|
最终效果图
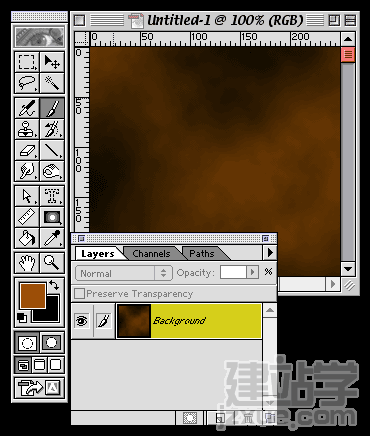
1、首先我们建立一个新文档,File>New,设置RGB模式为72 pixels/inch,文档大小为250X250 pixels。设置前景色为中等褐色,背景色为黑色。运用滤镜Filter>Render>Clouds。现在我们的文档好像矿石材质。
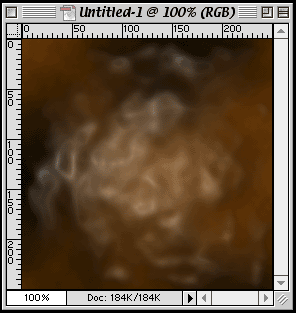
2、接着使用滤镜Filter>Artistic>;Plastic Wrap。不要设置太强的高亮区,使用中等的平滑,好,看看运用完滤镜以后你的文档是不是和图示差不多。
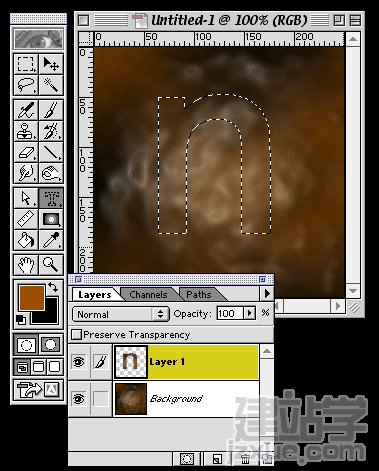
3、现在在工具栏上选择Type工具,按住鼠标左键,选择空心文字工具。如下图所示。在文档区域单击左键,选择一种字体,不要太大,打入字体。文档里会显示敲入字体的选择区。选择Layer菜单>New>Layer via copy。系统自动建立一新层并命名为Layer1。层面板的样子如下图所示,文字区域已经填充了背景材质。取消选区Ctrl+D接着下一步。
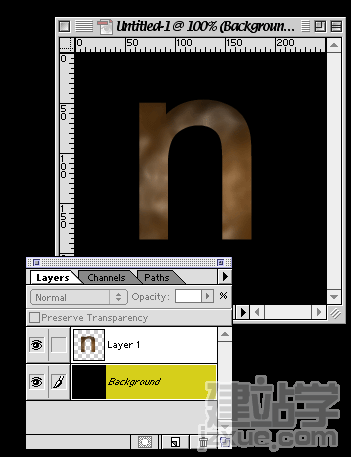
4、现在加亮背景层用100%的黑色填充。
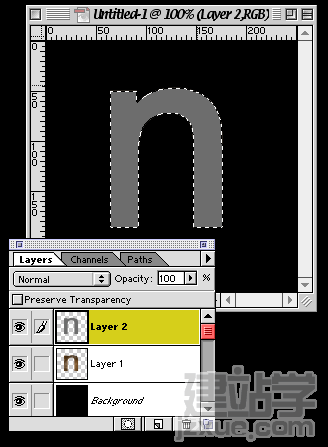
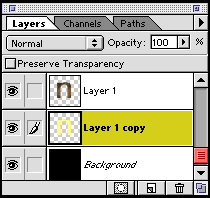
5、好现在这里有几步要做的了。首先你要建立layer1层的拷贝为一新层。系统自动命名为layer2。现在layer2层为选中状态,现在按住Ctrl键单击layer1层,这时layer1层的文字区域被导入,但是我们还是在layer2层上,千万要注意这点。用50%的灰色填充,如下图。
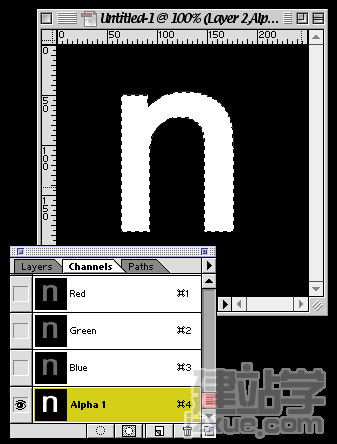
6、在文字区域选中的状态下,打开通道面板,新建一个通道,系统自动命名为Alpha1,使用滤Filter>Blur>Gaussian Blur高斯模糊,设置10个象素,然后,再次运用高斯模糊滤镜,这次设置5个象素,再运用一次高斯模糊设置2个象素,最后再用一次设置1个象素。这样作的原因是为了增加层次感。
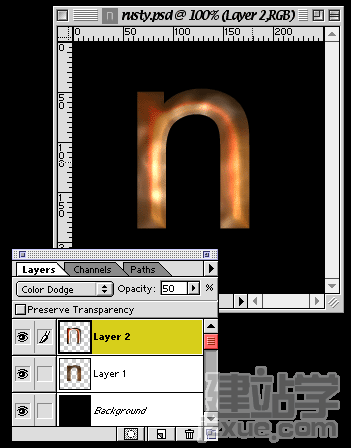
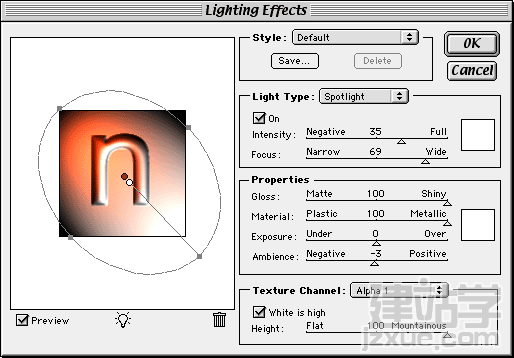
7、做完上面步骤以后,取消通道选择,回到层面板选择layer2层。使用滤镜Filter>Render>Lighting Effects。选中lighting effects滤镜对话框底部的“White is high”选项,设置材质通道为Alpha1。这样我们就能得到三维的字体效果。你可以使用两个光源,一个从左上部照下来,使用浅橘红色的灯光,一个使用从右下角照上去的白色光。要增加光源,点击光源设置区底部小光点把它拖曳到光源设置区。你可以自己随心所欲的设置。下图是我的光源设置,你可以跟着我来设置。在这里我们又学到了一些Lighting Effects滤镜的设置。灯光效果设置完后将layer2层的混和模式设置为Color Dodge模式,设置它的不透明度为50%,全部设置完后你的3D文字大致样子已经出现了。我们再用高斯模糊,设置2 pixels,柔化边缘。
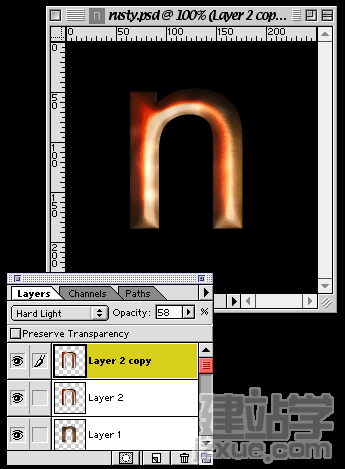
8、下面我们再将layer2层拷贝成layer3层,设置这层的混和模式为Hard Light,不透明度我设置为58%,你可以自己设定。
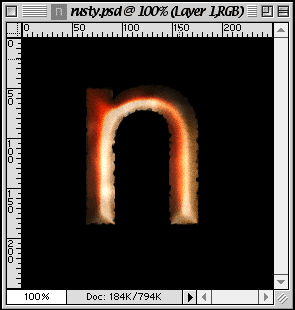
9、现在选择layer1层使用滤镜Filter>Noise>Add Noise。设置杂点数为10,选中Monochromatic单色选项。当然,这里你也可以自己设定一个值。
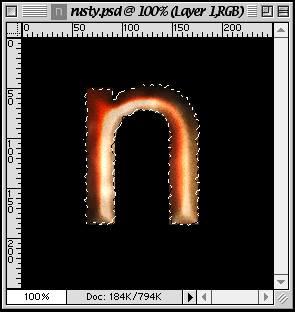
10、好,现在单击Q键进入快速蒙板制作。使用滤镜Filter>;Pixellate>Crystallize。可以设置为5-10。单击OK。再次单击Q键退出快速蒙板状态。如下图所示。然后反选,Ctrl+I,再点击Del按钮删除多余的部分。取消选区Ctrl+D。现在在文字的边缘有许多锯齿。
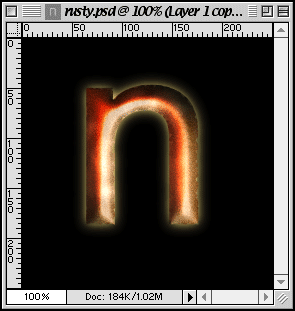
11、再将layer1层拖曳到层面板的建立新层的图标上复制为layer1 copy层,把拷贝层放在layer1层下面,按住Ctrl键单击layer1 copy层。设置前景色为亮一些的黄色,然后填充layer1 copy层。再使用滤镜Filter>Blur>Gaussian Blur高斯滤镜。模糊字体直到看上去有一种黄色光晕的效果。
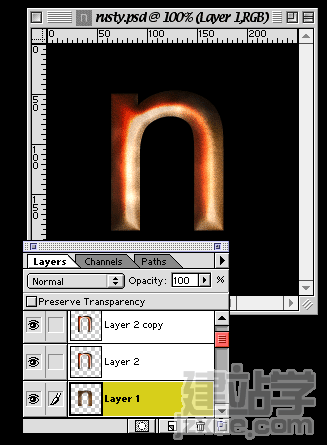
12、如下图所示,这就是最后的图片啦,为了再增加点效果我们最后再加点亮光。
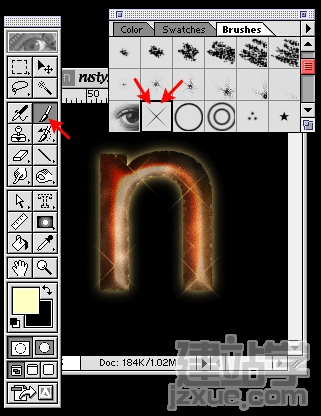
13、最后一步,保持黄色前景色不动,选择工具栏上的paintbrush笔刷工具。如图所示选择笔刷。如果你找不到这种笔刷,单击笔刷面板右上角的小三角形,选择load brushes打开对话框。在Goodies目录里有笔刷目录,导入笔刷文件。在图中稍微的单击几处,造成一种金光闪闪的效果,不要点击太多,否则会适得其反。
14、OK,这个真实的3D文字已经作出来了,如果最后的效果你不满意,别气馁,多多练习,多多制作,这样才能提高Photoshop的水平,祝你成功。
|