Photoshop制作浓情巧克力糕点字
时间:2012-03-28 15:24来源: 作者: 点击:
次
本photoshop教程的文字并不是在同一个图层完成。需要用到多个文字图层。制作的时候先从底部开始,用图层样式制作出不同的纹理和光感,叠加成我们所需的材质效果。后期再装饰一些素材即可。
最终效果
1、新建文件。
2、输入一个圆滑的字体,粗一点的字体好看些
|
本photoshop教程的文字并不是在同一个图层完成。需要用到多个文字图层。制作的时候先从底部开始,用图层样式制作出不同的纹理和光感,叠加成我们所需的材质效果。后期再装饰一些素材即可。
最终效果

1、新建文件。

2、输入一个圆滑的字体,粗一点的字体好看些。

3、对字体参数设置如下。

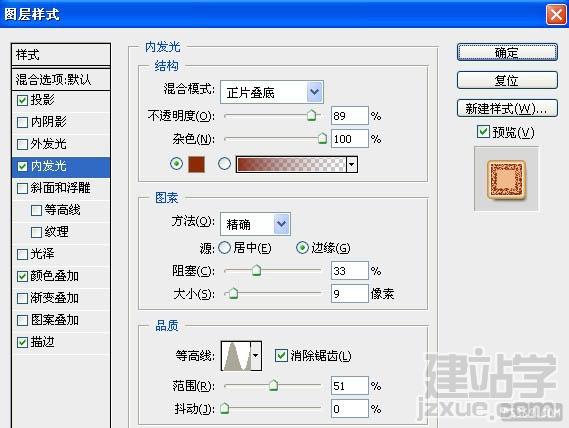
4、内发光参数。

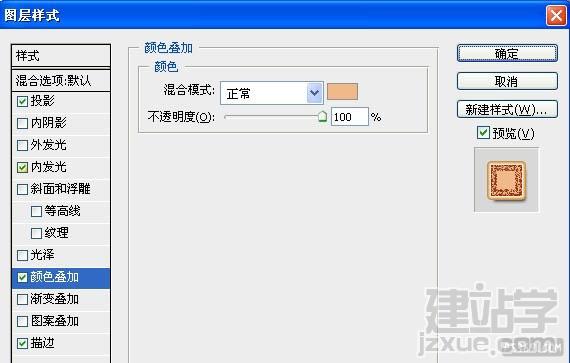
5、颜色叠加。

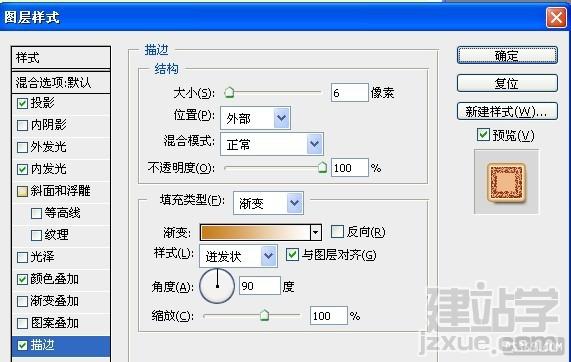
6、描边。


7、复制一个字体放在刚才做的效果上面,向左稍微移动一点,露出下面的字体。

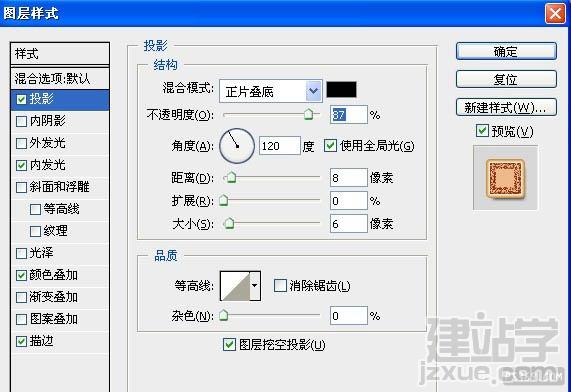
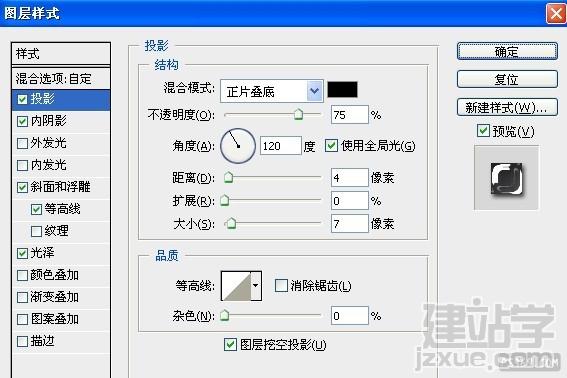
8、对此字体设置参数如下:投影。

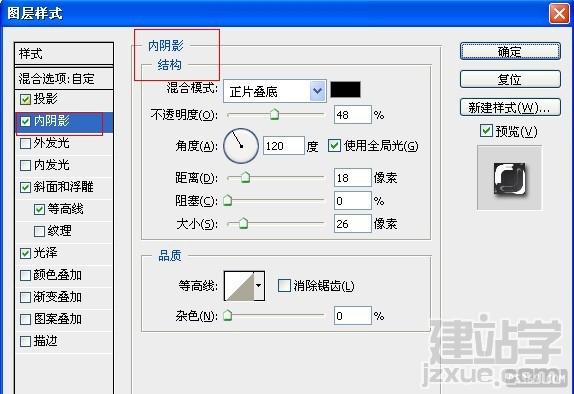
9、内阴影。

10、斜面浮雕:(注意等高线)。

11、等高线。

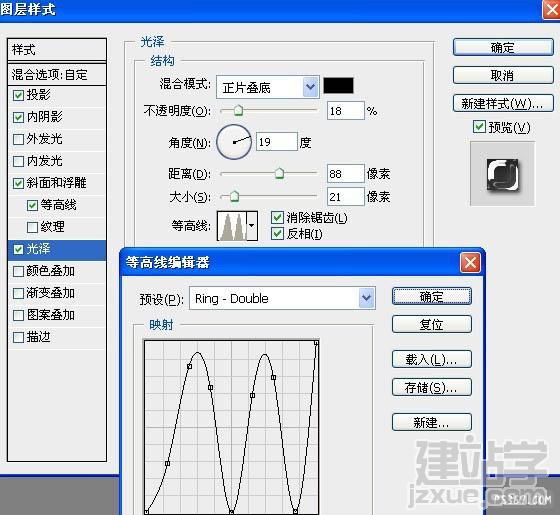
12、光泽。

13、完成效果如下:(填充一个深褐色,作为巧克力的部分)。

14、再复制一个字体放在刚才的字体上,向左移动一些(为让各位看清楚,我随便填了个桃红色)。

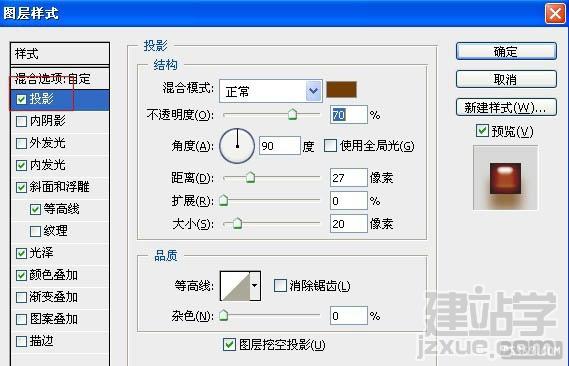
15、对此设置如下设置:(投影)。

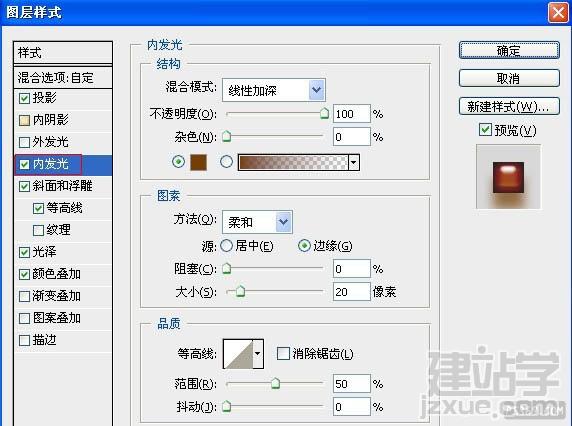
16、内发光。

17、斜面浮雕。

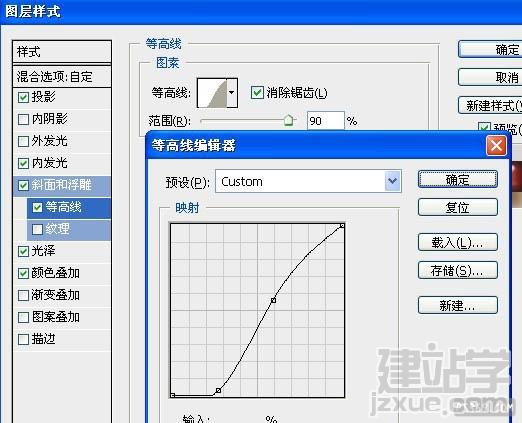
18、等高线。

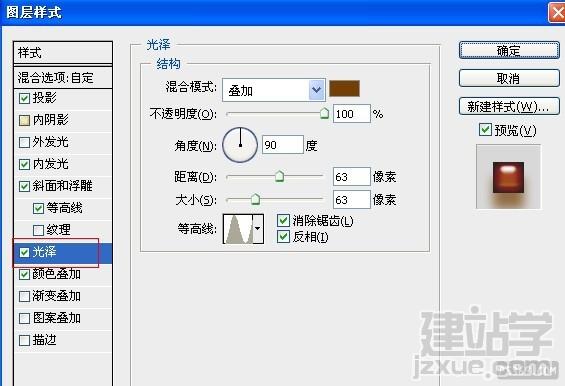
19、光泽。

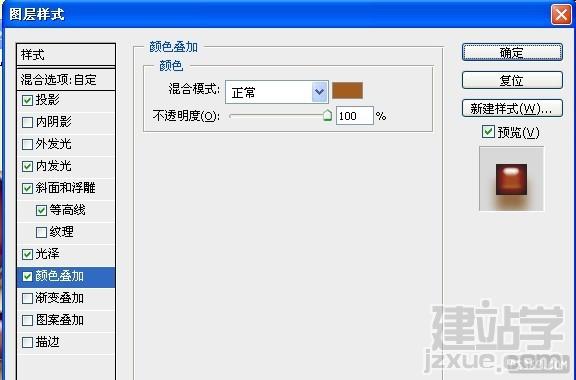
20、颜色叠加。


21、为了使字体看起来更生动,我们加一些素材在上面,增加它的活跃性。樱桃那些大家可以自由发挥,也可以用草莓啊,柠檬等等。

最终效果:

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------