|
本文我们学习以下如何让不固定个数的子元素自动适应居中。如何让固定宽度的子元素,在不确定宽度的容器内水平居中(自适应):UL 宽度不固定;LI 宽度固定,LI 是一个块。看起来还挺简单的。但大家为什么一直讨论不断。奇怪,实现了一下。发现其实还是很简单的。还是没有超出原来的解决方案,即使用
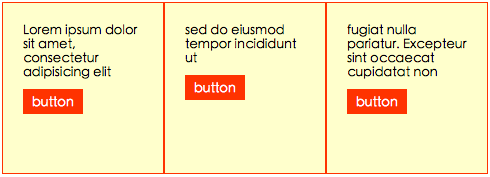
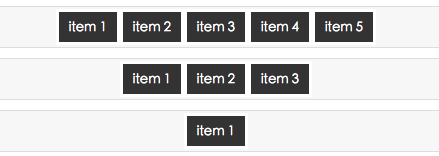
而事实上,这并不是简单的事。作为样式方面的主导者开发者,职责就是去解决这样的问题。那么写 Demo 吧。如果这个解决方案搞定了,那么,我们将可以轻易地做到,让不固定个数的子元素相对于窗口自适应居中。比如这样的导航,无论子元素是多少,都会自适应居中:
我们来看看运行效果如何: [ 提示:你可先修改部分代码,再按Ctrl+A 全部选择 ] 好吧。说一下实现的重点。如果子元素不是固定的话,我们通常的实现方法是利用来
display:inline-block 解决,在 IE6 ~ 7 中使用 display:inline 但要让这个元素拥有 layout,通常我们是添加 zoom:1; 来实现。这样,大概代码会是这样的:#test{display:block;text-align:center;}
#test li{display:inline-block;*display:inline;*zoom:1;width...
但这个子元素需要是块状的,有时候就会现出高低不平的现象,这很好解决,用加上一句: #test{display:block;text-align:center;}
#test li{
display:inline-block;*display:inline;*zoom:1;
/* 解决不能水平对齐问题 */
vertical-align:top;
}
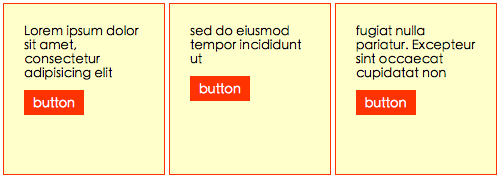
好吧,现在能运行了。样子还不错,IE 下面已经可以达到我们要求的效果了。但,Firefox 等高级浏览器竟然出现了间隙,如下图:
好吧,真正要忧伤的东西来了。这是一个正常现象,只要用 @media screen and (-webkit-min-device-pixel-ratio:0){
#test{
/* 让 chrome 支持 12px 以下的字体 */
-webkit-text-size-adjust:none;
}
}
但是。问题是这个纠结的浏览器,竟然不认 #test{
display:block;text-align:center;
/* 解决间隙问题 */
font-size:0;
}
#test li{
display:inline-block;*display:inline;*zoom:1;
/* 解决不能水平对齐问题 */
vertical-align:top;
/* 解决间隙问题后遗症解决 */
font-size:13px;
}
/* 让 chrome 支持 12px 以下的字体 */
@media screen and (-webkit-min-device-pixel-ratio:0){
#test{-webkit-text-size-adjust:none;font-size:1px;}
}
======= 好吧,好久没写 CSS 了。在想,如果有天我开始记忆力不好,忘记 CSS 是怎么写的,怎么办?会不会像《Boston Legal》的 Deny Crane 一样抓狂。 ======= UPDATE: 2011.1.25 21:15 ul{ float: left;
left: 50%;
position: relative;
}
li{
float: left;
position: relative;
right: 50%;
}
UPDATE: 2011.1.26 16:21 |