|
我们在设计网站的时候,有的时候需要根据页面元素的属性来制作不同的样式,比如,对于不同的链接类型,显示不同的链接图标。CSS的选择器是个很有用的技术,通过它们,我们可以很容易的实现某些效果。今天我们通过制作个性化链接样式来介绍一下CSS的属性选择器。 先看一下演示吧: 
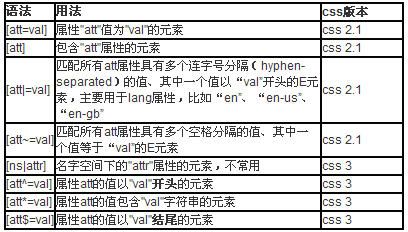
正如上图中看到的那样,我们为每种链接定义了不同的样式:当链接a的href属性的值为"mailto"邮件链接的时候,在该链接后面显示一个邮件的图标;当链接为word文件时,后面显示word文档图标;当链接地址为mp3的时候,显示音乐播放图标;当链接地址包含"qianduan.net"的时候,就显示一个首页图标…… 其实实现这样的功能非常容易,我们先来看看CSS的属性选择器的语法: 
需要注意的是,CSS选择器无论CSS 2.1版本还是CSS 3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持。 好了,让我们来实现这些样式吧: 1.链接的基础样式首先我们准备了一个CSS Sprites的图片,我们将所有的图标都整合到这一个a.gif中。
这样,我们就为所有的链接定义了默认的样式了,所有的链接右侧都会显示一个红色的小箭头图标。 2.定义个性化样式现在我们来为各种类型的链接定义各自的样式,其实这个时候我们需要做的仅仅是定义不同的背景图片位置(background-position): mailtomailto邮件链接是形如href=”mailto:abc@abc.com”的样式,它们的href属性的值以mailto开头,那么我们使用[att^=val]这种格式:
PDF、excle、mp3等格式的文档也是通过这种方法来实现的。 包含qianduan.net字段的链接对于包含某个字符串的链接,可以使用[att*=val]这种方式:
而我们在使用的时候,也不需要添加额外的class:
|
