PS打造亮丽的质感蓝色图标
时间:2011-10-26 09:38来源: 作者: 点击:
次
本教程学习如何用photoshop打造一个漂漂的蓝色Email图标,教程中主要运用了钢笔和图层样式。先看效果图。
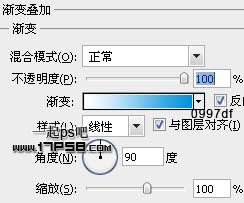
建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。
效果如下。
建新层,画一正圆选区填充黑
本教程学习如何用photoshop打造一个漂漂的蓝色Email图标,教程中主要运用了钢笔和图层样式。先看效果图。

建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一正圆选区填充黑色。

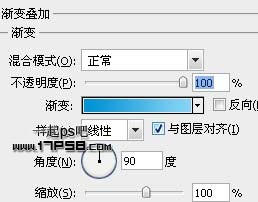
添加图层样式。

效果如下。

建新层,画一个小的正圆选区,填充黑色。

添加图层样式。

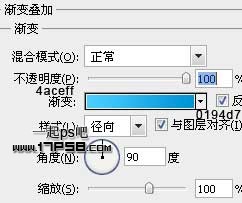
建新层,画一个小的正圆选区,填充任意颜色(我填充的是蓝色)。

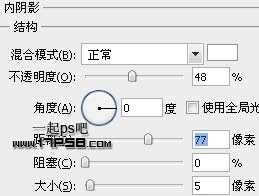
添加图层样式。

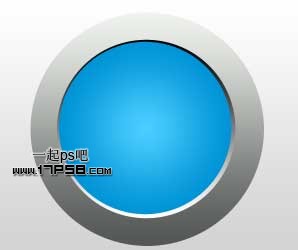
效果如下。

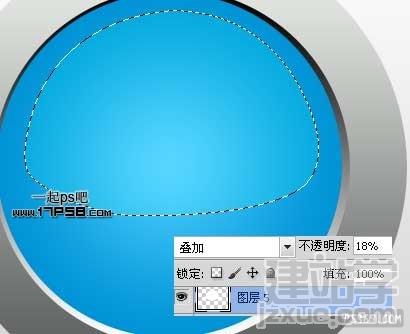
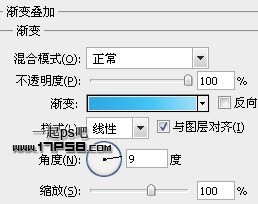
建新层,用钢笔画出下图所示路径,转为选区填充白色,图层模式叠加,不透明度18%。

建新层,用白色柔角笔刷点一下,适当高斯模糊,作为高光,然后输入字母@。

建新层,用钢笔工具画一个黑色箭头。

添加图层样式。

效果如下。

建新层,用钢笔画下图所示选区,填充#3fb6e9。

建新层,用钢笔画出下图所示选区,填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔做出下图所示选区,填充#0061ac。

建新层,用白色柔角笔刷点一下,适当高斯模糊,作为另一个高光(下图黑框),建新层,用钢笔做下图选区,分别填充相应的颜色。

建新层,用钢笔做出下图所示选区,填充白色。

添加图层样式。



最后添加一个阴影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------