|
CSS入门教程,本文介绍一下什么是CSS选择符。
CSS选择器其实就是CSS样式的名字,当在HTML文档中表现一个CSS样式的时候,就要用到一个CSS.怎么用呢?这时就通过CSS选择符(CSS的名字)来指定此HTML标签使用此CSS样式.
选择符语法
选择符名字
{
声明;
}
一个CSS选择符就定义了一个样式
比如下面这三个例子
p
{
font-size:12px;
}
.dreamdublue
{
color:blue;
}
.dreamdu18px
{
font-size:18px;
}
#dreamdured
{
color:red;
}
dreamdublue和dreamdured都是CSS的选择符,也就是CSS的名字.
选择符取名规则
CSS选择符可以使用英文字母的大写与小写,数字,连字号,下划线,冒号,句号.
- 英文字母大写与小写
A-Z a-z
- 数字
0-9
- 连字号
-
- 下划线
_
- 冒号
:
- 句号
.
猴子提示: CSS选择符只能以字母开头.
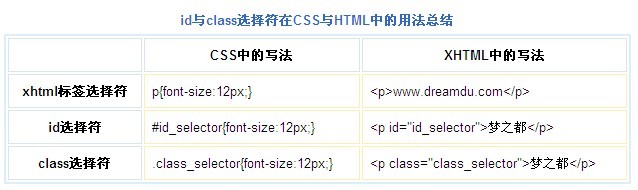
常用的三种选择符
(我感觉这是初级教程中最难的地方:)
- xhtml标签选择符,比如 p标签选择符(代表所有的段落都使用这个CSS样式),比如
p{font-size:12px;}
- id选择符,唯一性选择符,比如
#dreamdured{color:red;},就是在名字前增加了一个#,id选择符在一个页面中只能出现一次,在整个网站中也最好出现一次(这样有利于程序员控制此元素,有多个一样名称的元素,就无法分开不好控制了).
- class选择符,多重选择符,比如
.dreamdublue{color:blue;},就是在名字前增加了一个.,class选择符在一个页面中可以出现多次(注意下面的示例中class选择符的用法).
示例
<p>梦之都xhtml标签选择符</p>
<p id="dreamdured">id选择符</p>
<p class="dreamdublue">class选择符</p>
<p class="dreamdublue dreamdu18px">class选择符2,出现了多次.</p>
一个p元素使用了两个class选择符,他们之间用空格分开,而且class选择符可以在一个页面出现多次.

(责任编辑:admin) |