Photoshop打造抽象邮件图标
时间:2011-10-30 12:46来源: 作者: 点击:
次
本教程学习如何用photoshop的钢笔 蒙版和图层样式打造一个抽象的邮件图标。
先看效果图
新建文档550x450像素,背景白色,建新层,填充黑色,添加图层样式。
效果如下。
建新层,用钢笔画出类似信封的形状,填充黑色。
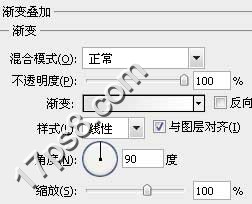
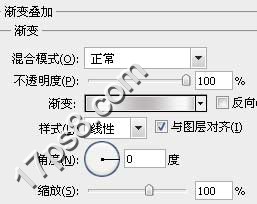
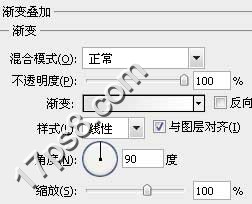
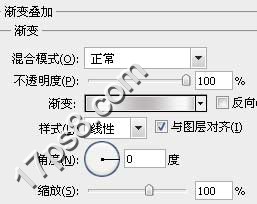
添加图层样式。
效果如下。
建新层
|
本教程学习如何用photoshop的钢笔 蒙版和图层样式打造一个抽象的邮件图标。
先看效果图

新建文档550x450像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

建新层,用钢笔画出类似信封的形状,填充黑色。

添加图层样式。


效果如下。

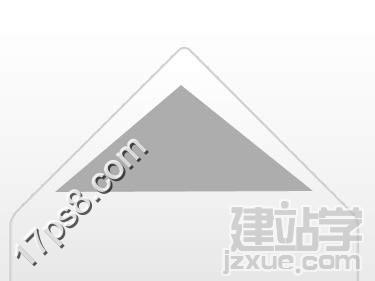
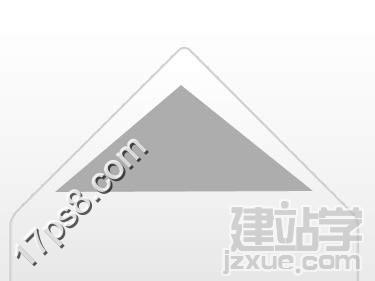
建新层,用钢笔或直线套索画一个三角形,填充#adadad。

添加蒙版,黑白直线渐变,图层不透明度65%。

建新层,画一个黑色矩形。

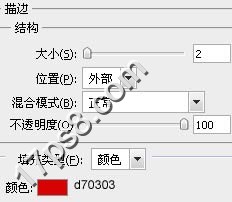
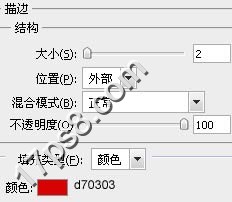
添加图层样式。


效果如下。

输入白色文字@。

建新层,用钢笔画出下图所示形状,填充黑色。

添加图层样式。

效果如下。

同样方法作出下图效果。

用刚才讲过的方法做出灰色三角形效果。

最后我修改了一下字体及尺寸,添加一个阴影,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------