|
一张好的海报除了适合的素材外,还需要合理的构图和适当的场景配搭。本期的PS翻译教程为大家带来PsdFan的Grungy风格滑板海报。教程营造出来的Grungy效果,还是值得参考的。希望对大家在PS上的创作有所帮助! 最终效果图
第一步
2.将纸张的不透明度调至50%。在纸张上添加蒙版,按自己的感觉用黑色笔刷,虚化纸张的边缘和阴影部分,令纸张融入到白色背景中。
3.导入Bittbox水彩画笔,调低不透明度,在纸张的皱褶处涂抹。
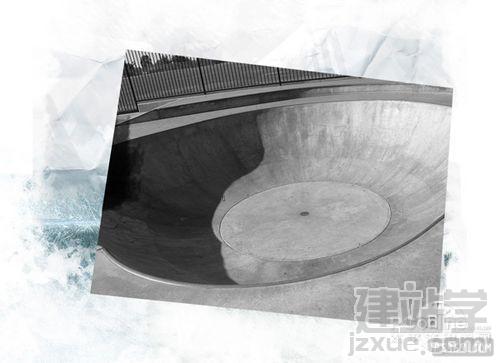
第二步 1.将滑板运动场斜道图片粘贴到文档。
2.将斜道移到画布的左下方,然后添加蒙版。选黑色笔刷,对着斜道的边缘刷。
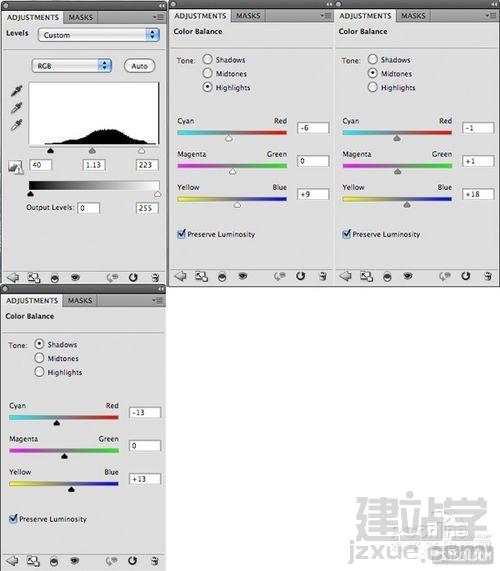
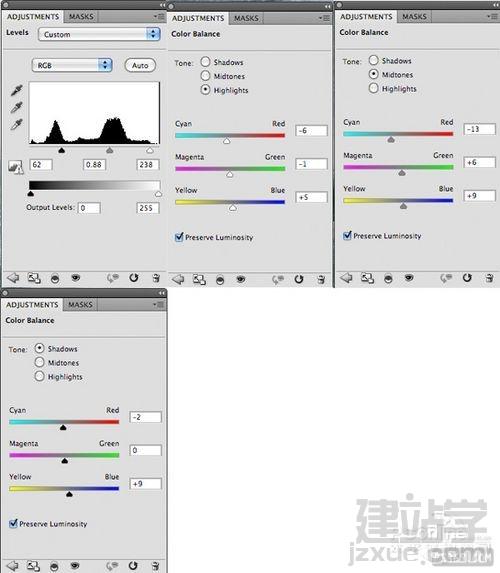
3.添加色阶调整图层和色彩平衡调整图层。 提示:创建色阶图层和色彩平衡图层时应添加剪切蒙版,这样才能只对特定的部分有调整效果,而对其他部分没有影响。按Ctrl选择调整的图层,再创建调整图层。 色阶的参数调整:40 / 1.13 / 223 色彩平衡的参数调整:高光: -6 / 0 / +9,中间调: -1 / +1 / +18,暗调: -13 / 0 / +13
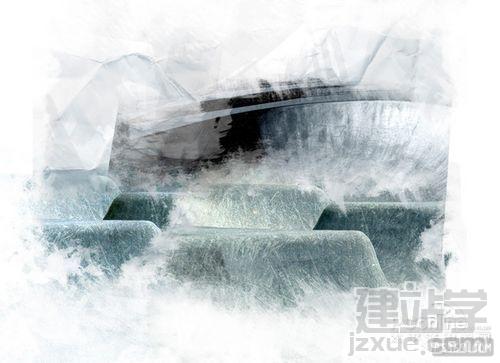
调整的效果。
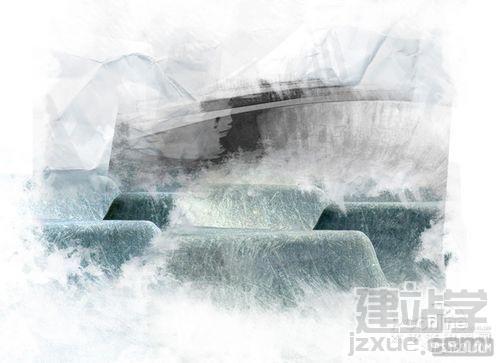
4.重复以上三步,将斜道摆放在适当的位置,利用蒙版和笔刷慢慢调整。 第三步 1.将圆形滑道图片粘贴到文档,命名为“圆形滑道”。然后将它移动到图09的位置。
3.对“圆形滑道”图层添加色阶调整图层和色彩平衡调整图层。调整参数如图。 色阶的参数调整:62 / 0.88 / 238 色彩平衡的参数调整:高光: -6 / -1 / +5,中间调: -13 / +6 / +9,暗调: -2 / 0 / +9
调整的效果如图所示。
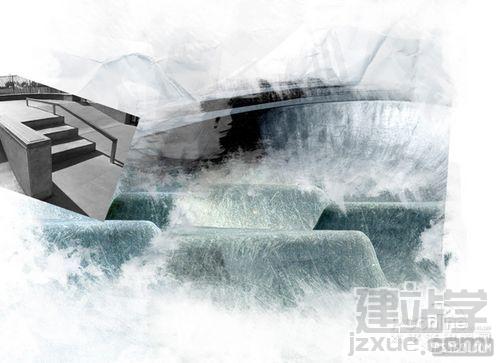
1.将滑板楼梯图片粘贴到文档。然后将滑板楼梯移动到滑板斜道的左边,位置如图所示。
2.位置摆放好后,在“滑板斜道”图层添加蒙版,用笔刷涂抹楼梯的边缘。
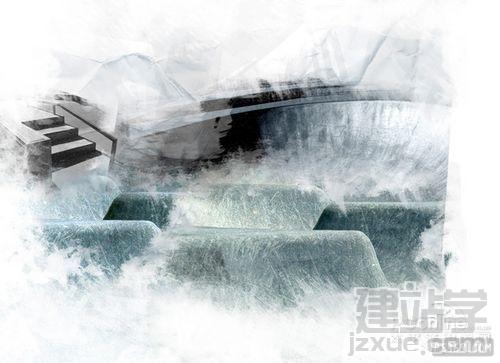
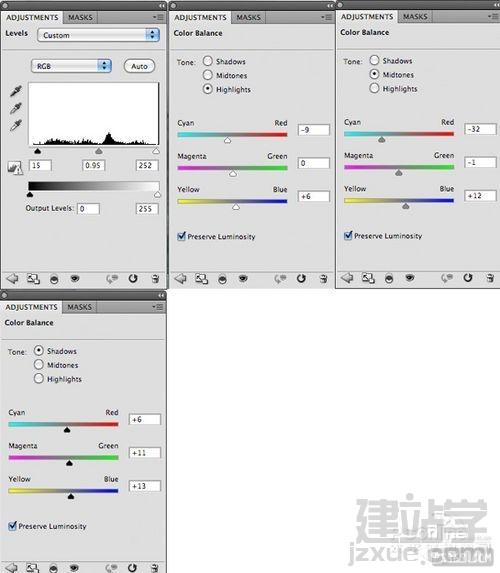
3.同样对“滑板斜道”图层添加色阶调整图层和色彩平衡调整图层。调整参数如图。 色阶的参数调整:15 / 0.95 / 252 色彩平衡的参数调整:高光: -9 / 0 / +6,中间调: -32 / -1 / +12,暗调: +6 / +11 / +13
第五步 1.将滑板者图片粘贴到文档,然后将它大概移动到画布的中央。位置如图所示。
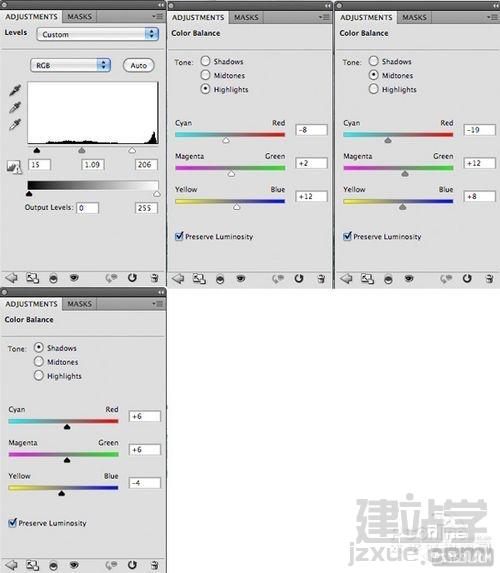
2.接着用自己最顺手的工具将人物抠出来。这里作者使用的是套索工具。 3.同样对“滑板者”图层添加色阶调整图层和色彩平衡调整图层。调整参数如图。 色阶的参数调整:15 / 1.09 / 206 色彩平衡的参数调整:高光: -8 / +2 / +12,中间调: -19 / +12 / +8,暗调: +6 / +6 / -4
调整的效果如图所示。
第六步 1.打开“skater on rail”图片,将滑板者和滑轨抠出,粘贴到画布,将这图层命名为“右滑板者”。
2.在此图层添加蒙版,然后用水彩笔刷在滑轨的两端不整齐地刷。作者认识这能增加图案整体的抽象感。
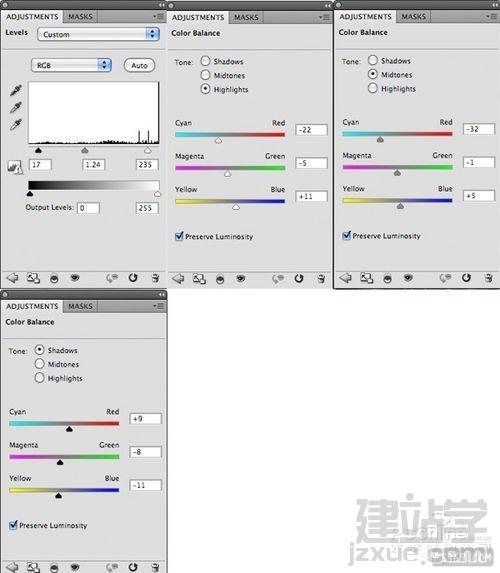
3.同样,还要对“右滑板者”图层添加色阶调整图层和色彩平衡调整图层。调整参数如图。 色阶的参数调整:17 / 1.24 / 235 色彩平衡的参数调整:高光: -22 / -5 / +11,中间调: -32 / -1 / +5,暗调: +9 / -8 / -11
调整的效果如图所示。
第七步 1.复制“右滑板者”图层,然后选定原“右滑板者”图层,选择滤镜->转换为智能滤镜,再选择滤镜->动态模糊,调整角度为18度,距离为100像素。
2.看到了动态模糊的效果,但仍缺点动感。作者提醒这里需要制造滑板者要掉下滑轨的错觉,而不是整个图案都应用模糊。 明确想法就动手吧。在动态模糊图层创建蒙版,抹去人物左边和整个滑道的模糊效果。作者提醒要抹去整个滑道的模糊效果,这样人物就感觉是“动”的。
第八步 1.滑板者的滑动效果出来了,但作者想滑轨看上去色调更暗,对比更加强烈。由于只是对滑轨进行调整,滑板者不需改变,如果使用前面的方法进行调整,将略显繁琐,而且很容易漏掉细节部分。这里作者向我们介绍了解决这一问题的小技巧。 先创建色阶调整图层,但是不设置剪切蒙版,调整参数为:57 / 1.00 / 233。由于设置剪切蒙版,整个画布都进行了调整。 现在,选择色阶调整图层的剪切蒙版,并用黑色填充。这会将色阶的调整效果都遮盖掉,但只要用白色笔刷在滑轨部分刷几下,调整效果就出来了。
第九步 重复第八步的做法,将另一个滑板者放在画布左边。效果如图。
第十步 1.右边的滑轨看起来有点奇怪,像在半空悬浮。作者为了修补这个问题,将滑轨支撑架粘贴到画布,同时提醒要处于“右滑板者”图层下。
2.现在,滑轨支撑架的角度对于滑轨不是很适合。选择编辑->变换->扭曲,逐步调整好支撑架的角度,同时使用蒙版和水彩笔画修整边缘,让架子融入到大背景中。效果如图。
3.接下来调整色阶,添加色阶调整图层,现在就要看清有没有添加蒙版了。调整色戒参数:70 / 1.00 / 243。 第十一步 重复第十步,同样为左边的滑轨添加支撑架。
第十二步 新建一个图层,命名为“水彩”,将图层放在背景图层和两个支撑架图层的上方和三个滑板者图层的下方。在图层上使用蓝色水彩笔刷。
第十三步 新建一个图层,命名为“dodge/burn”。选择全部的水彩笔刷蒙版,并用50%灰度填充。 改变图层的混合模式为叠加。然后使用低不透明度的水彩笔刷和黑白蒙版进行修改,这样能在不破坏原有构图的前提下,很好地增强画面的冲击感。 下面是“dodge/burn”图层在正常混合模式下的效果图。
在“dodge/burn”图层创建剪切蒙版,这样效果只会在有笔刷刷过的地方才显示。
现在改变“dodge/burn”图层的混合模式为叠加。
选择“水彩”图层和“dodge/burn”图层,按Ctrl+G,将两个图层合在一组。在图层组上添加蒙版,蒙版的操作会直接影响到两个图层上。现在,用笔刷遮蔽组合图层的部分图像,令蓝色的笔迹看起来像在滑板者和支撑架的下面,同时融入到大背景中。
第十四步 新建一个图层,命名为“水彩飞溅”,确保这个新图层不在上一步的图层组合中。 在滑板者身上使用飞溅笔刷,以增强他们的运动感和爆发力。
第十五步 然后需要再增加一个滑板斜梯。粘贴滑板斜梯的顶端部分在图案的前方,将这个新图层移到图层组合上。
应用图层蒙版和遮蔽掉斜梯的底部和边缘,同时也让他们顺利过渡到周边的背景中。
再调整一下这个图层的色阶跟色彩平衡。 色阶调整为:79 / 0.87 / 201。 色彩平衡调整为:高光: -12 / 0 / -2,中间调: -1 / -49 / +13,暗调: -15 / -6 / -4。
第十六步 创建一个新图层在最顶端,命名为“dodge/burn2”,跟之前的“dodge/burn”同样调整好,然后以50%灰度填充画布并改变其混合方式为“叠加”。 用低硬度和低不透明度的黑笔刷去遮蔽图案,和用低硬度和低不透明度的白笔刷去显示图案。 下面就是“dodge/burn2”图层的正常混合模式和叠加混合模式。
最后对整个画布添加两个调整图层。 曲线调整设置为:曲线可见,图层不透明度为:50%。 渐变映射设置为:图层不透明度为:15%,图层混合模式为:正常。
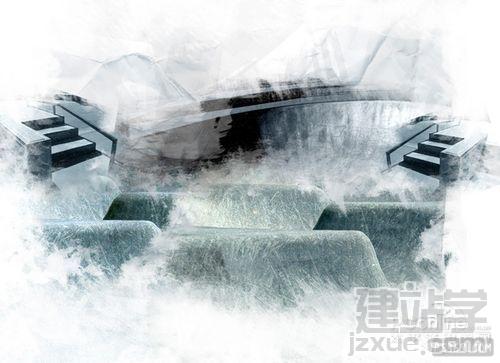
最终效果图:
原文地址:Create a Grungy Skateboard Photo Montage Poster (责任编辑:admin) |