|
��������ѧϰCSS3 RGBA��ɫ���ͣ�ʹ����������RGB��opacity��� �� ���벻ʹ��CSS3���������������“�����������֣����ݣ�����”��������ģ� �������������и�����
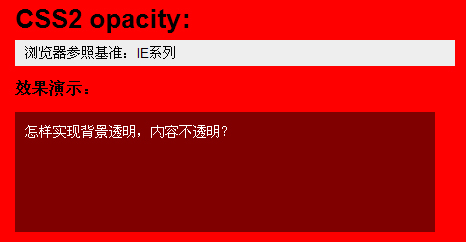
�������ݸ������е�3��Ҫ��������Ҫ�ó���Ч��Ӧ����ͼ�� ���� �������������֪���������Ǵ������£� body{ ����������δ����Ч��������3�����ϣ�����Ҳ�����������˰����ģ�����Ч������ͼ�� ���� �����о����ǰ�˹���ʦ֪����Ҫ�ﵽ����������Ч��������Ĵ�����Ҫ��Щ���䶯��
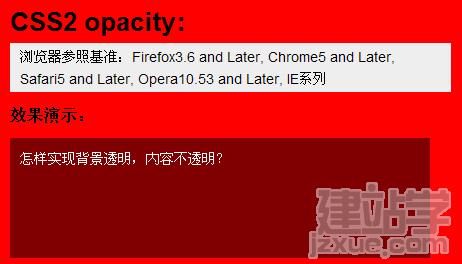
2.���ݴ�������Ĵ�����ʽ����Ҳ��Ҫ�Ӷ�һ�㣬����Ҫ��ԭ�ṹ“ͬ��”��Ч�����£� ��������2�з�ʽ������only ie����Ȼ�Dz���ȡ�ģ���Ϊ����ǰ�˹���ʦ��ְ�����ڣ����DZ���ʹ�ô��û��ܵõ���ͬ�����飬����������ij����Χ�� (���α༭��admin) |