PS打造质感立体RSS按钮
时间:2011-10-26 10:08来源: 作者: 点击:
次
本教程介绍如何用photoshop打造一个立体质感的RSS订阅按钮,教程中主要运用了钢笔和图层样式,先看效果图。
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。
效果如下。
建新层,用椭圆工具画一
本教程介绍如何用photoshop打造一个立体质感的RSS订阅按钮,教程中主要运用了钢笔和图层样式,先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,用椭圆工具画一正圆选区,填充黑色。

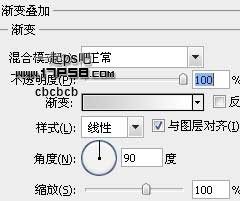
添加图层样式。


效果如下。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

添加图层样式。

建新层,用钢笔画出下图所示类似斧头的形状,转为选区填充黑色。去掉选区高斯模糊一下。

建新层,用钢笔画出下图所示形状,转为选区填充黑色。

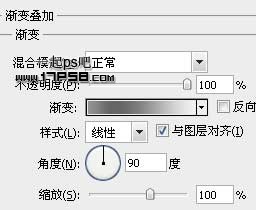
添加图层样式。


效果如下。

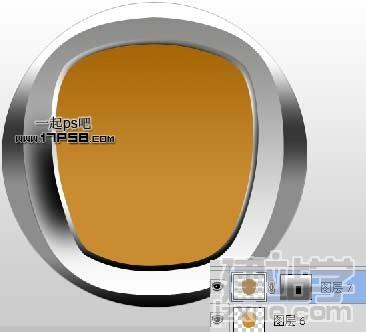
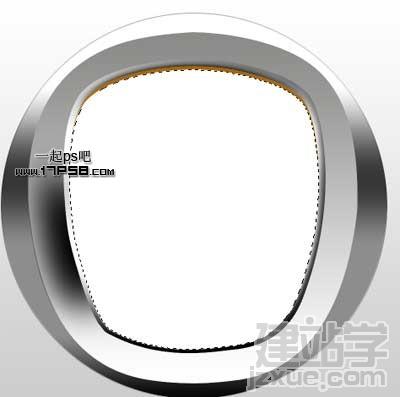
复制一层,去除图层样式,ctrl+T缩小些,填充#c98c30。

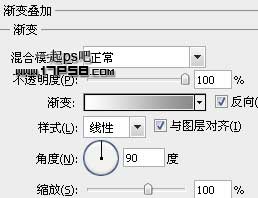
复制图层6,填充颜色改为#a26103,添加蒙版,黑白直线渐变。

建新层,用钢笔画出下图所示形状,转为选区填充黑色。

添加图层样式。


效果如下。

通过类似的方法作出其它图形。

建新层,调出图层6选区,往下挪动一段距离,填充白色。

添加蒙版,黑白直线渐变,图层模式改为叠加,效果如下。

整体效果。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------