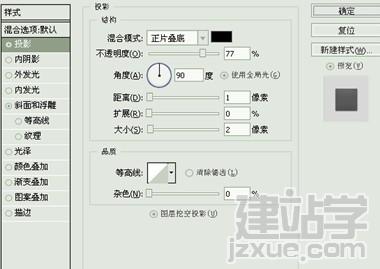
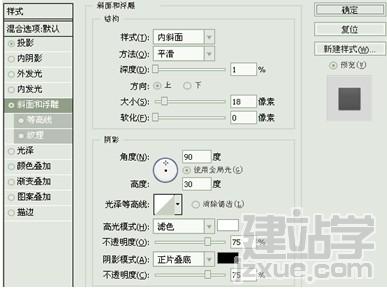
4、渐变以后,添加图层样式的斜面和浮雕的效果


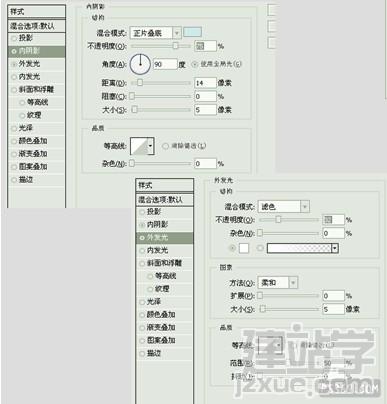
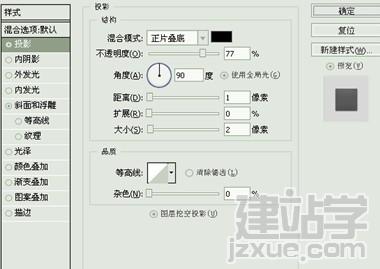
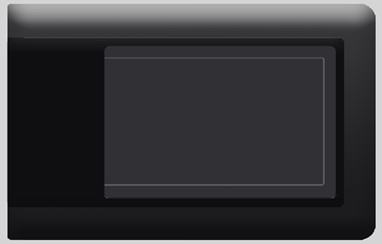
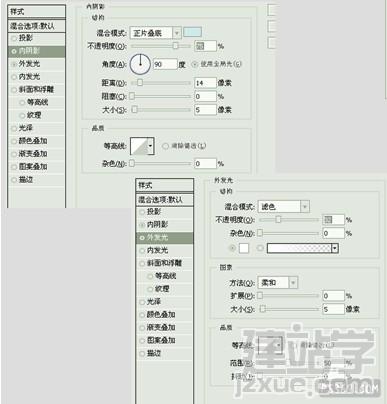
5.继续画出矩形,圆角矩形直径10个像素。转为选区。,填充黑色。不要取消选区,把填充度设置为0.然后添加图层样式。


6、然后在载入刚才那个选区,填充黑色。继续添加图层样式,


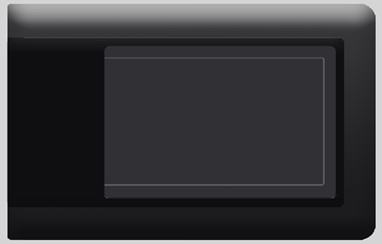
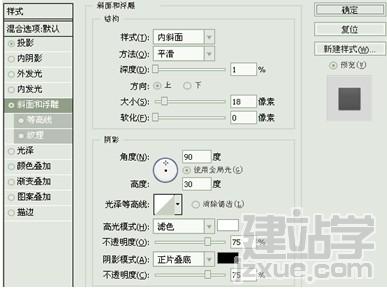
7,继续画出板子的小窗口区域,同样圆角矩形工具,直径10像素,转为选区。填充灰色,把填充度设置为0。不要取消选区。然后添加图层样式斜面浮雕效果。


8、新建图层,填充深灰色。

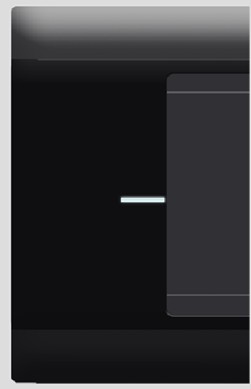
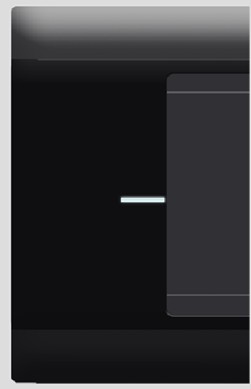
继续新建图层、用圆角矩形工具画出所指定的区域线。用灰色画笔描边2个像素。多余的部分删掉。

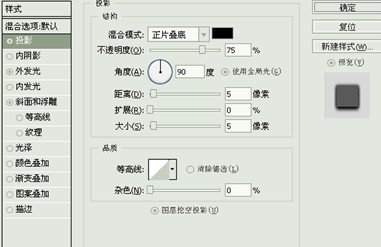
9.继续画出板子的指示灯,用矩形画出个长方形。填充白色,给图层添加图层样式,内阴影和外发光。


最终效果

下面再绘制数位板的压感笔
不知道压感笔长得神马样,需要观察一下实例图。。。
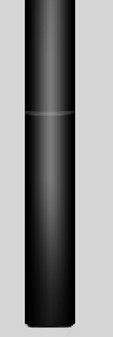
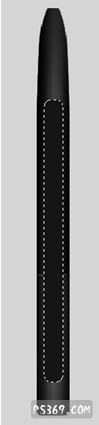
1, 首先用钢笔工具画一个笔的形状。并添加图层样式,渐变叠加。


2, 继续画出笔杆的缝隙。。(不知道叫什么来的,表达能力有限。。。)添加图层样式,斜面浮雕。


3, 继续画出笔身的凹槽,填充黑色。

4继续画出笔身的按钮,并添加样式。







5.继续画出笔的低端,并添加渐变叠加。


6.最后画出笔尖

并在板子上和笔上加上字。。。。
最终效果

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------