PS打造矢量夸张卡通小鸟
时间:2011-10-10 08:48来源: 作者: 点击:
次
本教程学习如何用photoshop打造一个twitter小鸟图标,教程中运用了自定义形状工具和钢笔来打造轮廓,图层样式制作高光效果,先看效果图。
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。
效果如下
本教程学习如何用photoshop打造一个twitter小鸟图标,教程中运用了自定义形状工具和钢笔来打造轮廓,图层样式制作高光效果,先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,用钢笔画出下图所示小鸟身体路径,转为选区填充#1092d6。

建新层,调出小鸟身体选区,选择椭圆工具按住alt减选,并减选出尾巴部分,填充白色,稍微缩小一点。

不透明度50%,填充改为10%。

建新层,用钢笔描出下图所示路径,转为选区填充#8dbbe8。

建新层,做一正圆选区,填充#0469a9,这是小鸟的眼眶。

建新层,画一个小的白色正圆。

添加图层样式。


效果如下。

建新层,画一正圆选区,前景色#85a5d8填充。

建新层,画一正圆选区,前景色#4e509a填充。

添加图层样式。


效果如下。

建新层,画鸟嘴选区,前景色黑色填充。

添加图层样式,效果如下。

建新层,用钢笔画出下图所示形状,填充#99538e。

建新层,用钢笔画出下图所示形状,填充任意颜色,赋予和鸟嘴第一步同样的样式。

建新层,用钢笔画出鸟舌头形状,填充#cc6595。

添加浮雕样式。

建新层,用钢笔画出下图形状,填充白色,图层不透明度28%。

建新层,用钢笔画出下图鸟爪子形状,填充#f8ad61。

添加描边图层样式。

效果如下。

合并2个爪子层,添加阴影,具体设置不截图了。

建新层,用钢笔画出下图所示形状,填充#80b3da(大的)小的填充#a6defd。

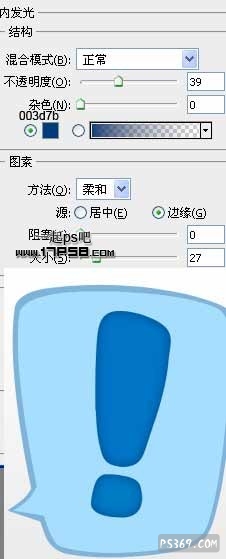
建新层,用钢笔画出下图感叹号形状,填充#007ac5。

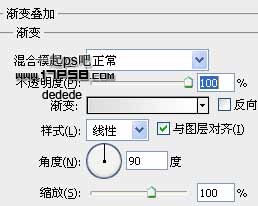
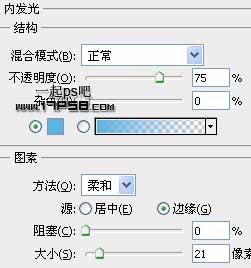
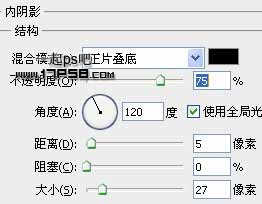
添加图层样式。

建新层,用钢笔画出下图形状,填充黑色。

图层模式柔光,图层不透明度50%左右。

然后为小鸟和符号添加投影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------