|
分析CSS11个class与一个id谁的优先级高的问题!
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{font-family: "Microsoft YaHei";}
.a1 .a2 .a3 .a4 .a5 .a6 .a7 .a8 .a9 .a10 .a11{color:red;}
#b{color:green;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">
<div class="a3">
<div class="a4">
<div class="a5">
<div class="a6">
<div class="a7">
<div class="a8">
<div class="a9">
<div class="a10">
<div class="a11" id="b">
CSS Selector的优先级
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
答案很明显就是你看到的那样儿,究竟为什么一时又很难说的清楚。
今天突然想到精通css里讲到过关于css特殊性的计算,原来是酱紫的…
所有的selector都被分配一个数值(包含内联),将所有selector值相加得到最终优先级。但是计算中并不是满10进1来计算,而是采用一个没有指定的更高的基数。保证高级别的selector(id)不被那11个或者更多低级的selector组合超出。
selector的特殊性分四个等级:a,b,c,d可将a看成是最高位以此类推

如果样式为内联a=1;
b为id的总数
c为class, pseudo-class, and attribute selectors总数
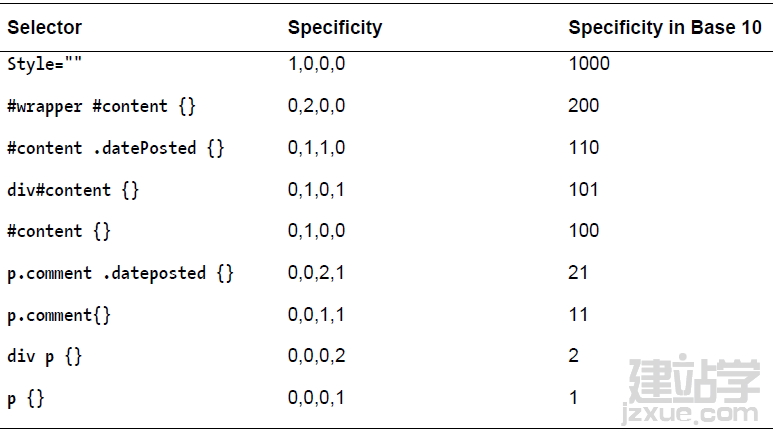
得出此表:

(责任编辑:admin) |