|
开始架设自己的博客时,在IE、firefox、chrome、360浏览器都测试过,前台表现没有问题。前几天,有个国外的朋友给我博客的留言说我的博客在他浏览时有点问题,他用的是opera。我马上下了个opera测试了一下,果不其然。在opera下,导航条下面的margin变得非常小了。
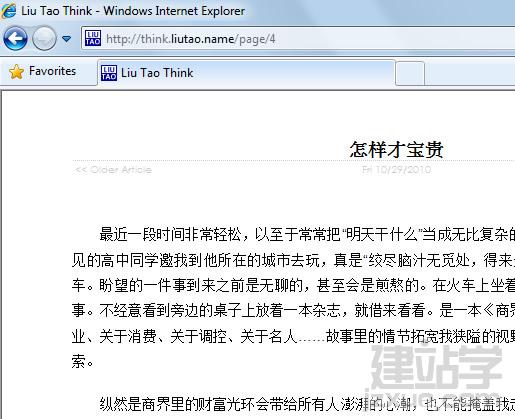
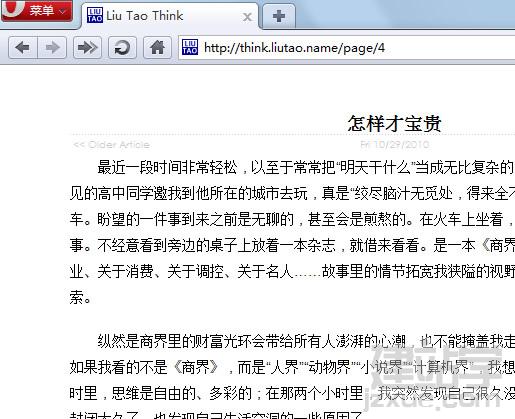
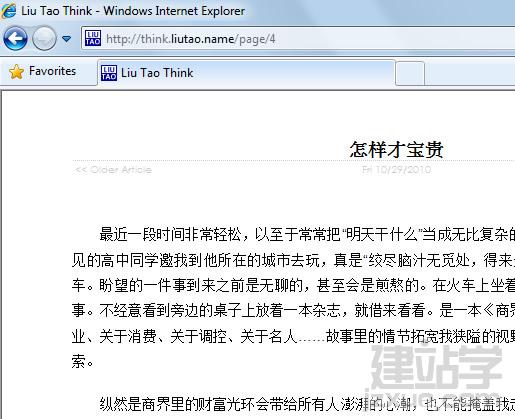
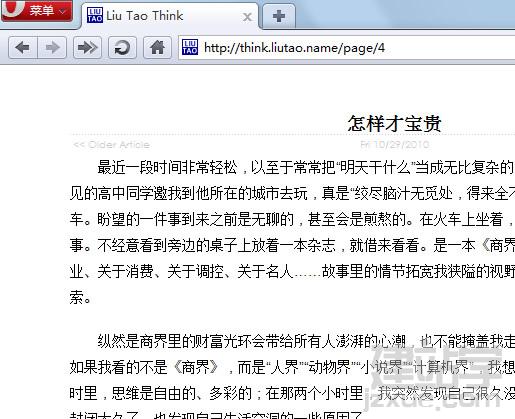
下面是在IE和opera下的对比:


涉及到表现的源代码如下:
02 |
<span title="Article Title"><h3>怎样才宝贵</h3></span> |
05 |
<div id="lt_navigation_top"> |
06 |
<div class="lt_navigation_left"> |
07 |
<a href="http://think.liutao.name/page/5" ><< Older Article</a> |
10 |
<div class="lt_navigation_center"> |
11 |
<span title="Publish Day">Fri 10/29/2010</span> |
14 |
<div class="lt_navigation_right"> |
15 |
<a href="http://think.liutao.name/page/3" >Newer Article >></a> |
18 |
<div style="clear:both;"></div> |
21 |
<div class="lt_entry"> |
22 |
<p>最近一段时间非常轻松,以至于常常把“明天干什么”当成无比复杂的问题来对待……</p> |
4 |
border-top:dotted 1px #ccc; |
6 |
font-family:Century Gothic, Arial, Helvetica, Georgia, Sans-serif; |
经过测试发现 div 在清除浮动时有默认高度,在opera表现为异常。
把清除浮动的 div 改成如下写法再测试
1 |
<div style="clear:both;height:0"></div> |
效果基本上达到预期,但还是有很小的差别,最后干脆用 br 替换 div 来清除浮动
1 |
<br style="clear:both;height:0;font-size:0px;" > |
问题解决。
(责任编辑:admin) |