|
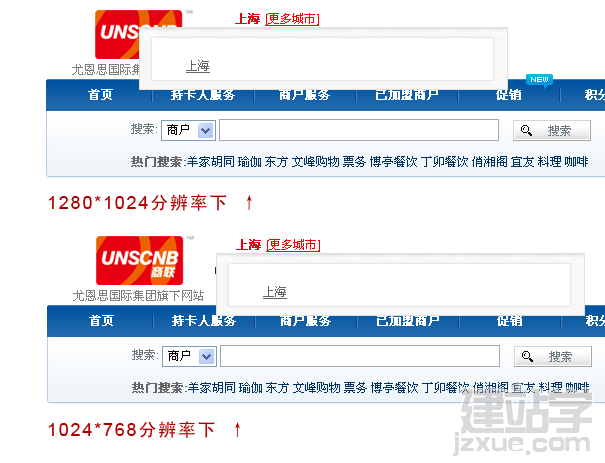
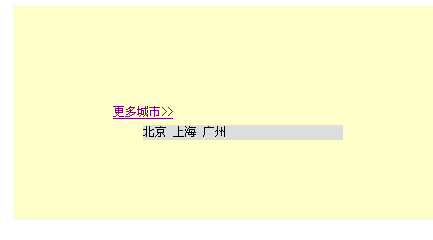
层的定位是很多人比较困扰的问题,点击弹出层会随着分辨率的改变层的位置也变动。 用实际截图来描述问题现象:  那么怎样让层固定在一个位置,不管分辨率或窗口改变而变化呢?这就是我所要记录的层的定位问题: 建立一个父级div,不改变x、y,然后在这个父级div里面包含一个子级div,在这个子级div里随便改变它的位置(设置top和left值)。 实例阐述: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>关于层的定位</title> </head> <body> <div style="width:800px; margin:0 auto; background:#FFFFCC; overflow:auto; font-size:12px"> <div style="margin:100px 0 100px 100px"><a href="#">更多城市>></a></div> <div style="position:relative; width:0; height:0"> <div style="position:absolute; top:-95px; left:130px; width:200px; background:#DDDDDD">北京 上海 广州</div> </div> </div> </body> </html> 预览截图:  (责任编辑:admin)
(责任编辑:admin) |
