Photoshop制作可爱的糖果字
时间:2011-11-27 19:57来源: 作者: 点击:
次
本教程学习如何用photoshop的图层样式轻松打造漂亮的高光字效,先看效果图。
新建文档1024x768像素,背景做一直线渐变(#003458和#0770a0)。
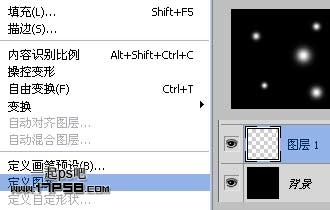
再新建一个文档100x100像素,建新层,用白色柔角画笔随意点几下,隐藏背景层,编辑>定义图案。
回到原文档,前景色# 50
本教程学习如何用photoshop的图层样式轻松打造漂亮的高光字效,先看效果图。

新建文档1024x768像素,背景做一直线渐变(#003458和#0770a0)。

再新建一个文档100x100像素,建新层,用白色柔角画笔随意点几下,隐藏背景层,编辑>定义图案。

回到原文档,前景色# 509abc,字体Showcard Gothic,尺寸230点。

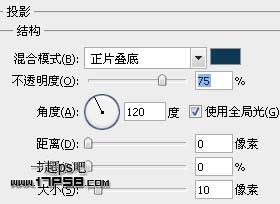
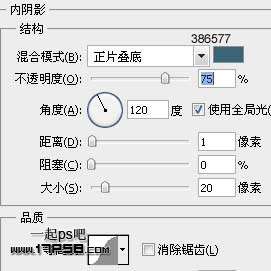
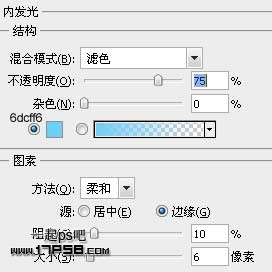
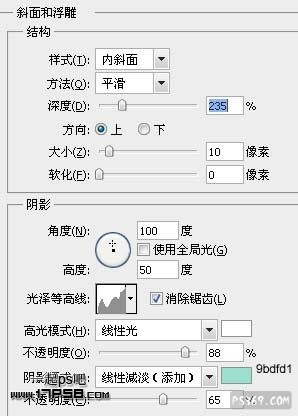
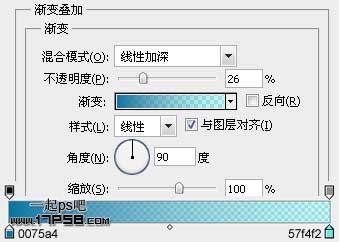
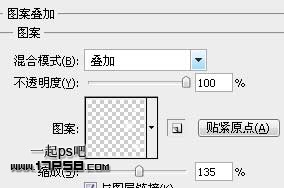
添加图层样式。






选择刚才定义的图案。

效果如下。

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------