用CSS美化输入框
时间:2011-04-17 09:43来源: 作者: 点击:
次
网页设计中很重要的就是美化页面,我们这里主要以美化输入框为例,介绍一下css美化输入框的方法。在网页中需要插入很多表单、输入框、按钮、文本框之类的内容,它们是用户和网站交互所必不可缺少的元素。
为了达到更好的交互效果,提高用户友好度,对文本框输入框之类的美化
|
网页设计中很重要的就是美化页面,我们这里主要以美化输入框为例,介绍一下css美化输入框的方法。在网页中需要插入很多表单、输入框、按钮、文本框之类的内容,它们是用户和网站交互所必不可缺少的元素。
为了达到更好的交互效果,提高用户友好度,对文本框输入框之类的美化工作是很必要的。
一般的美化工作可以直接通过使用CSS完成,方法也十分简单,如下:

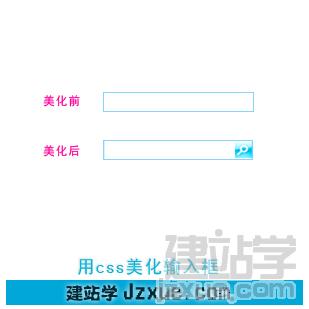
1、首先制作一张输入框的背景图,如上图所示。
2、添加按钮的Html代码:
<input type="button" class="Selectbg">
3、然后用css代码将它定义:
<style>
body{font-size:12px; }
.Selectbg{ border:none; width:150px; height:20px; background-image:url(image.gif); text-align:left;line-height:20px; }
</style>
在写CSS代码的时候要注意,如果背景图中带边框,一定要将输入框的边框去掉,否则会显示默认边框;其次还要将高度和行高定义好,否则点击输入框后文字的位置会很难看。
简单三步,就完成了输入框的美化。
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------