PS给照片调出柔和的紫色调
时间:2012-04-06 13:48来源: 作者: 点击:
次
本photoshop教程调色部分基本上都是用纯色调整图层来完成,这需要较强的美感,觉得图片需要某种颜色,就可以创建这种颜色的调整图层,然后改变混合模式和不透明度来增色。
原图
最终效果
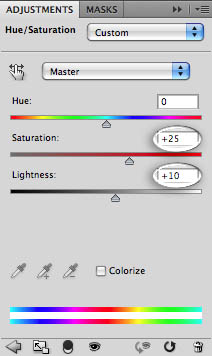
1、打开照片,点击图层面板底部的调整层按钮,选择色相/饱和度。饱和度25
|
本photoshop教程调色部分基本上都是用纯色调整图层来完成,这需要较强的美感,觉得图片需要某种颜色,就可以创建这种颜色的调整图层,然后改变混合模式和不透明度来增色。
原图

最终效果

1、打开照片,点击图层面板底部的调整层按钮,选择色相/饱和度。饱和度25,明度10,参数及效果如下图。


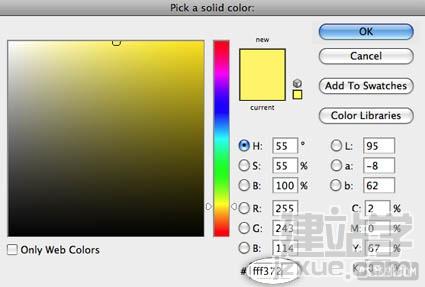
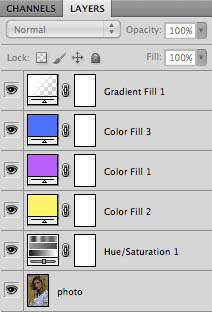
2、接下来,创建另一个调整图层,这次是纯色,颜色设置如下图。

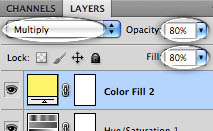
3、设置图层的混合模式为正片叠底,它的不透明度和填充度都改为:80%,如下图。


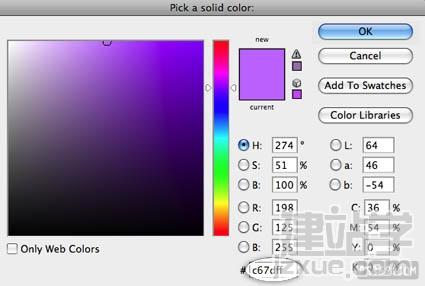
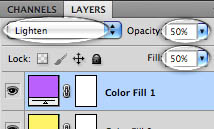
4、然后创建另一个纯色调整层,这次使用的是浅紫色,如下图。

5、设置混合模式为变亮,不透明度及填充度都改为:50%,如下图。


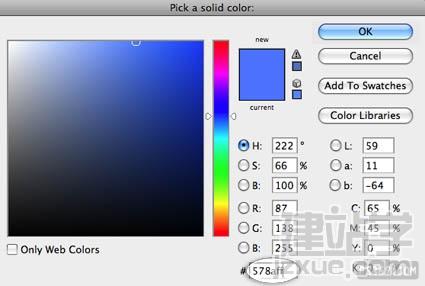
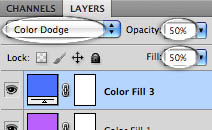
6、然后再纯色层,这个时候使用淡蓝色,如下图。

7、混合模式改为“颜色减淡”,填充度及不透明度改为:50%,如下图。


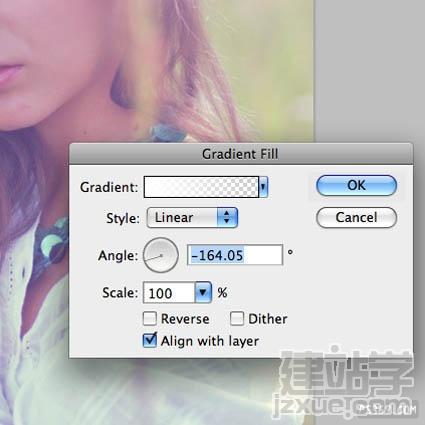
8、最后,创建一个渐变映射调整层,添加一些高光。从白色到透明的渐变,并调整角度,如下图。

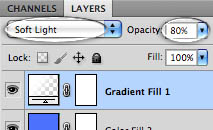
9、设置混合模式为“柔光”,不透明度为:80%,如下图。


最终效果:

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------