HTML5提供了一些新的元素可以让我们不用JS轻松实现实用的web表单,CSS3提供了很多新的特性,这些特性允许实现新的设计效果(比如动画、渐变等)。
这里做了一个基于HTML5和CSS3的登录表单。实例代码使用到HTML5提供的一些表单新特性,所以你需要使用支持HTML5和CSS3的浏览器来查看。
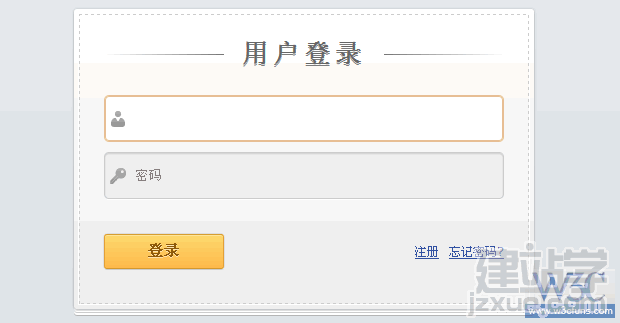
最终效果如下图:

HTML5代码:
- <form id="login">
- <h1>用户登录</h1>
- <fieldset id="inputs">
- <input id="username" type="text" placeholder="用户名" autofocus required>
- <input id="password" type="password" placeholder="密码" required>
- </fieldset>
- <fieldset id="actions">
- <input type="submit" id="submit" value="登录">
- <a href="">忘记密码?</a><a href="">注册</a>
- </fieldset>
- </form>
下面是这里用到的几个HTML5属性在最新规范里的解释:
- placeholder – 提供一种提示(hint),描述输入域所期待的值。(注释:placeholder 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。)提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
- required – 规定必须在提交之前填写输入域(不能为空)。(注释:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。)
- autofocus – 当页面加载时,域自动地获得焦点
- type=”password” – 定义密码字段。密码字段中的字符会被掩码(显示为星号或原点)。
CSS3代码:
这个demo里用到了CSS3的阴影渐变等效果。比如,下面的代码用来实现登录表单整个区块的box-shadow效果:
- #login{
- box-shadow:
- 0 0 2px rgba(0, 0, 0, 0.2),
- 0 1px 1px rgba(0, 0, 0, .2),
- 0 3px 0 #fff,
- 0 4px 0 rgba(0, 0, 0, .2),
- 0 6px 0 #fff,
- 0 7px 0 rgba(0, 0, 0, .2);
- }
(责任编辑:admin) |