| 本教程介绍暗调图片调色方法。其中用到了替换通道调色,这样可以快速得到由红色及青色构成的双色图片,再用调色工具把红色及青色转为我们想要的颜色,即可实现快速调色。 |
 |
| 最终效果 |
 |
| 1、打开原图素材,按Ctrl + J 把背景图层复制一层,得到“图层1”,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制。选择蓝色通道,按Ctrl + V 粘贴,点RGB通道,返回图层面板,效果如下图。 |
 <图1> |
| 2、创建色相/饱和度调整图层,对红,青进行调整,参数设置如图2,3,效果如图4。这一步调整图片的红色和青色。 |
 <图2> |
 <图3> |
 <图4> |
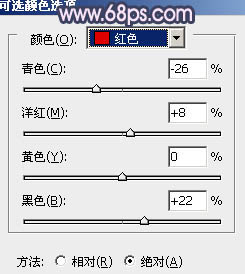
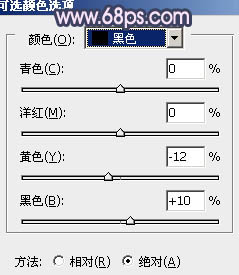
| 3、创建可选颜色调整图层,对红、青、蓝、黑进行调整,参数设置如图5 - 8,效果如图9。这一步增强图片的红色和蓝色。 |
 <图5> |
 <图6> |
 <图7> |
 <图8> |
 <图9> |
| 4、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。 |
 <图10> |
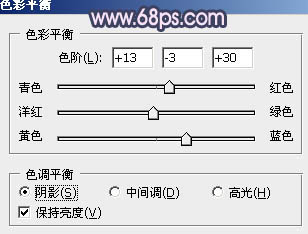
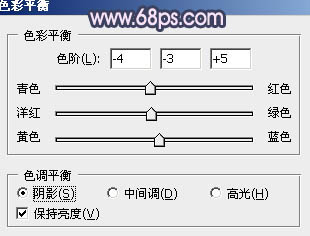
| 5、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图11,12,效果如图13。这一步加强暗部和高光颜色。人物部分会有一点颜色失真,后面会修复。 |
 <图11> |
 <图12> |
 <图13> |
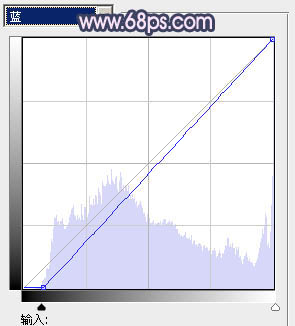
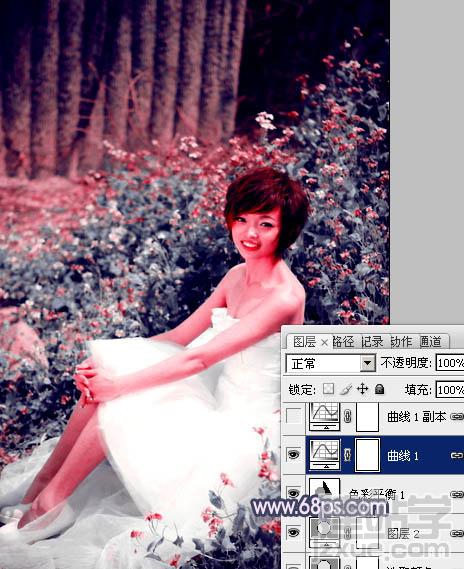
| 6、创建曲线调整图层,对蓝色进行调整,参数设置如图14,效果如图15。这一步增加图片暗部的蓝色。 |
 <图14> |
 <图15> |
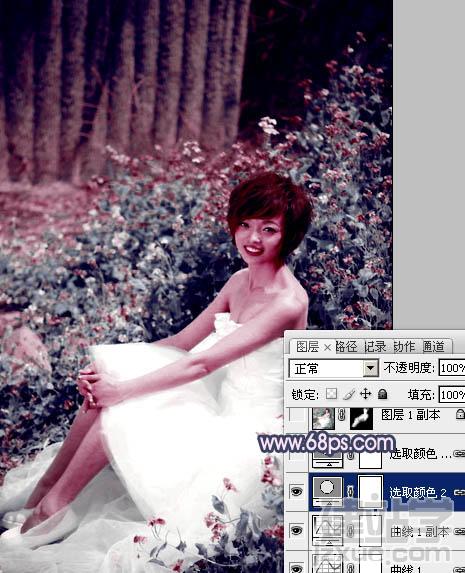
| 7、创建创建可选颜色调整图层,对红色进行调整,参数设置如图16,效果如图17。这一步加深红色部分。 |
 <图16> |
 <图17> |
| 8、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:20%,效果如下图。 |
 <图18> |
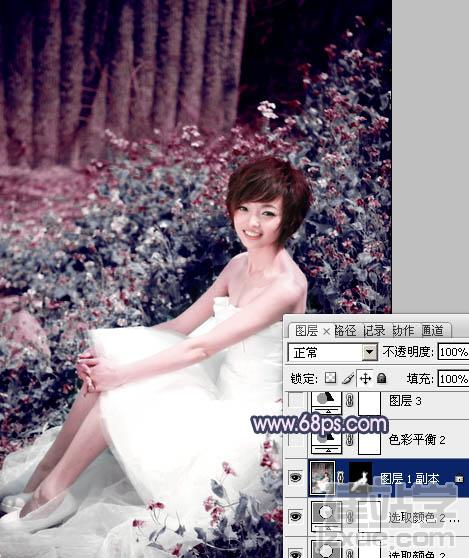
| 9、把底部“图层1”复制一层,按Ctrl + Shift + ] 置顶。按住ALt键添加图层蒙版,用白色画笔把人物部分擦出来,效果如下图。 |
 <图19> |
| 10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图20,21,效果如图22。这一步微调暗部及高光颜色。 |
 <图20> |
 <图21> |
 <图22> |
| 11、按Ctrl + J 把当前色彩平衡调整图层复制一层,效果如下图。 |
 <图23> |
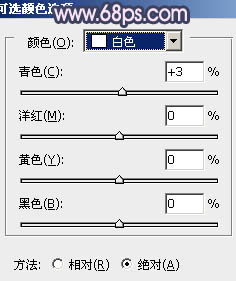
| 12、创建可选颜色调整图层,对白,黑进行调整,参数设置如图24,25,效果如图26。 |
 <图24> |
 <图25> |
 <图26> |
| 13、新建一个图层,填充淡紫色:#EFBCEB,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。 |
 <图27> |
| 14、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度为-45度,距离为150,确定后把图层混合模式改为“滤色”,不透明度改为:30%,加上图层蒙版,用黑色画笔把不需要加亮的部分擦出来,效果如下图。 |
 <图28> |
| 15、新建一个图层盖印图层。简单给图片加上暗角,效果如下图。 |
 <图29> |
| 最后微调一下整体颜色和细节,完成最终效果。 |
 |
(责任编辑:admin)
