|
CSS入门教程,本文介绍一下长度和单位,首先了解一下什么是长度,什么是单位。 长度(表示为<length>),其公式为值是一个实数<number>,实数后面再加一个单位(例如:px,em等),如果长度为0,也可以不加单位 示例
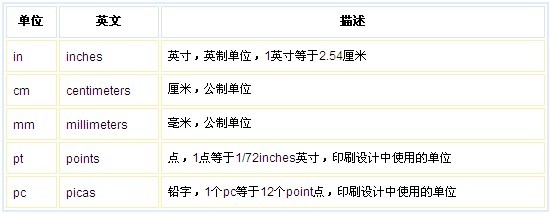
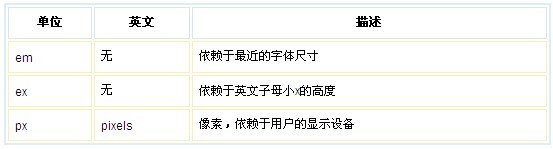
上面三个例子描述的div的margin都为0,因此可以不用加单位 很多属性可以使用负数的长度值,如果负数的长度值超出了CSS能容纳的限制,此长度值将被转变为可以支持的最接近的长度;如果某个属性不支持负数的长度,那么这个属性的声明将被忽略 CSS长度与单位包含两种类型:相对(relative)与绝对(absolute) 绝对长度不依赖于环境(显示器、分辨率、操作系统等) 相对长度依赖于用户使用的环境 CSS绝对长度 CSS支持的绝对长度单位in,cm,mm,pt,pc 绝对长度单位通常用于打印 CSS相对长度CSS支持的相对长度单位em,ex,px 相对长度依赖于使用的环境 长度(表示为<length>),其公式为值是一个实数<number>,实数后面再加一个单位(例如:px,em等),如果长度为0,也可以不加单位 示例
div div
em单位 div CSS长度与单位示例 -- 可以尝试编辑 CSS长度与单位示例 -- 可以尝试编辑 px单位 px是pixel像素的缩写,这种测量方法依赖于用户计算机显示器的分辨率。例如在相同条件下,1024x768比1280x800的一像素要大。
(责任编辑:admin) |