|
我们都知道可以用HTML设定边距,但你必 须使用表格,别无它法。而样CSS式表则...... 快速定义边距
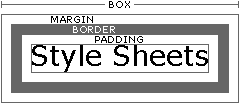
首先,我们应该了解样式表语言的术语, 以便我们理解正在谈什么。每一个整块的 要素或替代要素都包含在样式表生成器称 之为box的容器之内。box包括:
图示如下:
你可以分别控制空格填充、边框和边距, 正如我们即将做的。 顶边距、底边距、左边距和右边距 这4项属性可以使你控制一个要素的四周 的边距。如下: H4 { margin-top: 20px; margin-bottom: 5px; margin-left: 100px; margin-right: 55px } 你可以看到,每一个边距都可以有不同的 设置。或者你可以设置一个边距,然后让 浏览器用缺省设置设定其它的几个边距。 你可以将边距应用于文字和替代要素(如 图象)。 设定边距参数值最明显的方法是利用长度 单位:px(象素)、pt(点数)等。你也可 以用比例值设定边距。 以下是几个例子: 将边距值设为负值,你就可以将两个要素 重叠在一起,例: Books are mind food 上例中, "are mind food" 的底边距为 -55象素,右边距为60象素。 使用负值使要素重叠的的缺陷是不同的浏 览器对其处理方式不同。比如,在显示上 述例子时,不同的4种主要浏览器(Communicator for PC, Communicator for Mac, IE for PC, IE for Mac)对文 字重叠的程度不同。 另一个缺陷是你不能完全控制位于底部的 内容,而且不同的浏览器对其显示也不同。 例如, Communicator总是将图象显示在文 字的上部。 IE似乎是将个要素按照其载入 浏览器窗口的顺序显示各要素。 换句话说,如果你打算将几个要素叠放在 一起,就不要对边距使用负值。今天的教 程将教你如何叠放个要素。 浏览器对该属性的支持方面还应注意以下 几点:
顶空格填充,底空格填充,左空格填充和 右空格填充 空格填充的作用类似于边距控制,你可以 设定一个要素的前后左右的空格填充的尺 寸。 H4 { padding-top: 20px; padding-bottom: 5px; padding-left: 100px; padding-right: 55px } 你可以使用任何一种长度单位或比例值设 定空格填充。其使用方法同边距的属性。 但是空格填充不能使用负值(而且,IE 3 不支持空格填充属性)。 下面我们将探讨位于边距和空格填充之间 的边框。 (责任编辑:admin) |