|
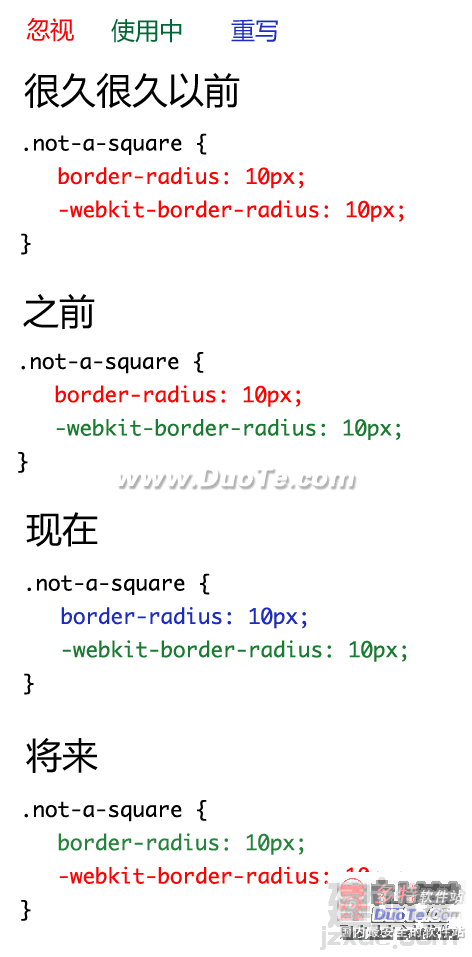
一、不同书写顺序示例 首先是比较聪明和值得推荐的写法: .not-a-square { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } 下面就是我们可能不怎么在意的,可能会产生问题的书写顺序: .not-a-square { border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; } 实际上,按照我们的逻辑思考,后面的书写也应该不会产生问题啊。比如说,火狐即支持border-radius: 10px;又支持-moz-border-radius: 10px;属性,后面的overwrite前面的也没有问题啊。但是,事实上,事情不是我们想的那么简单的。 1. 很久很久以前:浏览器即不宠幸前缀CSS3也不宠幸纯情CSS3(border-radius); 2. 不久之前:浏览器只宠幸前缀CSS3,不宠幸纯情的CSS3; 3. 现在:浏览器不仅宠幸前缀CSS3属性,还宠幸纯情CSS3属性; 4. 等到以后:前缀CSS3就回乡下带孩子了,浏览器只宠幸纯情CSS3属性。 下图就是这种趋势的生动写照。
二、实例说明 理想总是美好的,现实总是惨淡的。当下,webkit核心的浏览器不仅支持border-radius属性,也支持-webkit-border-radius属性,这本身没什么,只是……见下面: .not-a-square { // 这两个家伙干的不是同一个活 border-radius: 30px 10px; -webkit-border-radius: 30px 10px; } 当属性超过一个参数值的时候,不同的属性产生的作用是不一样的。 纯情的那种写法(border-radius: 30px 10px),是让box左上和右下角为30像素圆弧,左下角和右上是10像素圆弧。而那种杂碎的前缀写法(-webkit-border-radius),则box渲染为每个角都是30像素宽10像素高的圆弧。 如果您现在使用的是最新的Chrome浏览器(我的是Chrome6.0.472.62),或者是(Safari4依旧扁平)Safari5,您就能看到效果了。 三、结语 其实Border radius不是唯一的实例,CSS3中的background-image 渐变貌似也有同样的遭遇。我想,以后会有人吧这些差异全部罗列出来的。但是,无论怎样,把“纯情”的写法放在最后压轴总是更明智的。 (责任编辑:admin) |