|
做好DIV+CSS的网页设计,作者认为有三点需要重点理解。
1、float属性:DIV(层)默认是占据一整行,对于常见的两列或多列布局的设计,需要能够正确设置float及width属性实现效果。
多列布局结束后如果跟了一个占据通栏的层,此时需要设置clear属性清除层浮动。
2、盒模式:层具有宽度width、高度height、边框border、内间距padding和外间距margin等属性,而层实际占据的空间是上述属性值相加的大小,合理运用这些属性能实现紧凑而又美观的网页布局。
3、层嵌套:有经验的网页设计师都知道层不宜嵌套过多,一般不超过3层,嵌套过多的会导致代码复杂冗余、维护困难及运行慢的问题。另外,在多列布局时完全可以用层浮动实现,不需要整体设置一个ie层来嵌入。
单独提下浏览器兼容的话题。DIV+CSS相比TABLE布局,更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。国内主流是ie,firefox及chrome用的较少,在兼容性测试方面,首先需要保证在ie多版本不出现问题,这里设计到一些方法和技巧,可以针对具体问题在网站查找解决 办法。
现在讲述从视频学到的第2点:margin,padding,clear,float样式属性的知识
以下总结是我根据视频和参考CSS参考手册3.0
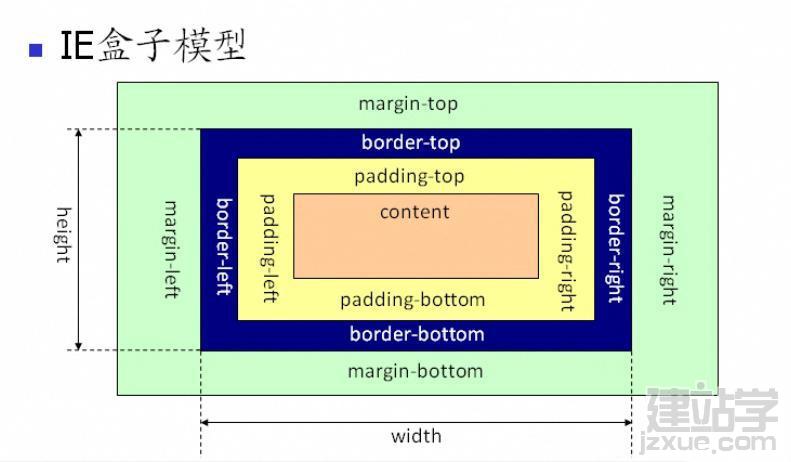
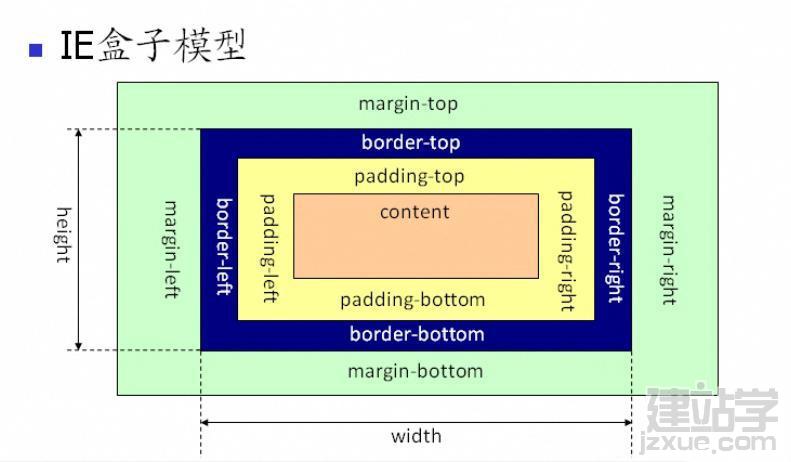
首先插入一张盒子模型的图片(有利于理解margin与padding)
图片如下:

1,margin (边界属性)
基本语法:
auto/length
语法取值:
auto:取计算机值。
length:由浮点数和单位标识符组成的长度值/百分数。
百分数是基于父对象的高度。
支持使用负数值。
使用说明:
检索或设置对象四边的外补丁。默认值为0 0.如果提供全部四个参数值。将按照上--右--下--左的顺序作用于四边。
如果知识提供一个,将用于全部的四边。
如果提供两个,第一个将作用于上下,第二个将作用于左右。
如果提供三个,第一个作用于上,第二个作用于左右,第三个作用于下。
在IE4.0+中此属性不支持用于 td 和 th 对象。要设置单元格内的外补丁,请使用单元格内的如 div 、 p 等类型对象的此属性。
在IE5.5+中此属性支持内联对象使用。而在此前的版本中,内联要素要使用该属性,必须先设定对象的 height 或 width 属性,或者设定 position 属性为 absolute ,或者设定 display 属性为 block 。
示例代码:
BODY { margin: 2em } /* all margins set to 2em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
或
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* copied from opposite side (right) */
}
2,padding(补白属性)
基本语法:
padding:length
语法取值:
length
由浮点数和单位标识符组成的长度值|百分数。
百分数是基于父对象的宽度,不允许负值。
使用说明:
检索或设置对象四边的内补丁。对于td 和th对象而言默认值为1.其它对象默认值为0
如果提供全部四个参数值,将按照上--右--下--左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个作用于上--下,第二个作用于左--右。
如果提供三个,第一个作用于上,第二个作用于左右,第三个作用于下。
在IE5.5+中此属性支持内联对象使用。
而在此前的版本中,内联要素要使用该属性,必须先设定对象的 height 或 width 属性,或者设定 position 属性为 absolute ,或者设定 display 属性为 block 。
代码示例:
H1 {
background: white;
padding: 1em 2em;
}
3,float(布局属性之一)
基本语法:
float:none/left/right
语法取值:
none:默认值,对象不漂浮。
left:文本流向对象的左边漂浮。
right:文本流向对象的右边漂浮。
使用说明:
属性的值指出了对象是否及如何浮动。
当该属性不等于 none 引起对象浮动时,对象将被视作块对象( block-level ),即 display 属性等于 block 。也就是说,浮动对象的 display 属性将被忽略。跟随浮动对象的对象将移动到浮动对象的位置。
浮动对象会向左或向右移动直到遇到边框( border 、内补丁( padding 、外补丁( margin 或者另一个块对象( block-level )为止。
在IE5+中, div 和 span 对象假如没有指定宽度会被分配默认的宽度,而在此前的浏览器版本中则必须指定宽度值才可以呈递此属性。
代码示例:
div { float: right }
4,clear(布局属性之一)
基本语法:
clear:none/left/right/both
语法取值:
none:默认值,允许两边都有浮动对象。
left:不允许左边有浮动对象。
right:不允许右边有浮动对象。
both:不允许两边有浮动对象。
使用说明:
该属性的值指出了不允许有浮动对象的边。
代码示例:
div { clear : left }
(责任编辑:admin) |