PS打造梦幻的逆光剪影人像效果
时间:2012-04-06 13:45来源: 作者: 点击:
次
本photoshop教程介绍创意的人像后期渲染方法。作者的创作思路非常不错,人像选择了逆光剪影效果,后期重点柔化原片的光感,并加入了一些创意光斑。整体非常唯美漂亮。
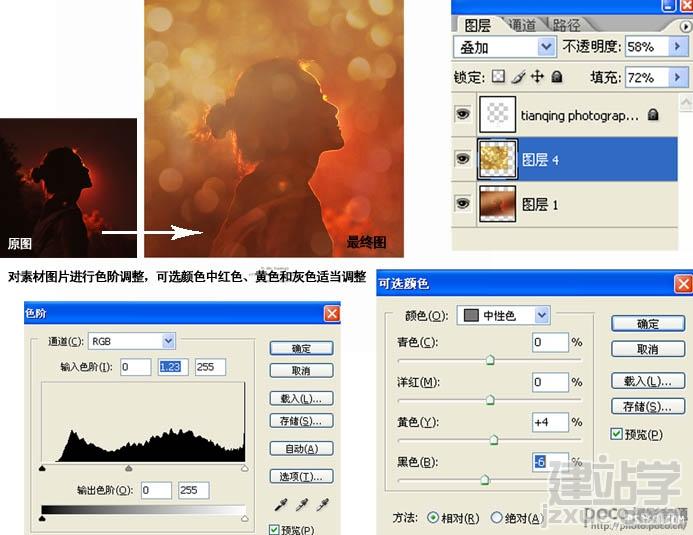
原图
最终效果
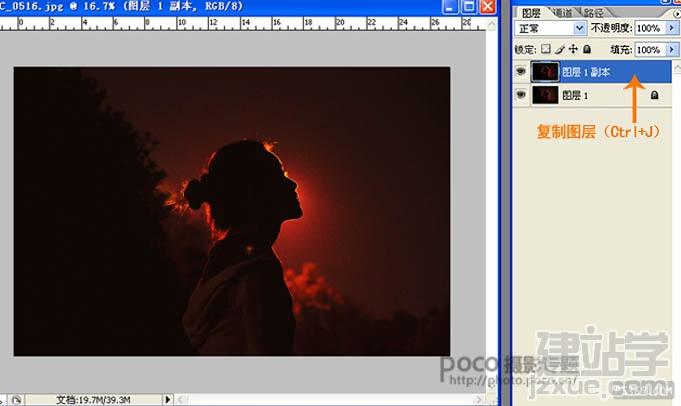
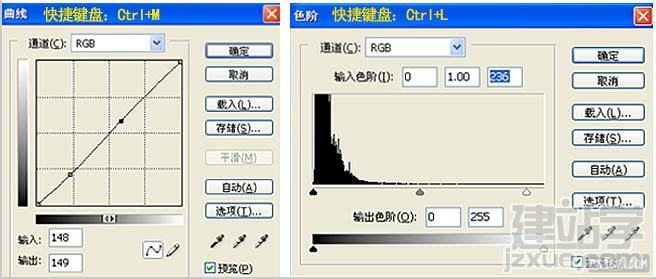
1、拖入照片,复制图层(Ctrl+J),通过曲线(Ctrl+M)和色阶(Ctrl+L)对图
|
本photoshop教程介绍创意的人像后期渲染方法。作者的创作思路非常不错,人像选择了逆光剪影效果,后期重点柔化原片的光感,并加入了一些创意光斑。整体非常唯美漂亮。
原图

最终效果

1、拖入照片,复制图层(Ctrl+J),通过曲线(Ctrl+M)和色阶(Ctrl+L)对图层进行适当调整。


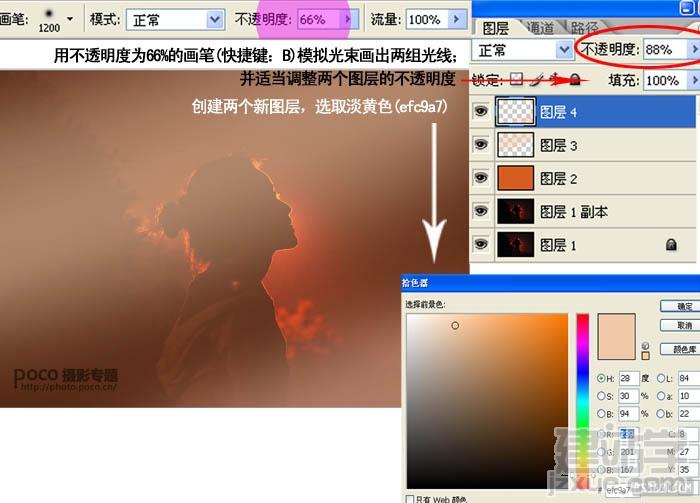
2、创建新图层,填充桔黄色(Alt+Del),调整不透明度,数值如图。

3、创建两个新图层,选取淡黄色,用不透明度为66%的画笔(快捷键:B)模拟光束画出两组光线;然后再做适当不透明度的调整。

4、创建新组,保留前面的图层;复制组并合并图层(Ctrl+E);再降低该图层的透明度,以保持更好的层次和与原片之间的联系。

5、创建新图层300*300mm 200分辨率;设计好图片的文字和版本,并用矩形边框工具(M)删除要放置照片的区域。
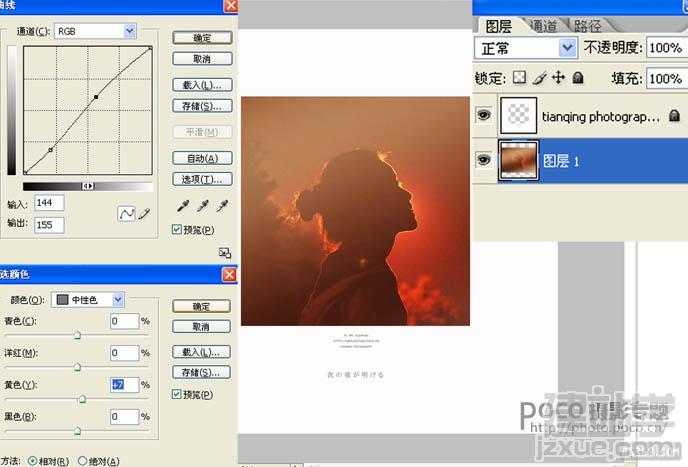
拖入已经后期处理好的照片,调整大小放入合适位置;对照片进行最后的微调,曲线(Ctrl+M)调整,可选颜色(Ctrl+K)中红色、黄色和灰色的调整。最后将图片保存。

6、挑选出合适的焦外散景光斑素材,拖入图层,进行适当大小变换和合适位置放置,选择“叠加”效果,调整不透明度和填充的百分比。


7、对素材图片进行色阶调整,可选颜色中红色、黄色和灰色适当调整。原片也根据最终效果做适当调整。最后输出图片。

最终效果:

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------