|
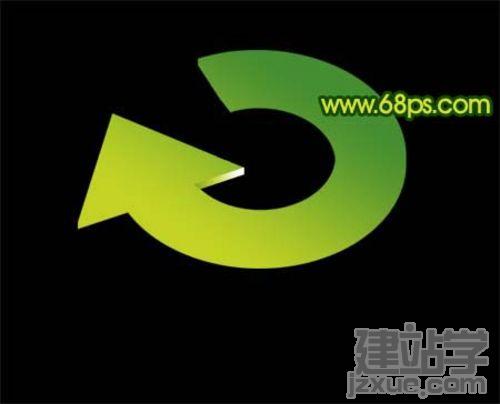
本文将详细介绍如何使用Photoshop设计出3D立体图标。 最终效果
1、新建一个600 * 600像素的文件,背景填充黑色,新建一个图层,命名为“上表面”,用钢笔工具勾出下图所示的路径,转为选区。
2、选择渐变工具,颜色设置如图02,拉出图03所示的线性渐变。
3、新建一个图层,用钢笔勾出图04所示的选区,拉出图05所示的线性渐变色,效果如图06。
4、同样的方法制作出另一反光部分,如下图。
5、把“上表面”图层复制一层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化5个像素,按Ctrl + Shift + I 反选,按Delete 删除。取消选区后锁定图层,填充颜色:#D4E036,图层混合模式改为“颜色减淡”,效果如图09。
6、新建一个图层,用钢笔勾出图10所示的选区,填充白色作为高光,效果如图11。
、调出“上表面”图层选区,执行:选择 > 修改 > 收缩,数值为15,确定按Ctrl + Alt + D 羽化15个像素,然后在图层的最上面新建一个图层填充颜色:#CDA326,图层混合模式改为“颜色减淡”,图层不透明度改为:60%,效果如图13。
8、在背景图层上面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变,效果如图16。
|















 (责任编辑:admin)
(责任编辑:admin)