PS制作矢量红色箭头按钮
时间:2011-10-29 15:50来源: 作者: 点击:
次
本教程学习如何用photoshop的钢笔 圆角矩形和图层样式制作一个网站常见的箭头状点击按钮。
先看效果图
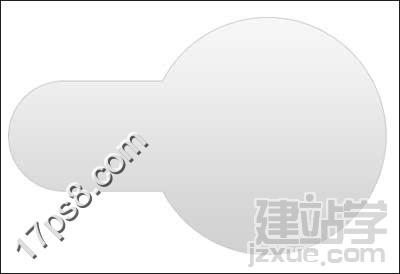
新建文档1280x1024像素,背景白色,建新层,先画一个圆角矩形,再画一个正圆,合并2个图层。
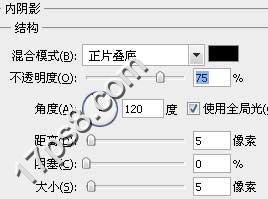
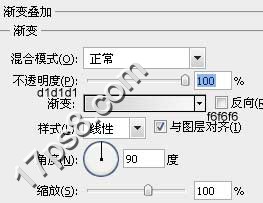
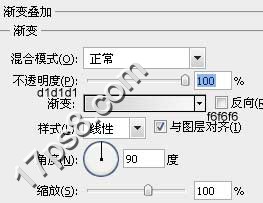
添加图层样式。
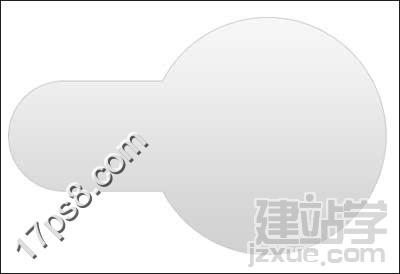
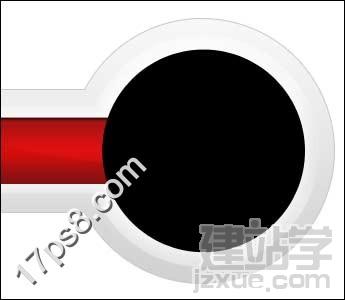
效果如下。
同样方法再制作一个小的白色形
|
本教程学习如何用photoshop的钢笔 圆角矩形和图层样式制作一个网站常见的箭头状点击按钮。
先看效果图

新建文档1280x1024像素,背景白色,建新层,先画一个圆角矩形,再画一个正圆,合并2个图层。

添加图层样式。


效果如下。

同样方法再制作一个小的白色形状。

添加蒙版,用黑色柔角笔刷涂抹中间部分,图层不透明度38%。

复制此层,去除蒙版,ctrl+T缩小一些,高斯模糊15像素,图层不透明度68%。

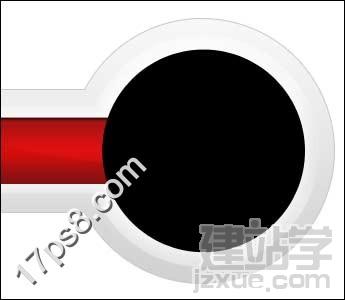
建新层,画一个黑色圆角矩形。

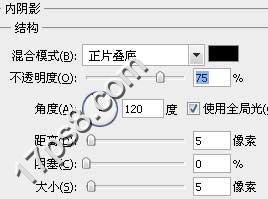
添加图层样式。


效果如下。

复制此层,清除图层样式,颜色改为白色,用钢笔做一选区,删除。

图层模式叠加,不透明度22%。

建新层,画一个小的黑色正圆。

添加图层样式。



效果如下。

复制此层,缩小一些,关闭投影样式,把描边样式尺寸改为8像素。

建新层,用钢笔画如下图所示黑色箭头。

添加和黑框内的圆角矩形一样图层样式,复制一个,效果如下。

建新层,调出形状4副本2的选区,填充白色,去掉选区,用椭圆工具做如下选区,删除,图层不透明度22%。

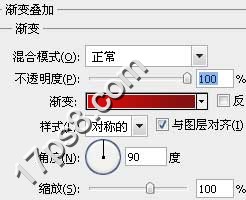
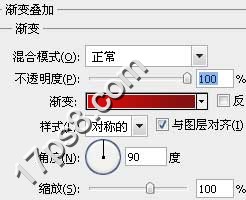
输入文字,添加投影和渐变叠加样式,参数不提供了,自己设置即可。

添加一个投影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------