PS给人物图打造怀旧的暗褐色调
时间:2012-03-30 06:39来源: 作者: 点击:
次
作者美化图片的思路非常好。处理之前作者并不急于调色,而是先加强图片的层次,增强人物部分的质感。前期的美化到位的话,后期的调色就更容易上手。
原图
最终效果
1、用Photoshop打开你的图象。
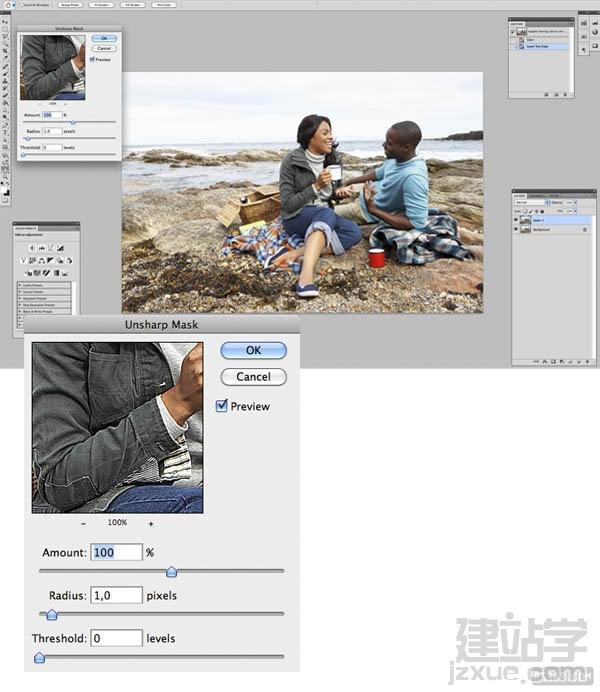
2、复制图像层和应用USM锐化滤镜>锐化> USM锐化。应
|
作者美化图片的思路非常好。处理之前作者并不急于调色,而是先加强图片的层次,增强人物部分的质感。前期的美化到位的话,后期的调色就更容易上手。
原图

最终效果

1、用Photoshop打开你的图象。

2、复制图像层和应用USM锐化滤镜>锐化> USM锐化。应用以下设置:数量:100,半径:1.0,阈值:0。图层不透明度100%,混合模式设置为正常。

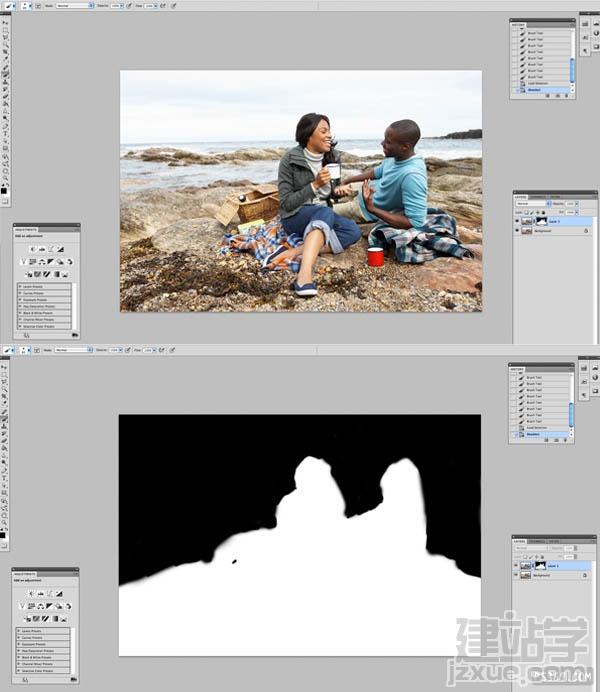
3、现在我们有了图像锐化,但我们只希望我们的人物有锐化的效果,所以我们利用蒙版,使用画笔工具进行涂抹。

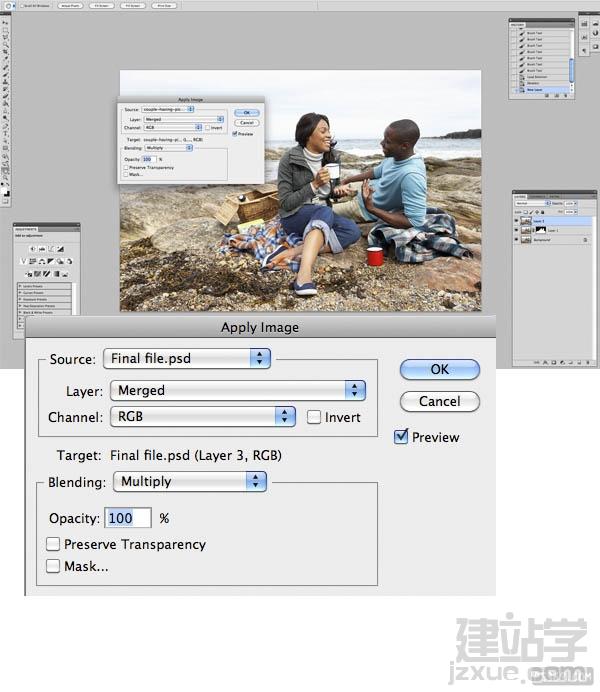
4、现在,让我们的图像的层次更加漂亮。要做到这一点,我们使用命令ctrl+alt+shift+e,然后:图像>应用图像,选择正片叠底模式,然后按默认设置确定。

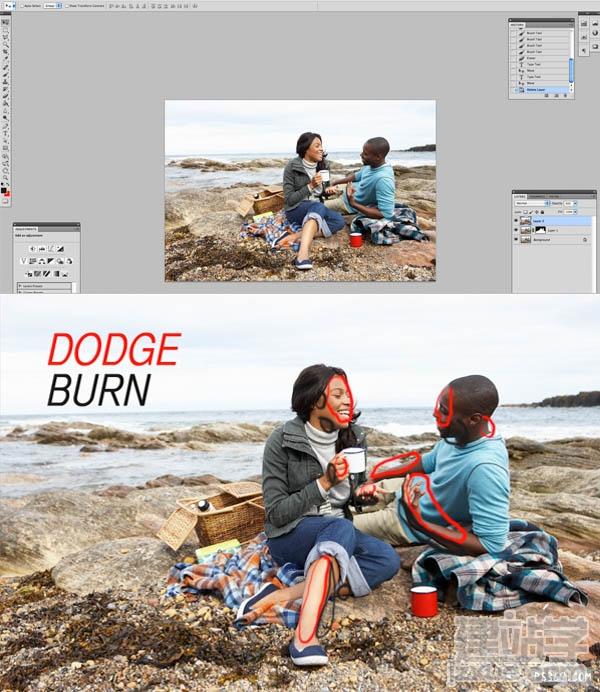
5、使用减淡和加深工具,我们的主题突出的高光和阴影。当你完成后,设置图层的不透明度为40%。

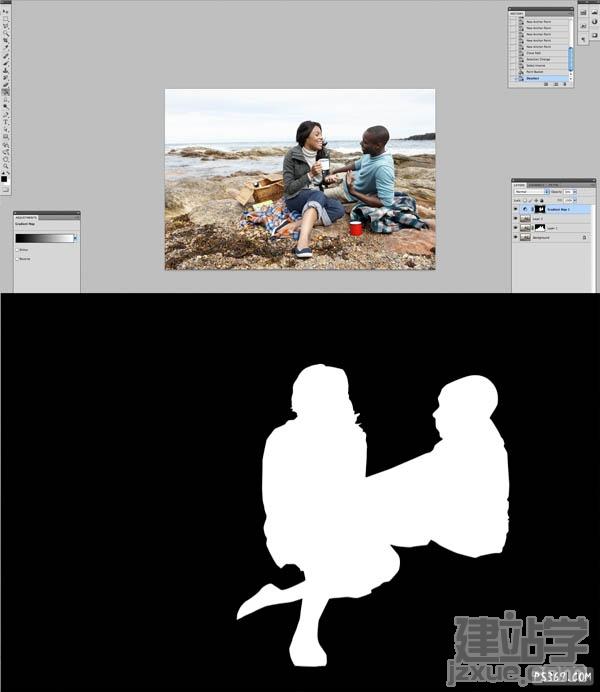
6、去图层>新建调整图层,并使用从黑到白的渐变映射。设置不透明度为30%。用钢笔工具,绘制一个蒙版所示,使渐变映射仅适用于我们的人物。

7、添加调整图层-曲线,拖动下面黑色滑块,让曲线变的和下图一样。

8、去图层>新建调整图层,并使用从黑到白的渐变映射,蒙版和之前一样,檫除人物区域。该层将在正常模式下,40%的不透明度。

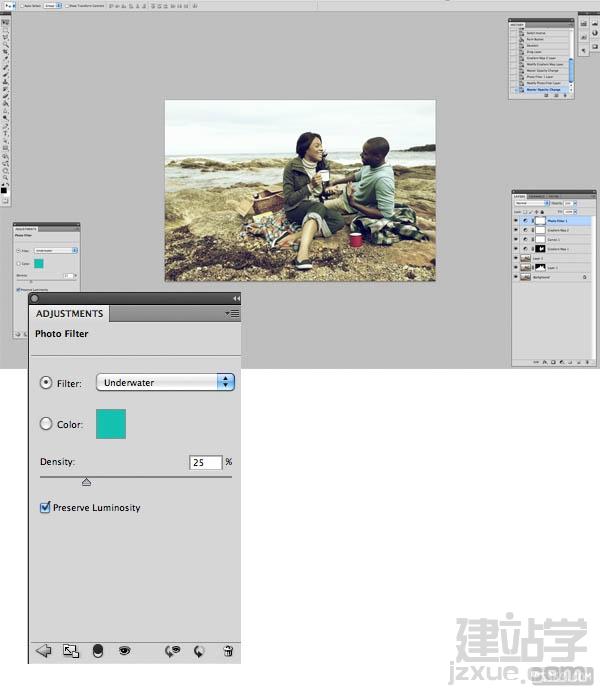
9、添加照片滤镜图层>新建调整图层>照片滤镜。选择水下,其他数值如下图。

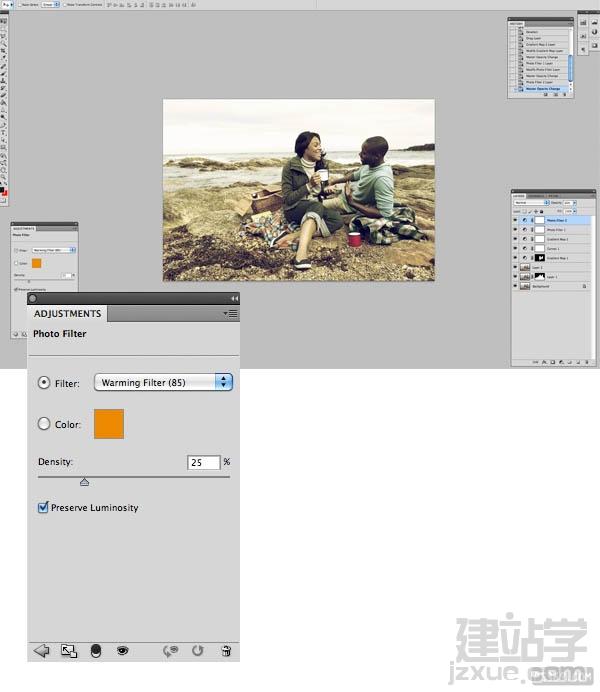
10、转到图层>新建调整图层>照片滤镜>变暖过滤器(85)25%的密度。设置层至60%不透明度。

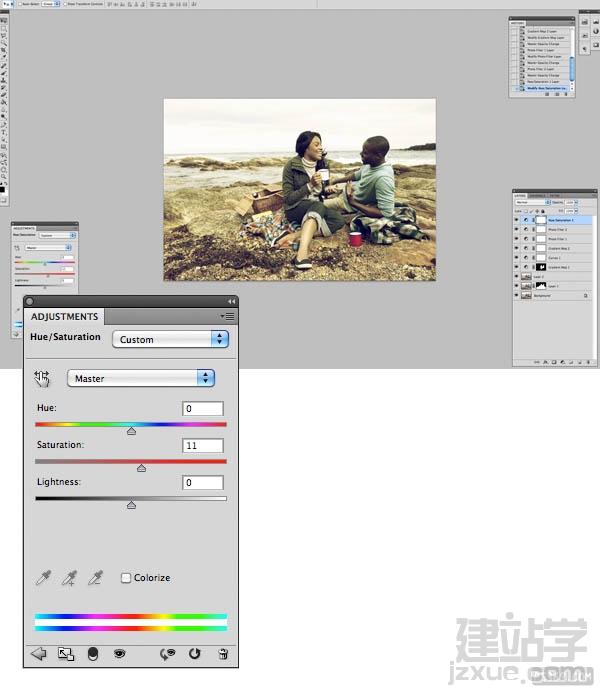
11、去图层>新建调整图层>色相/饱和度和饱和度调整至+11。设置层在100%不透明度正常。

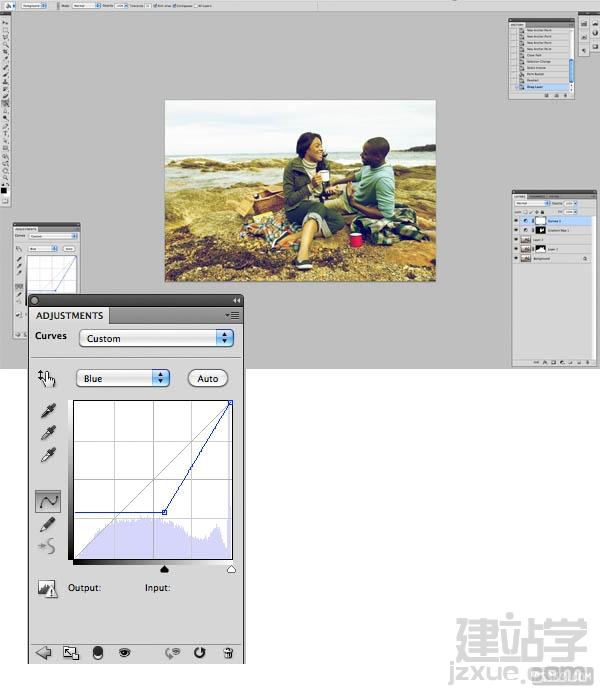
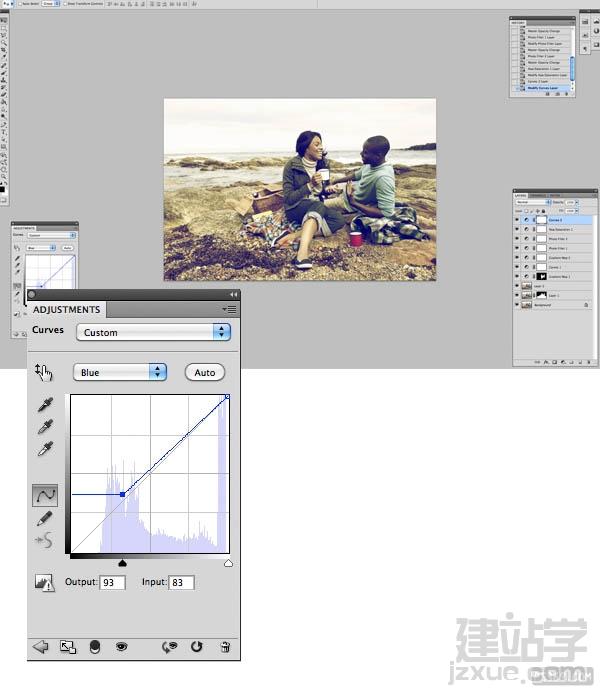
12、去图层>新建调整图层>曲线。选择蓝色通道,并设置参数如下所示,或直到您满意的结果。

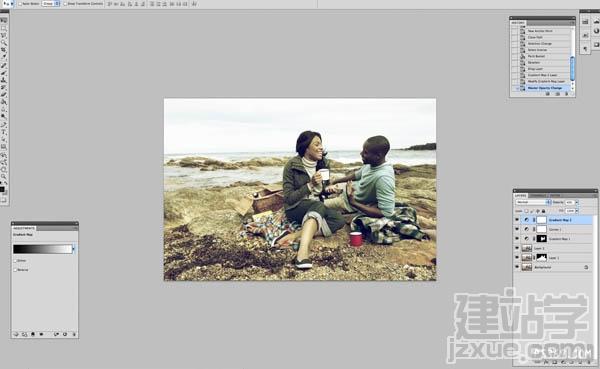
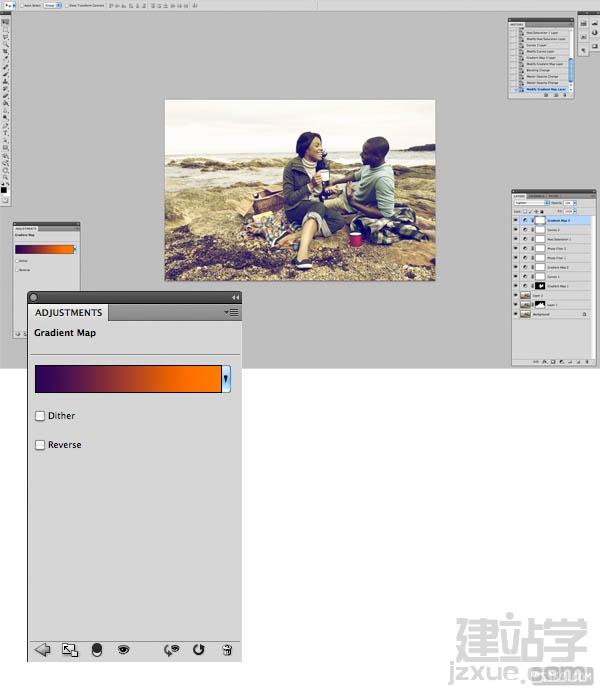
13、去图层>新建调整图层>渐变映射,并在紫橙色光模式适用于10%的不透明度。

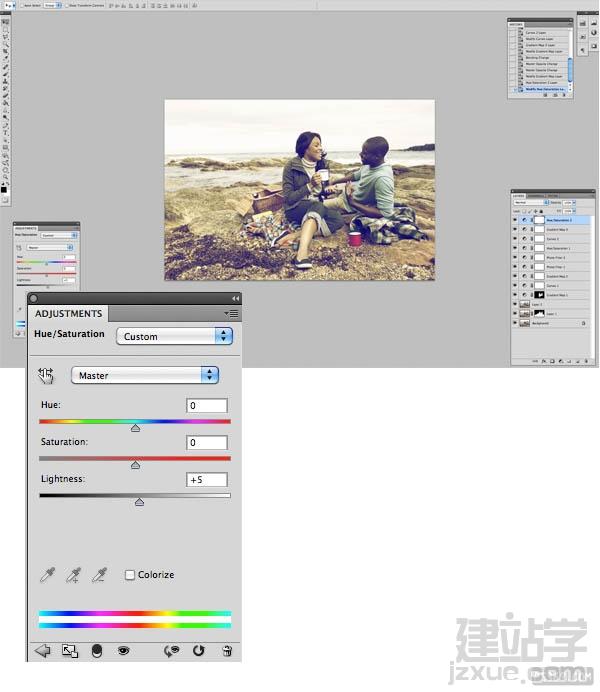
14、去图层>新建调整图层>色相/饱和度。调整亮度至+5。100%不透明度设置到正常的图层模式。

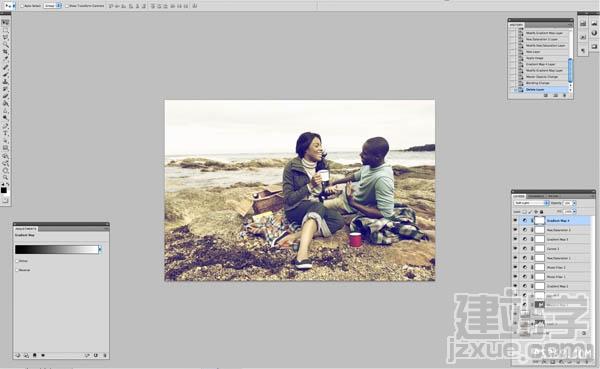
15、去图层>新建调整图层>渐变映射,添加一个新的从黑到白的渐变映射。将它设置为柔光模式,在16%的不透明度。

最终效果:

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------