|
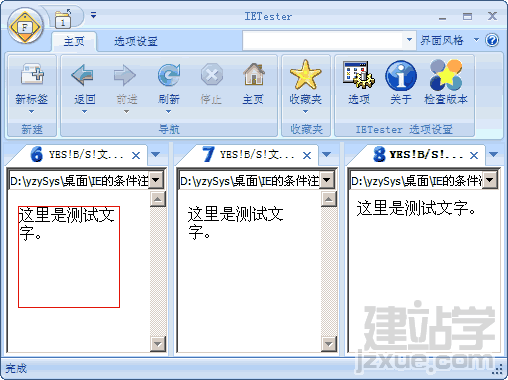
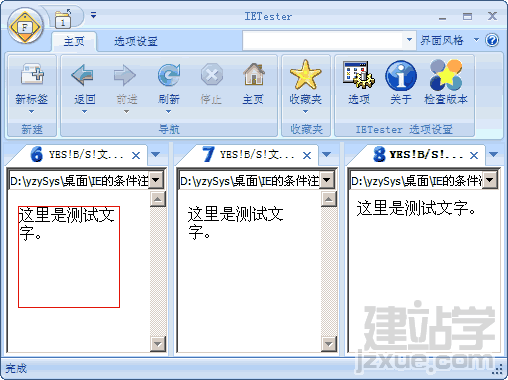
只有低于特定版本的才能识别
<!--[if lt IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

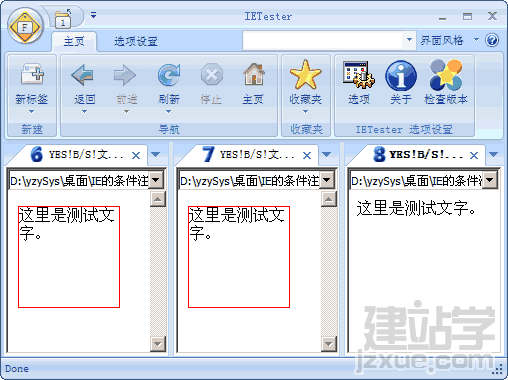
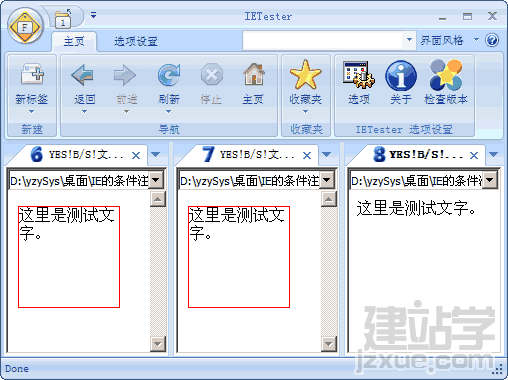
等于或者低于特定版本的才能识别
<!--[if lte IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

关键词解释
上面那些代码好像很难记的样子,其实只要稍微解释一下关键字就很容易记住了。
- lt :就是Less than的简写,也就是小于的意思。
- lte :就是Less than or equal to的简写,也就是小于或等于的意思。
- gt :就是Greater than的简写,也就是大于的意思。
- gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
- !:就是不等于的意思,跟javascript里的不等于判断符相同。
这样解释一下,是不是好记多了。
关于IE条件注释的特别说明
只有IE才能识别哦——
曾经看到过下面的代码,现在想起来不禁有点想笑。这样的代码有什么意义吗?
<!--[if !IE]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->
不仅仅是CSS哦
很长时间,我对这个都有一种误解——以为它就是用来根据浏览器不同载入不同css,从而解决样式兼容性问题的。其实,我错了。它其实可以做的更多。它可以保护任何代码块——HTML代码块、JavaScript代码块、服务器端代码……看看下面的代码。
<!--[if IE]>
你使用的是IE浏览器,还会弹出个框哦。
<script type="text/javascript">
alert("你使用的是IE浏览器!");
</script>
<![endif]-->
<!--[if IE]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->
(责任编辑:admin) |