PS打造出独具特色的人物招贴画
时间:2011-10-03 15:51来源: 作者: 点击:
次
本教程学习通过photoshop的图层样式,笔刷,蒙板工具,打造出一个独具特色的矢量人物招贴画效果。
先看效果图。
新建文档,尺寸500x375像素,分辨率72,背景填充#222222。滤镜>杂色>添加杂色。
Ctrl+shift+u去色,ctrl+J复制一层,滤镜>模糊>动感模糊
本教程学习通过photoshop的图层样式,笔刷,蒙板工具,打造出一个独具特色的矢量人物招贴画效果。
先看效果图。

新建文档,尺寸500x375像素,分辨率72,背景填充#222222。滤镜>杂色>添加杂色。

Ctrl+shift+u去色,ctrl+J复制一层,滤镜>模糊>动感模糊。

图层模式线性减淡。

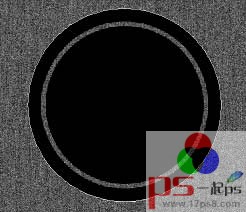
用形状工具画一个正圆,接着画一个大一些的同心正圆,填充设为0。

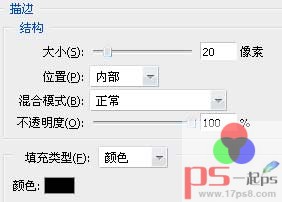
添加图层样式。

效果如下。

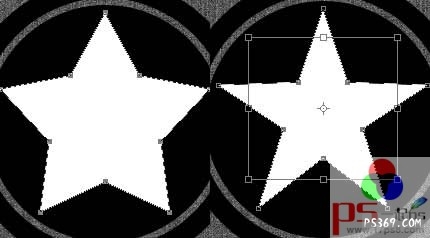
前景色白色,画一个星形,如左图,按shift选中内部的5个点,ctrl+T缩放,效果如右图。

合并2个正圆层,调出星形选区,删除,隐藏或删除星星层。

打开一幅图片用钢笔把人物抠出,拖入文档中,如左图所示。

去网上下载笔刷,名字:Scratchygrunge_____drowningheart_stock.abr,选中星星层,添加蒙版,用笔刷涂抹,效果如下。

背景有点暗,加亮一些,选择滑板层,ctrl+shift+U去色,色阶调整一下。

图层模式变暗,添加图层样式。

选择星星层,调出滑板层选区,删除。

效果如下。

建新层,用深灰笔刷点几下,图层模式柔光,添加图层样式。

效果如下。

建新层,用20%透明度黑色笔刷涂抹四周,加暗画面边缘。

建新层,黄色前景色用大口径柔角20%笔刷涂抹,图层模式正片叠底。

重复上一步,建2新层,分别用白色和橘黄色涂抹,白色层模式为叠加,橘黄色为颜色减淡,将填充设置为60%。 最后是一些细节的调整,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------