|
本教程学习如何用photoshop的圆角矩形工具和图层样式打造绿色购物车图标。 先看效果图。
添加图层样式。
效果如下。
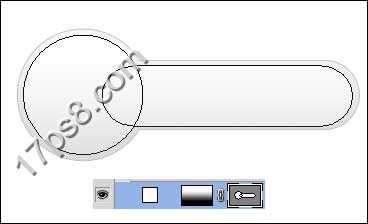
建新层,再画出下图所示图形,颜色白色,添加蒙版,黑白直线渐变。
效果如下。
建新层,画一黑色圆角矩形。
建新层,调出这个圆角矩形的选区,填充白色,用钢笔做如下选区,反选删除,添加蒙版,黑白直线渐变,图层模式叠加,不透明度70%,
建新层,画一个小些的正圆,添加的样式同第一步。
建新层,画一个黑色正圆。
添加图层样式。
效果如下。
建新层,用椭圆工具画一个正圆,然后把选区右上方向挪几像素,删除,图层模式叠加。
建新层,画一白色椭圆,添加蒙版黑白直线渐变,不透明度77%。
建新层,用白色柔角笔刷点一下,图层模式叠加。
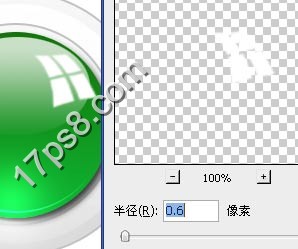
建新层,画一个白色长方形,复制4个,ctrl+T变形。
高斯模糊0.6像素。
建新层,加入购物车图标,添加投影(设置不截图了)
添加一些阴影,最终效果如下。
|