photoshop合成童趣逼真的橘子鞋
时间:2011-10-23 17:22来源: 作者: 点击:
次
本教程的制作思路很有意思,制作的过程难度并不大,最主要的是要处理好素材叠加时的细节,以打造出系着鞋带的独特橘子的效果,非常生动有趣。先看效果图。
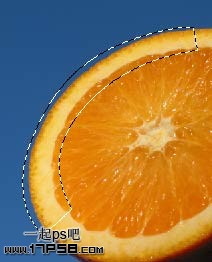
打开桔子图片,用钢笔工具做一选区,删除。
将剥皮桔子图片打开,拖入文档中,适当缩放,摆好位置。
打
本教程的制作思路很有意思,制作的过程难度并不大,最主要的是要处理好素材叠加时的细节,以打造出系着鞋带的独特橘子的效果,非常生动有趣。
先看效果图。

打开桔子图片,用钢笔工具做一选区,删除。

将剥皮桔子图片打开,拖入文档中,适当缩放,摆好位置。

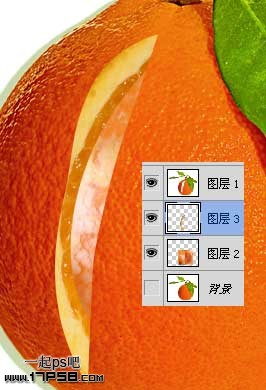
打开半个桔子图片,用钢笔或套索做一个选区。

复制粘贴到文档中,大小及位置如下,注意图层顺序。

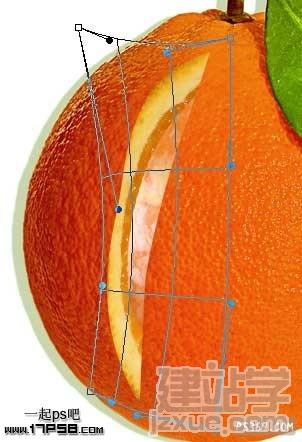
编辑>变换>变形,调节节点及手柄,效果如下。

回车确定变形,添加蒙版,用黑色笔刷将桔子的果肉涂抹掉。

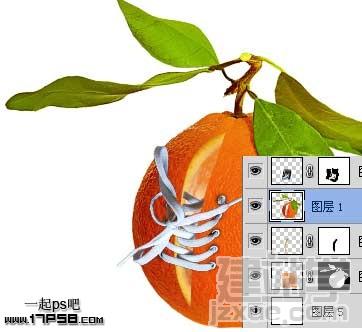
打开鞋的图片,用矩形工具选出鞋带主体部分,拖入文档中,大小及位置如下。

添加蒙版,用黑色笔刷涂抹,只保留鞋带。蓝框内的鞋带眼原来很暗,需要用减淡工具提亮一下。

选择图层1,用加深工具加暗鞋带眼的位置,使效果更具真实感。

用魔棒工具去除苹果(图层1)的背景,底部建新层图层5,填充白色。

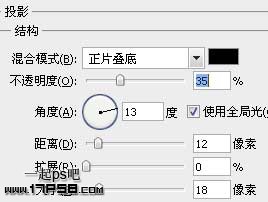
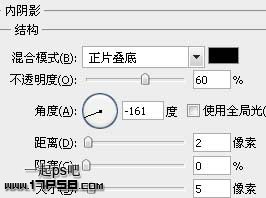
为图层1添加图层样式。


效果如下。

我们只希望桔子口出现阴影,有些地方不应该出现内阴影,比如叶子左侧,我们通过图层样式里的创建图层来解决。图层>图层样式>创建图层,选择内阴影层,添加蒙版,用笔刷删除其它阴影。

最后把苹果群组,放入水果篮子图片中,添加蒙版,去掉多余部分,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------