PS简单制作另类分隔线
时间:2011-10-29 15:44来源: 作者: 点击:
次
在网页设计布局中,分隔线是很常见的,它们的样式有很多,但它们有一个共同的功能:将不同的信息块分隔开来,本教程我们学习如何用photoshop制作与众不同的分隔线。
新建文档400x200像素,背景填充5a5a5a。建新层,用矩形工具画1像素选区,填充黑色。
建
|
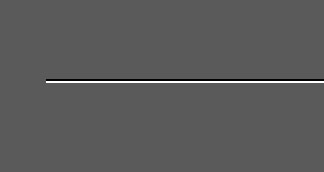
先看效果图

在网页设计布局中,分隔线是很常见的,它们的样式有很多,但它们有一个共同的功能:将不同的信息块分隔开来,本教程我们学习如何用photoshop制作与众不同的分隔线。
新建文档400x200像素,背景填充5a5a5a。建新层,用矩形工具画1像素选区,填充黑色。

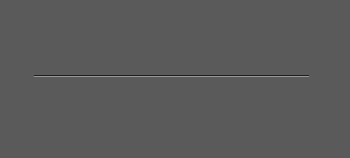
建新层,将选区往下挪1像素,填充白色,ctrl+D去掉选区。

将2图层模式都改为柔光。

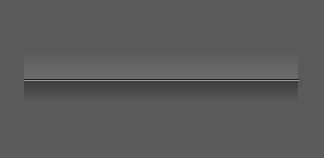
建新层,做如下图所示矩形选区,白到透明直线渐变(从下往上拉),图层不透明度10%。

建新层,重复上一步,做一个黑到透明的渐变,图层不透明度30%。

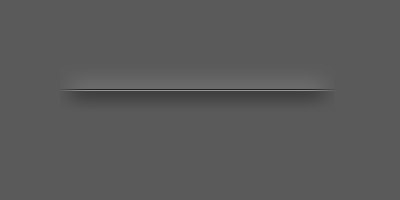
画一个矩形选区,长度相等,宽度是渐变层的2倍。

Ctrl+shift+i反选,选择>修改>羽化,半径13像素。除了背景,挨个图层选择,删除2次,去掉选区,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------