|
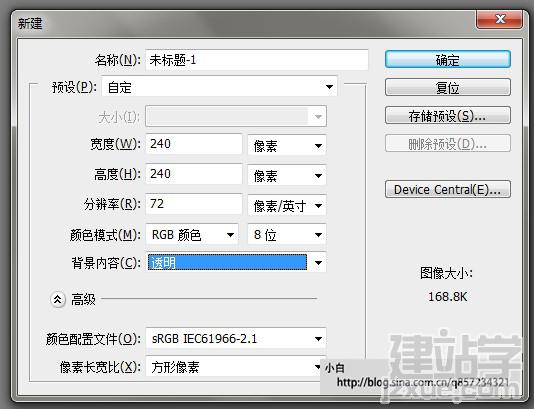
1,用ps制作,新建一个240*240的透明文件。
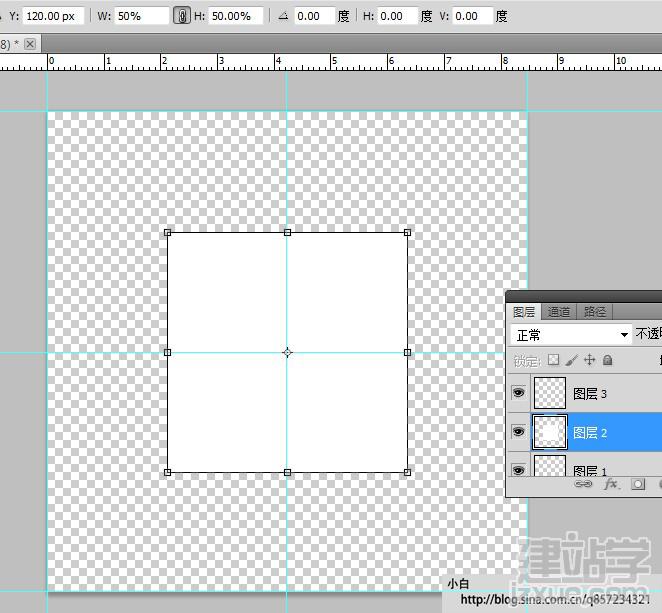
2.快捷键ctrl+r调出标尺,绘出如图的标尺。然后点击图层面板的西面新建一个空白图层,填充上白色,然后ctrl+t变换这个涂层,在菜单栏里 都改为50%
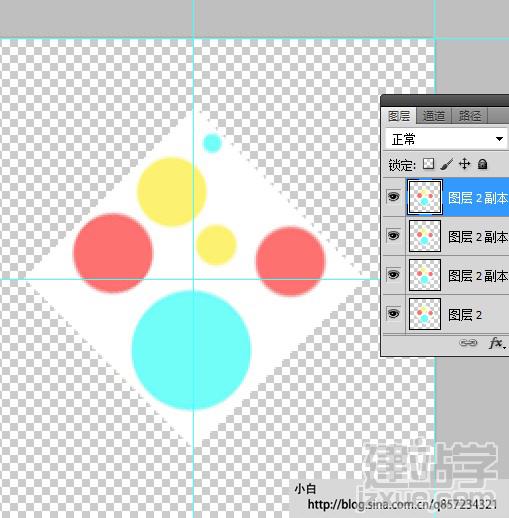
3.在新建的这个白色图层上用画笔点上几个圆点,颜色可以自己随意选择。为了能够快速方便的点上,常常按着ctrl按键然后点击白色图层。然后能够方便不画在白色区域外面。然后复制三个绘好的图层
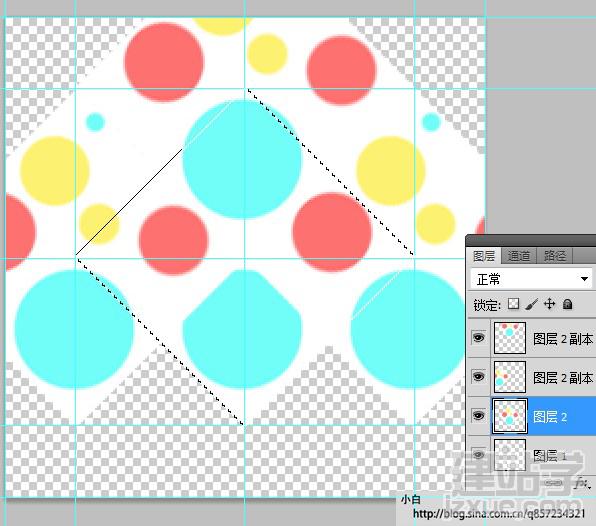
4。然后依次选择好图层,ctrl+t后一个一个的把图层往上下左右依次移除一半对角线的距离,当到了最后一个时候,为了后面的方便选区,用标尺,在蚂蚁线选区的四个点上拉上一个标尺线,然后把最后一块移到下面,形成一个大的正方形。
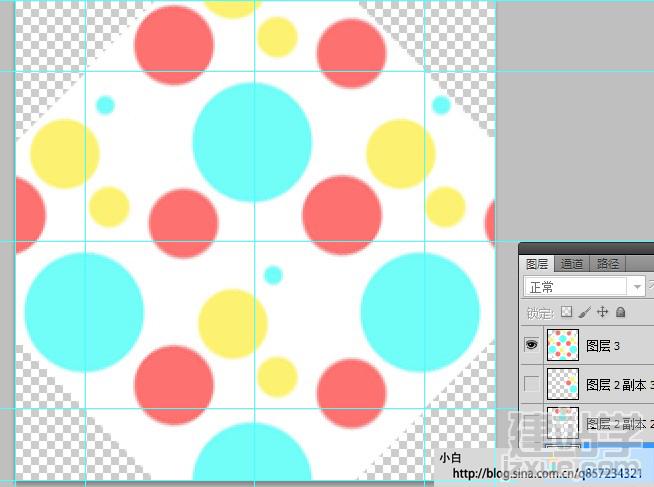
5.移动完成效果图如下,然后ctrl+shift+alt+e该以一个图层,用钢笔工具选择刚刚标尺画好的点,ctrl+回车 转化为选区,ctrl+j复制一个。
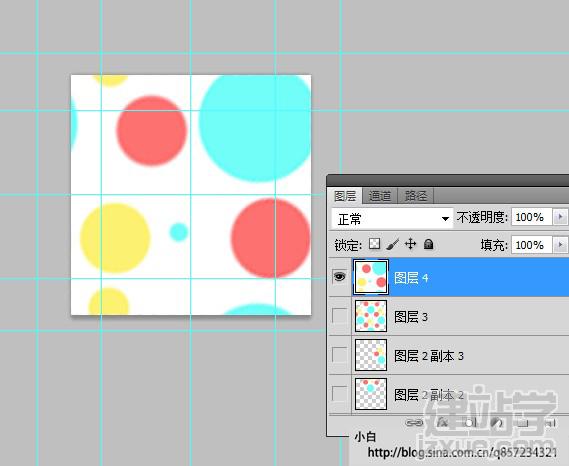
6.然后把复制出来的新图层旋转45度。如下。把图层周围的透明位置剪切掉。
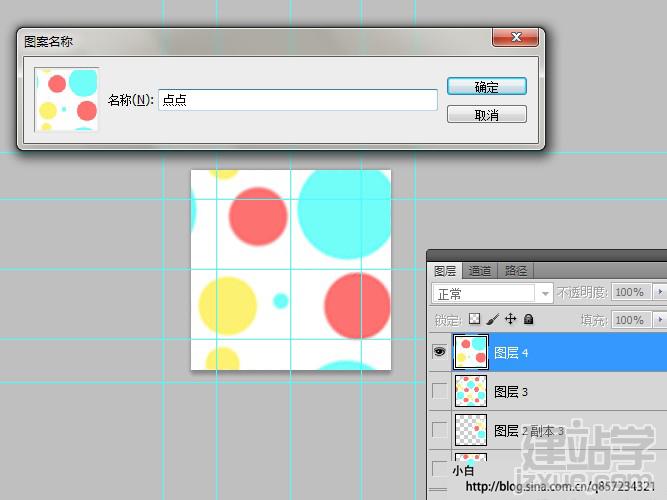
7.编辑,定义图案,这样的一个无缝图案就做好了。
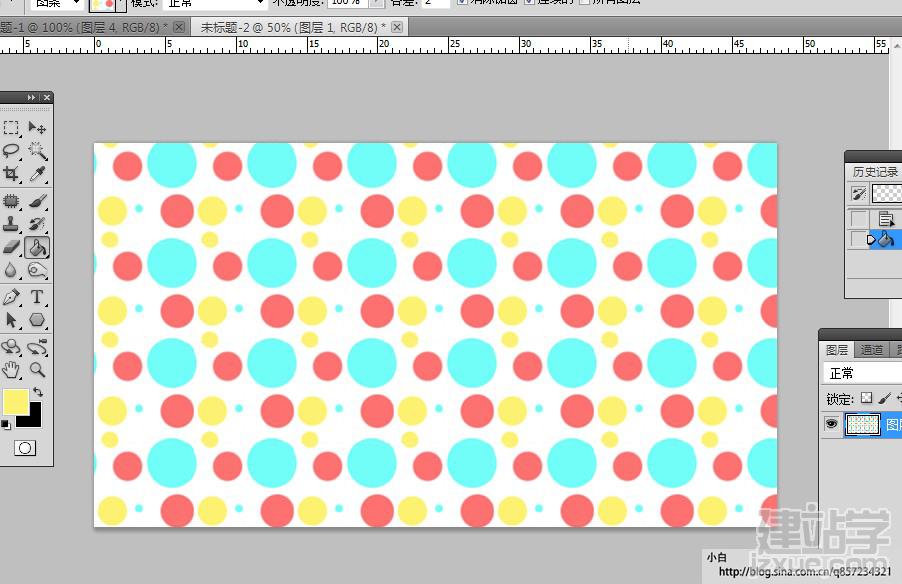
8.下面新建一个图层,填充上图案,看看效果,如下图。这样,我们就能为我们的淘宝宝贝,已经图片做出可爱的无缝连接的背景了。
(责任编辑:admin) |