PS打造3D立体美工字效
时间:2011-11-27 19:55来源: 作者: 点击:
次
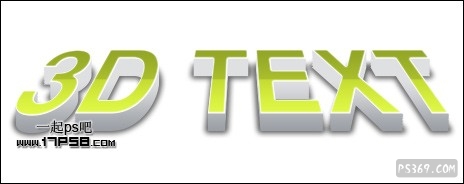
本教程学习如何用photoshop的图层样式来打造一个3D立体字,效果的倾斜立体感有着不一样的效果,如同经常挂在外面的广告招牌字。先看效果图。
新建文档1024x768像素,背景白色,输入黑色文字。
右击文字层,栅格化文字,ctrl
本教程学习如何用photoshop的图层样式来打造一个3D立体字,效果的倾斜立体感有着不一样的效果,如同经常挂在外面的广告招牌字。先看效果图。

新建文档1024x768像素,背景白色,输入黑色文字。

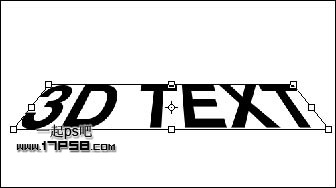
右击文字层,栅格化文字,ctrl+T变形如下。

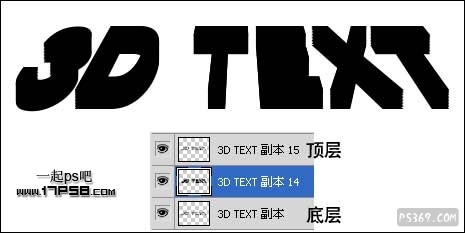
回车确认变形,按住ctrl+alt+上方向键,复制一些图层,(我复制了14层)然后把这些图层合并,除了顶层和底层。

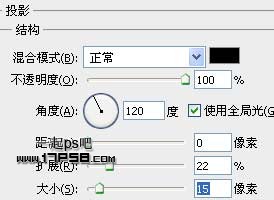
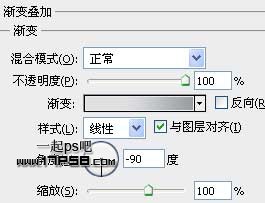
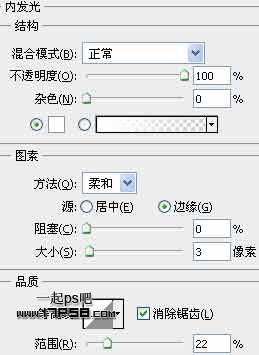
选择底层,添加图层样式。

选择中间层,副本14,添加图层样式。

目前效果如下。

选择顶层,添加图层样式。


之后,效果如下。

最后处理一下整体效果,最终效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------