Photoshop制作颓废的艺术海报程
时间:2012-04-13 14:53来源: 作者: 点击:
次
抽象海报重点是追求形式的艺术性,并没有明确的主题。如下面的教程,作者用到的素材非常少,只有人物及一幅背景素材。作者通过复制及变形等把相同的素材多样化,同时加入一些潮流元素等,效果非常精彩。
最终效果
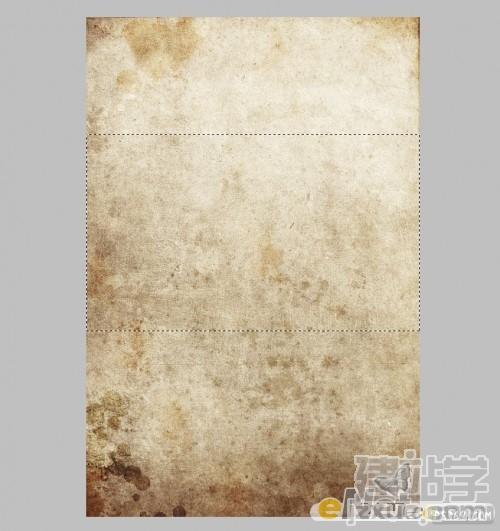
1、打开“纹理素材”如下图,用选框工具选
|
抽象海报重点是追求形式的艺术性,并没有明确的主题。如下面的教程,作者用到的素材非常少,只有人物及一幅背景素材。作者通过复制及变形等把相同的素材多样化,同时加入一些潮流元素等,效果非常精彩。
最终效果

1、打开“纹理素材”如下图,用选框工具选取中间部分并复制,原素材不能下载,可直接使用下面类似的素材。


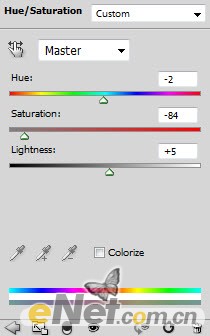
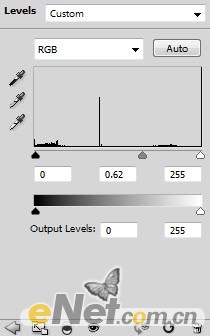
2、下面用调整工具来制作需要的背景,参数按图设置。


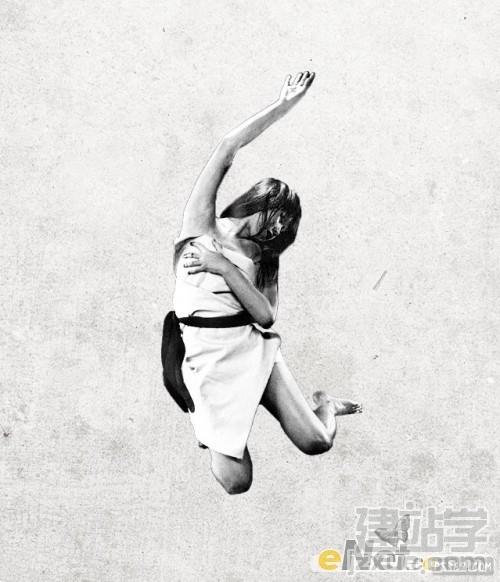
3、设置完以后,得到如下效果。

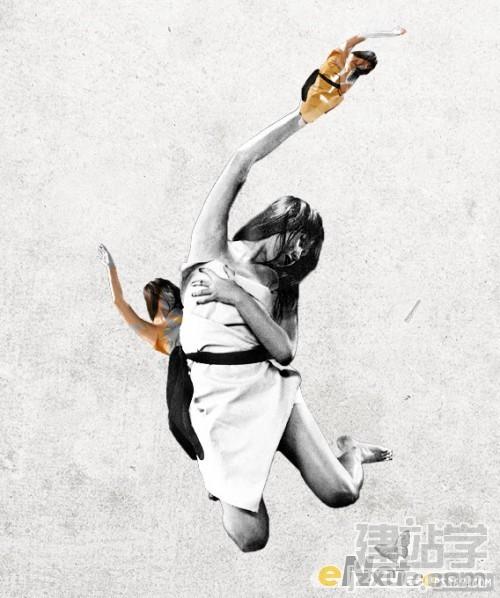
4、将抠选好的人物复制到画布上。


5、选择调整工具,按图设置。


6、使用色阶以后,有些部分太暗,点击色阶图层的蒙版,使用黑色画笔工具,在想要突出显示的部位涂抹,让其清晰。


7、表达抽象效果,在来添加人物元素,复制人物素材,使用自有变换工具调整期大小并旋转,放置到合适的位置,接下来在复制人物层,如图所示。

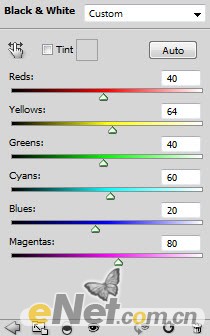
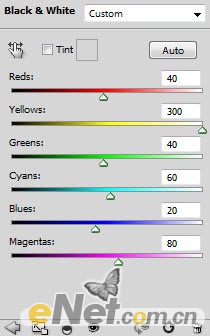
8、选择菜单中的“图像>调整>黑白”,如下图设置。


9、然后给图层添加图层蒙版,用硬的画笔工具,选择黑色,在蒙版上涂抹,如图所示。


10、同样的方法,将人物放置手大小的位置。

11、黑白。


12、同上的方法进行涂抹,这里注意,根据需要自己调整一下不透明度和流量。


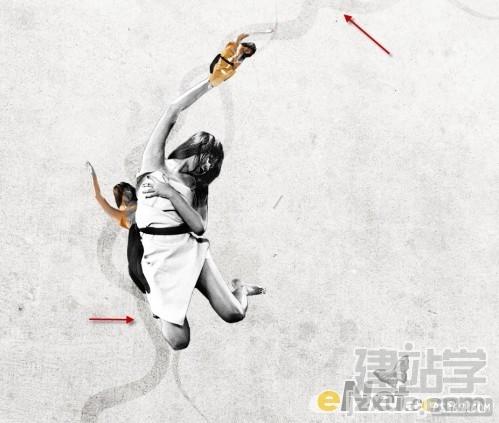
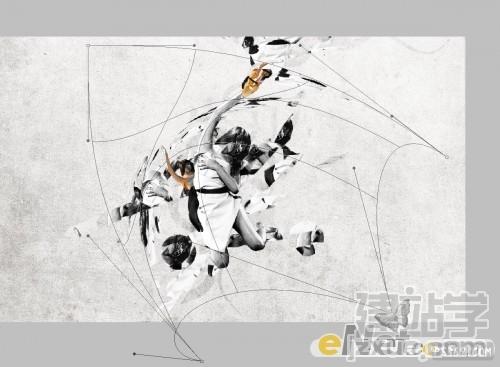
13、下面绘制一线抽象线条,新建一个层,使用钢笔工具围绕身体画出线条,如图所示。

14、选择画笔工具,设置画笔为40PX 软角黑色,在钢笔工具中点击描边,将混合模式设置为“叠加”得到如下效果。

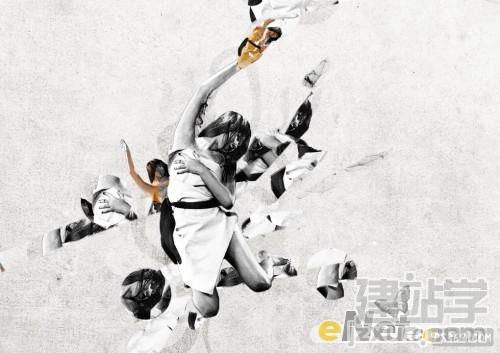
15、多复制线条层,放在不同的位置,得到如下效果。

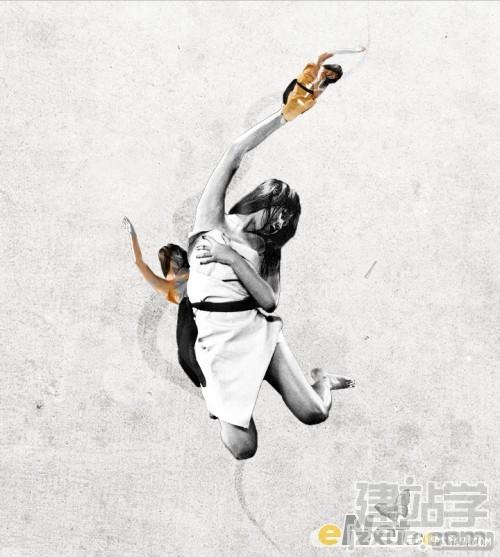
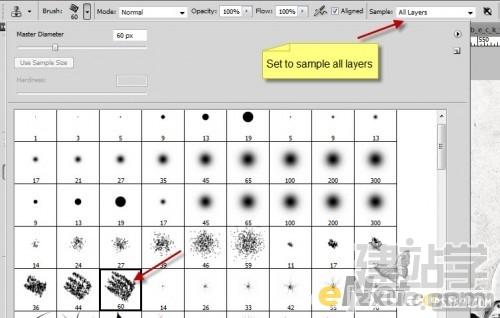
16、选择“仿制图章工具”,选择笔刷为60,将样本设置为“所有图层”。

17、按住Alt+鼠标左键,在画布上选择仿制源。

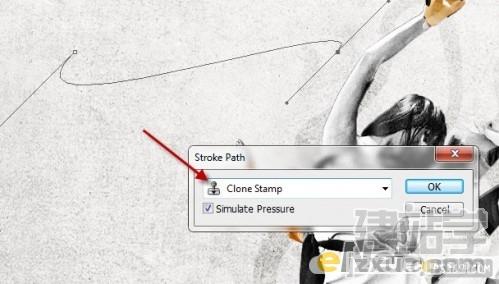
18、选择钢笔工具,绘制如图路径,点击鼠标右键,选择“描边子路径”,在下拉菜单中选择“仿制图章”,勾选“模拟压力”,点击确定。


19、使用自有变换,选择扭曲,如图制作。

20、复制这个层,将其挪到相对位置,得到如下效果。

21、下面我们在绘制一个圆,填充黑色。

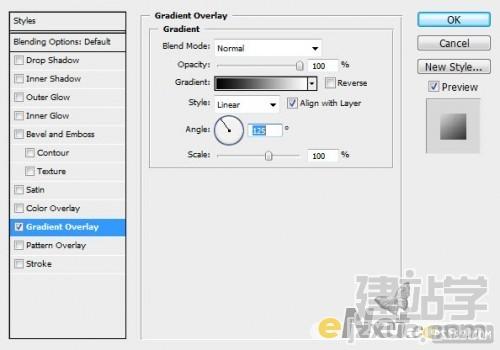
22、选择“渐变叠加”如图设置。

23、然后多复制几个圆,分布在四周,其中将其混合模式分别设置为“颜色加深、叠加、柔光”等。

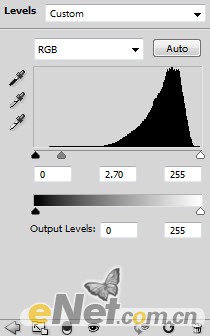
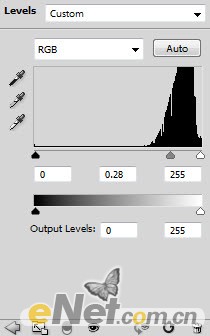
24、调整色阶。


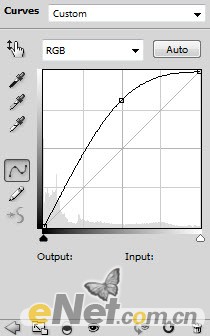
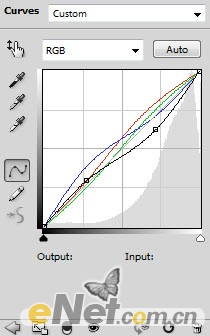
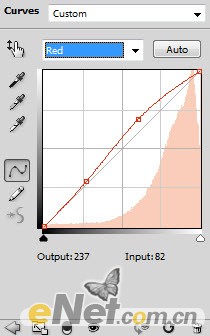
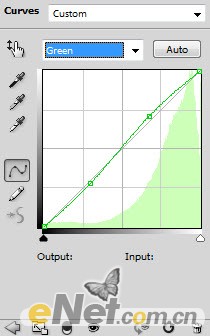
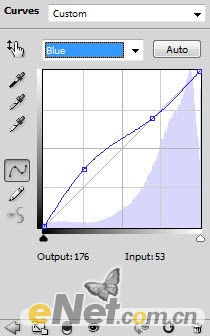
25、下面我们用曲线来调整整个画面。




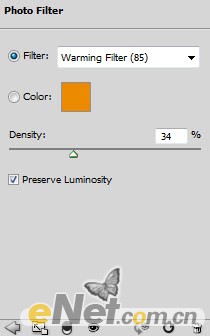
26、使用“创建新的填充或调整图层 > 照片滤镜”。

最终效果:

(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------