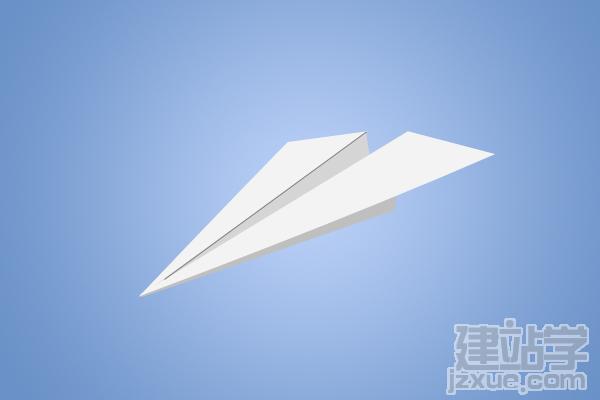
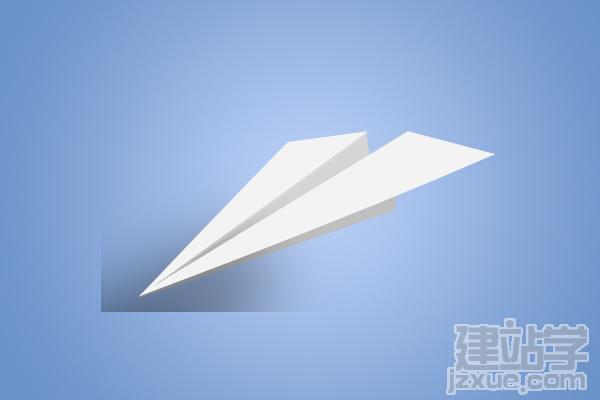
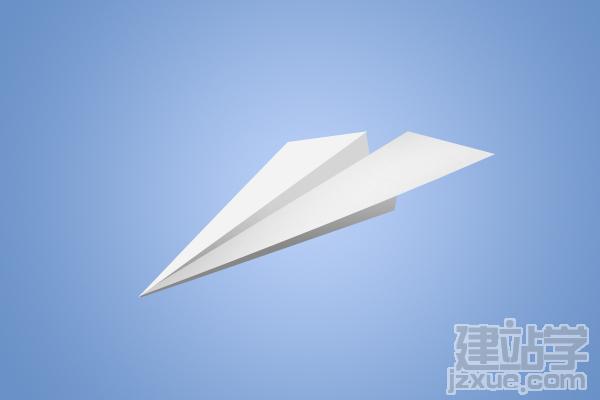
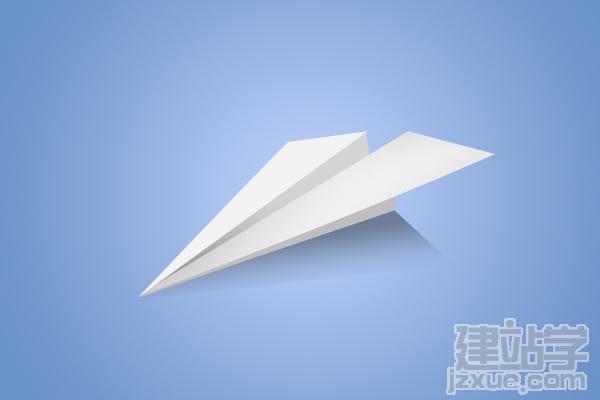
最终效果图:
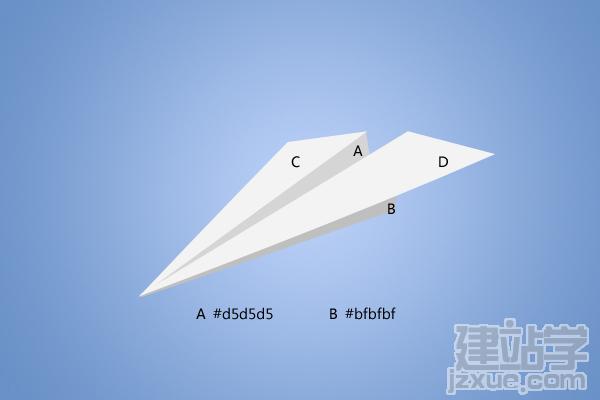
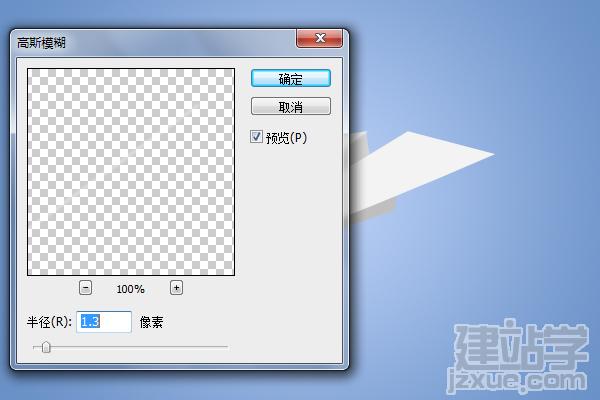
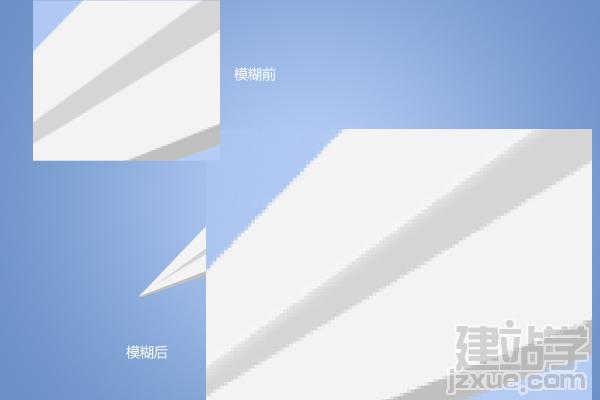
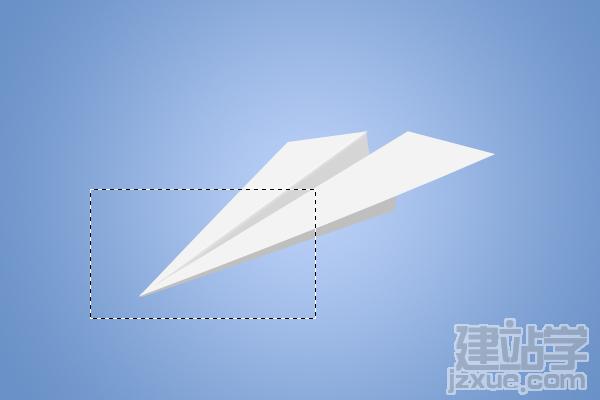
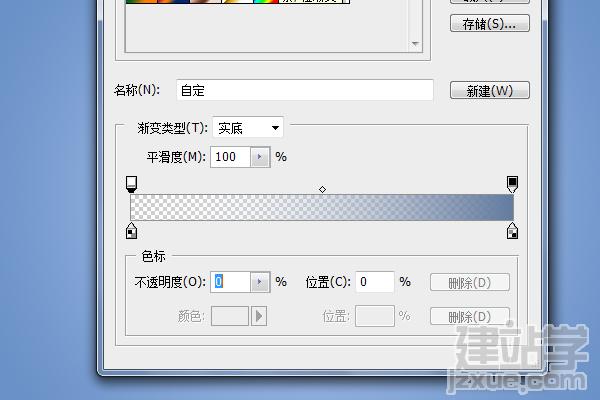
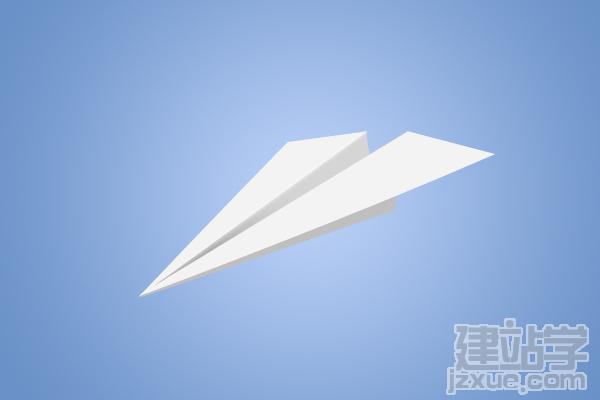
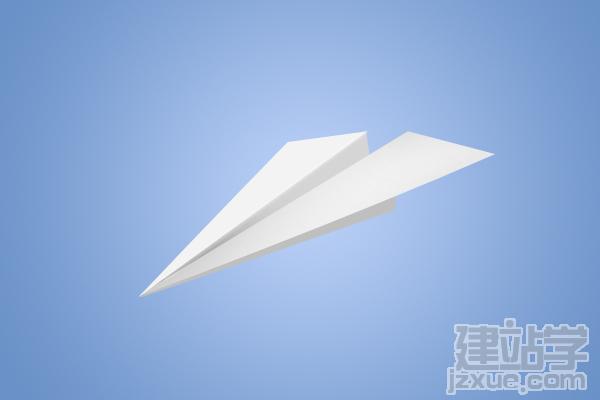
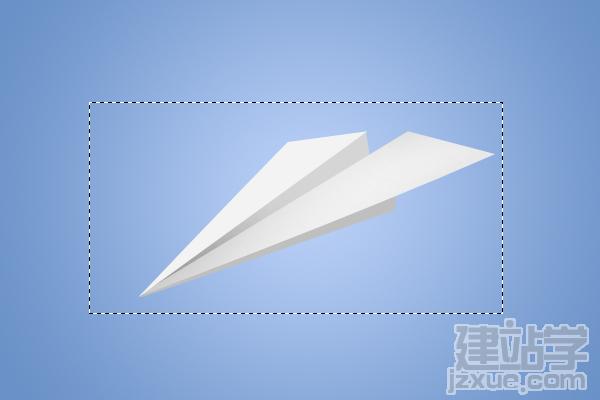
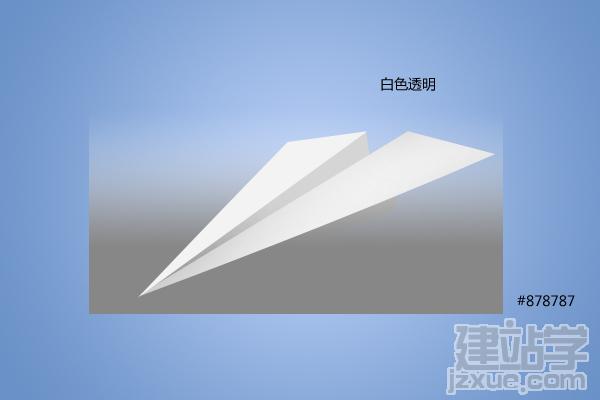
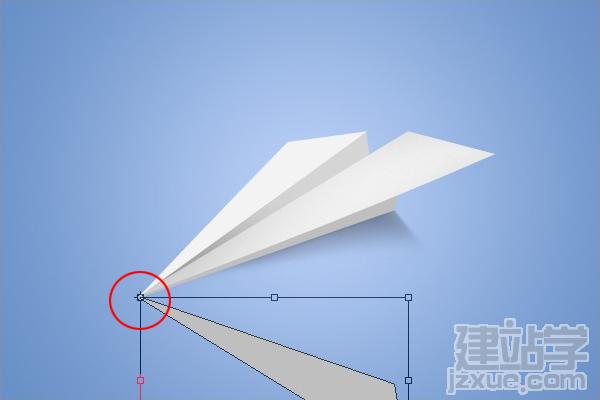
第一步:新建一个600X400px的画布,然后拉个径向渐变,中间色为:#bbd1f8,旁边为:#6a91c7。效果如下 第二步:现在我们要把纸飞机折叠地方更加逼真一点,就是面对我们的部分,因为纸张折叠出来不是菱角很明显的。 第三步:现在我们制作飞机折叠处的暗部。 这样暗部效果就出来了。 现在我们在选择D图层。然后我们在用同样的方法做一个阴影出来。做完后把透明度调低点就可以了,细节部分就大家自己去做了。 最后我们在给B图层做阴影效果,我们先画一个矩形,然后使用灰色和透明色拉出一个渐变,然后在使用创建剪切蒙版的方法(CTRL+ALT+G),步骤都是差不多的。 CTRL+ALT+G 最后一步:现在我们制作整个飞机的阴影,过程也很简单。 然后在按CTRL+T, 把中间那个圆点拖到尖角去,在旋转,就可以让图层和B图层靠拢了。 现在我们将图层栅格化,然后CTRL+鼠标左键点击,让它出现矩形框,然后我们在新建一个图层,使用线性渐变拉出一个渐变。色码为:#6d7d98为暗部和a0bce7为透明。 然后我们将它羽化,在设置下不透明就是最终效果了,具体的按照大家做的去。 最终效果图:
|